Firebug使用详解:网页调试与优化利器
版权申诉
63 浏览量
更新于2024-07-02
收藏 1.11MB PPT 举报
"Firebug使用指南.ppt"
Firebug是一款强大的Web开发工具,它与Firefox浏览器集成,允许开发者在实际浏览网页的同时,进行HTML、CSS、JavaScript的编辑、调试和查看。这款工具由Joe Hewitt创造,是免费且开源的,极大地推动了Web开发的进步。
安装Firebug非常简单,首先你需要确保已经安装了Firefox浏览器。然后,通过“工具”菜单选择“Add-ons”,在弹出的页面中搜索“Firebug”,点击“Add to Firefox”进行安装。安装完成后,需要重启Firefox使Firebug生效。
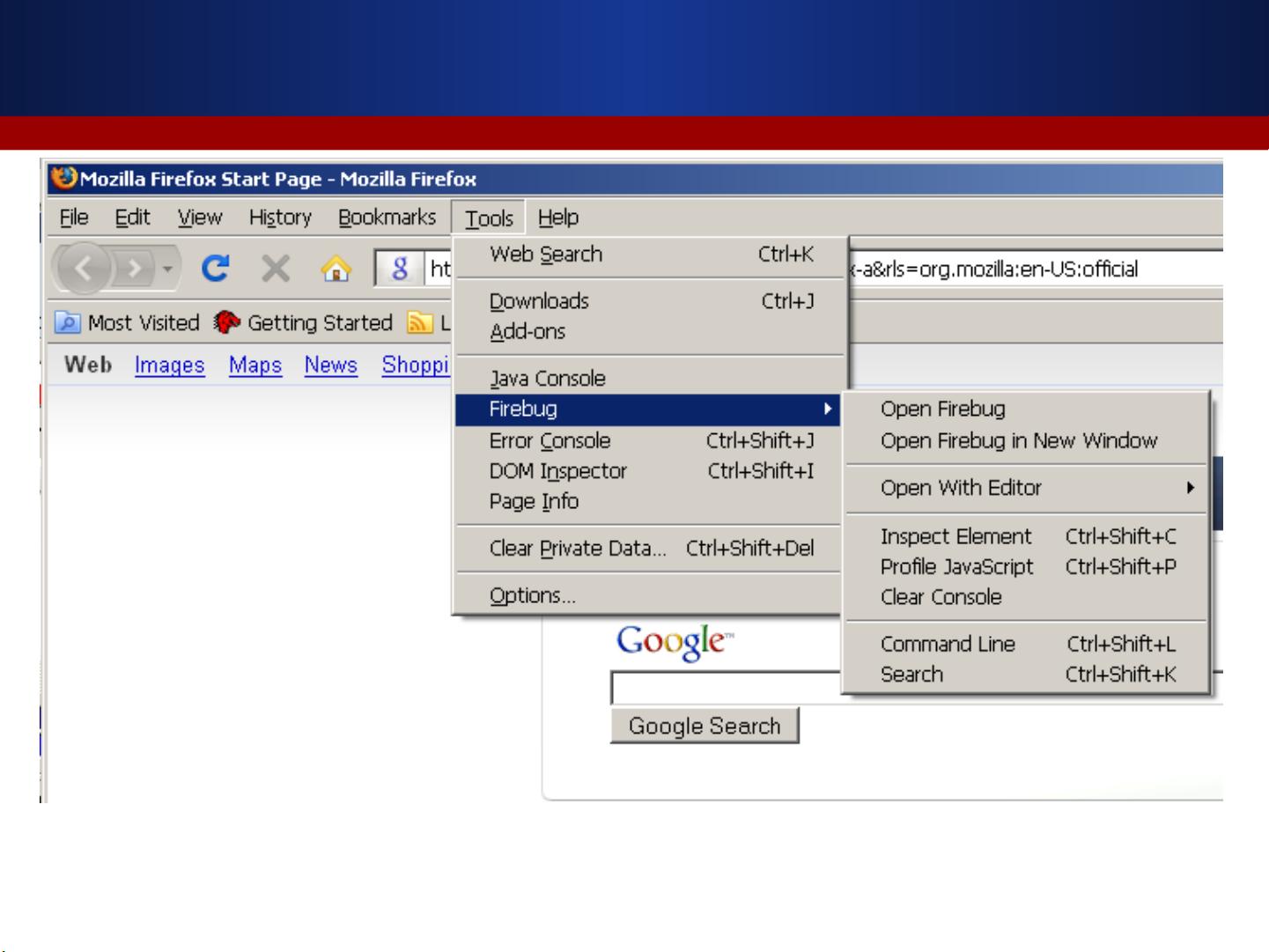
开启和关闭Firebug有两种方式:一是通过“Tools”菜单中的“Firebug”选项,二是使用F12快捷键。Firebug提供了多种视图,如Console、HTML、CSS、Script、DOM和Net,分别用于不同的调试和查看功能。
在Console视图中,你可以看到JavaScript的输出信息和错误。HTML视图则让你能够实时查看和编辑网页的HTML结构,通过鼠标定位元素,查找、编辑和重新加载内容。CSS视图让你能深入理解样式表,包括查看级联、预览颜色和图像,以及实时调整CSS属性。此外,还能通过启用或禁用样式属性进行微调,箱状模式和阴影显示帮助可视化CSS的布局和边距。
Net视图用于监控网络活动,可以查看每个文件的加载时间线,检查HTTP头信息,并监视XMLHttpRequest请求。这对于优化页面加载速度和分析网络性能至关重要。
Firebug的JavaScript调试功能强大,包括查看变量的值、查找脚本、设置断点、单步执行代码以及在出现错误时自动中断。这使得调试JavaScript代码变得更加直观和高效,可以逐行检查代码执行情况,找出潜在的问题。
Firebug是Web开发者不可或缺的工具,它提高了开发效率,简化了问题排查,让网页开发变得更加便捷。无论你是初学者还是经验丰富的开发者,掌握Firebug的使用都能极大地提升你的工作效率。
171 浏览量
105 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
智慧安全方案
- 粉丝: 3860
最新资源
- Log4net应用实战示例:深入理解源码结构
- HTML5技术深入解析PDF文件处理
- 自动标记AWS资源:基于Azure AD身份属性的实现方案
- 探索OpenGL实现的动态太阳系模型
- Maven 3.3.9:Java开发者的稳定版本选择
- Photoshop CS5专用笔刷管理软件介绍
- C++中返回结构体指针与引用的函数解析
- LightInTheBox源码分析:外贸电商巨头的技术核心
- jQuery实现动态标签导航放大缩小效果
- Mac用户必备:最新微软远程桌面连接工具
- Out&About:便捷的活动查找与停车位预定应用
- 精选网页设计作品欣赏及下载资源
- 如何在静态HTML页面中嵌入Flash动画
- Toucan连接器:Toucan Toco平台中的数据检索解决方案
- 探索JSP网上书店:源代码与内容深度分析
- FPGA控制LCD1602项目:NIOS II与DE0 Nano板应用