Vue深度解析:插槽[slot]内容分发实战指南
3 浏览量
更新于2024-08-30
收藏 178KB PDF 举报
"Vue.js 插槽分发内容的详细指南"
在 Vue.js 中,插槽(Slot)机制是实现内容分发的关键,允许父组件的内容动态地插入到子组件的特定位置。本文将深入探讨如何使用单个插槽和多个(具名)插槽来实现这种功能。
### 单个插槽(默认插槽)
单个插槽,也称为默认插槽,用于在子组件中定义一个通用的位置,父组件可以将内容插入到这个位置。在子组件`testSlot.vue`中,我们定义了一个`<slot>`标签,它默认用于接收来自父组件的所有内容:
```html
<!-- 子组件testSlot.vue -->
<template>
<div>
<h3>test-slot</h3>
<slot>123</slot>
</div>
</template>
```
在父组件`app.vue`中,我们可以通过将内容包含在`<test-slot>`标签内,将这些内容传递给子组件的插槽:
```html
<!-- 父组件app.vue -->
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template>
```
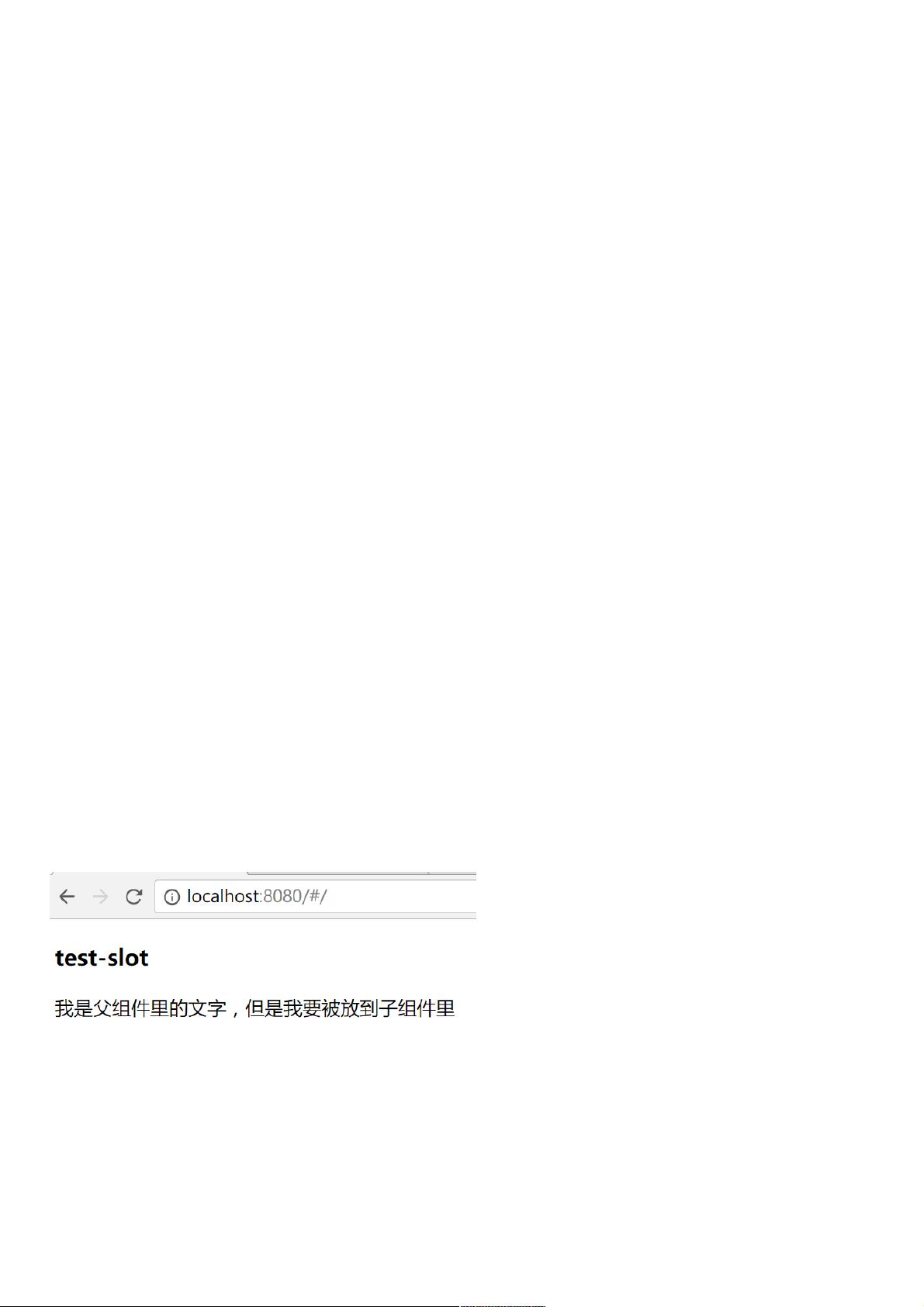
在实际运行中,父组件中的`<span>`元素将替换子组件中`<slot>`标签的内容(即"123"),从而实现内容的分发。
### 具名插槽
具名插槽允许在子组件中定义多个插槽,每个插槽具有唯一的名字。这使得父组件可以更精确地控制内容插入的位置。在子组件`testSlot.vue`中,我们可以定义多个具名插槽:
```html
<!-- 子组件testSlot.vue -->
<template>
<div>
<h3>test-slot</h3>
<slot name="one">One's Content</slot>
<slot>Default Slot</slot>
<slot name="two">Two's Content</slot>
</div>
</template>
```
在父组件中,我们通过设置`slot`属性来指定内容要插入到哪个具名插槽:
```html
<!-- 父组件app.vue -->
<template>
<div id="app">
<test-slot>
<div slot="one">
