深入探索JavaScript Console:超越log()的调试技巧
97 浏览量
更新于2024-09-02
收藏 364KB PDF 举报
本文主要探讨了JavaScript中Console对象的多种调试命令,除了常见的`console.log()`之外,还介绍了`console.info()`, `console.warn()`, `console.error()`等用于不同类型的输出,以及`console.group()`和`console.groupEnd()`用于分组显示内容的功能,包括可折叠的分组通过`console.groupCollapsed()`实现。这些方法对于前端开发中的调试非常有用,虽然在实际应用中可能不常被展示,但在开发环境中能够极大地提升调试效率。
在JavaScript的调试过程中,`Console`对象是一个极其重要的工具,它提供了一系列方法来帮助开发者在浏览器控制台上查看和分析程序运行状态。`Console`对象不仅可以在`Window`全局对象中访问,也可以在`WorkerGlobalScope`上下文中使用,确保了在多线程环境下也能进行有效的调试。
`console.log()`是最基础的输出函数,用于打印各种类型的数据,包括字符串、数字、对象等,是开发者最熟悉的调试手段。然而,`Console`对象还提供了其他几种方法,用于不同类型的输出:
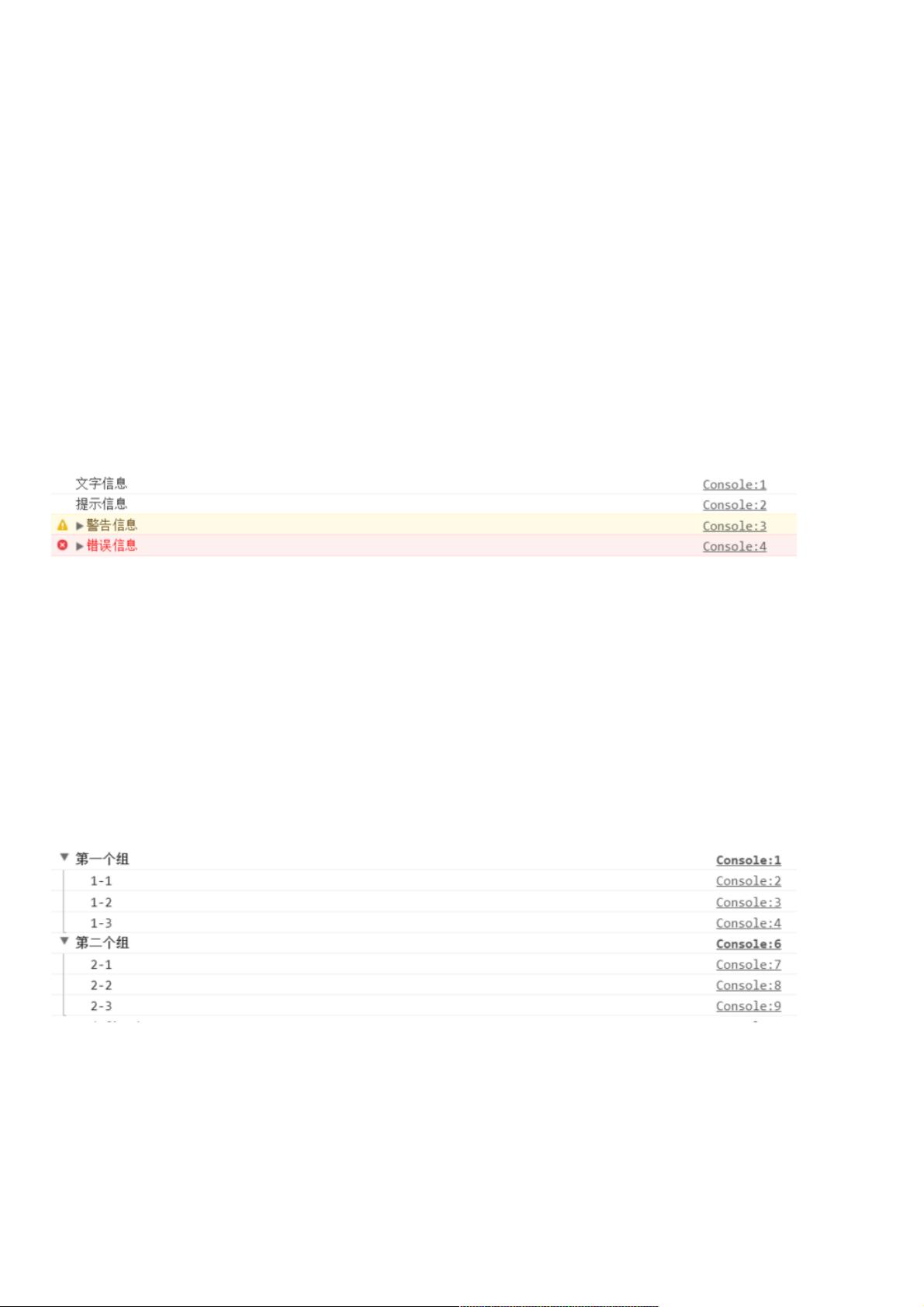
- `console.info()`:用于输出提示性信息,通常颜色为蓝色,可以用来标记一些非关键性的信息。
- `console.warn()`:用于输出警告信息,通常显示为黄色,表示代码可能存在潜在问题,但不会导致程序停止执行。
- `console.error()`:用于输出错误信息,通常是红色,表示程序运行中出现的严重问题,可能导致程序中断。
除了分类输出,`Console`对象还有分组功能,可以帮助组织和结构化控制台的输出。通过`console.group()`和`console.groupEnd()`,我们可以将相关的信息聚合在一起,使日志更加清晰。如果希望分组默认折叠,可以使用`console.groupCollapsed()`替代`console.group()`。
例如:
```javascript
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
// 嵌套分组
console.group('第一个组');
console.group("1-1");
console.log("1-1-1");
console.groupEnd();
console.log("1-2");
console.groupEnd();
```
这样的分组结构可以帮助开发者快速定位和理解代码的执行流程,特别是在处理复杂逻辑或处理大量数据时。
需要注意的是,由于浏览器实现的差异,不同浏览器中`Console`对象的一些方法可能有不同的行为和表现。在实际开发中,我们主要关注开发环境下的表现,确保这些调试工具在目标浏览器中能够正常工作即可。了解并熟练使用这些命令,可以显著提高前端开发和调试的效率,让问题排查变得更加简单。
2020-10-23 上传
2020-10-25 上传
2021-05-07 上传
2020-10-19 上传
2020-10-21 上传
2021-05-02 上传
2020-10-25 上传
2020-10-25 上传
2021-07-05 上传
weixin_38737980
- 粉丝: 8
- 资源: 964
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库