<span>one</span>
<span>第一个</span>
</div>
<div>
<span>此div没有slot</span>
</div>
<div slot="two">
<span>two</span>
<span>第二个</span>
</div>
</test-slot>
</div>
</template>
```
在这个例子中,`<div slot="one">`的内容将替换子组件中`name="one"`的插槽,`<div slot="two">`的内容将替换`name="two"`的插槽,而没有指定`slot`属性的`<div>`内容将替换默认插槽。
总结来说,Vue.js 的插槽机制提供了强大的内容分发能力,使得组件间的交互更加灵活。通过单个插槽和具名插槽的使用,我们可以根据需求将父组件的内容精准地插入到子组件的任意位置,提高了代码的复用性和可维护性。
2021-01-07 上传
2020-04-22 上传
2020-08-27 上传
点击了解资源详情
2020-10-19 上传
2020-08-29 上传
2020-12-04 上传
点击了解资源详情
2020-10-18 上传
weixin_38714509
- 粉丝: 3
- 资源: 931
最新资源
- VC6.0yycksc,小游戏c语言源码,c语言项目
- C-Vdovlov-Evgeni-Smet-Matthew-Project-MHP:C-Widow-Evgeni-Smet-Matthew-Project-MHP
- PIC-10-Projects
- hackathon_emotivate
- 井字游戏
- M-Tear魔兽职业游戏公司人员销售管理系统 v1.0_m-tear_电子商务网站开发模板(使用说明+源代码+html).zip
- Pregnancy - Fetus Size-crx插件
- hop-expression:跳表达语言和转换插件
- OpenGL_MFC,b2b2c多语言源码,c语言项目
- Universal-Setup-OLD:这是一个通用的设置应用程序
- angularjs-lazyload
- 清华数学模型讲义.zip
- Rare tijden-crx插件
- botica_indica:受Shonku教授启发的食谱
- lamnv-demo-angular-deloy:部署到https
- Android应用源码之theme.zip项目安卓应用源码下载