微信小程序登录页实战与代码示例
124 浏览量
更新于2024-08-26
2
收藏 202KB PDF 举报
本文是一篇关于微信小程序实战的教程,主要讲解如何制作一个登录页面的实例。作者提供了一个详细的代码示例和项目结构,旨在帮助读者理解和学习微信小程序开发中的登录界面设计和实现。
首先,文章的标题“微信小程序登录页实例”明确了主题,它关注的是微信小程序开发中的一个具体功能模块——登录页面的创建。这种页面是用户与应用交互的基础,通常包含用户名和密码输入框、登录按钮等元素。
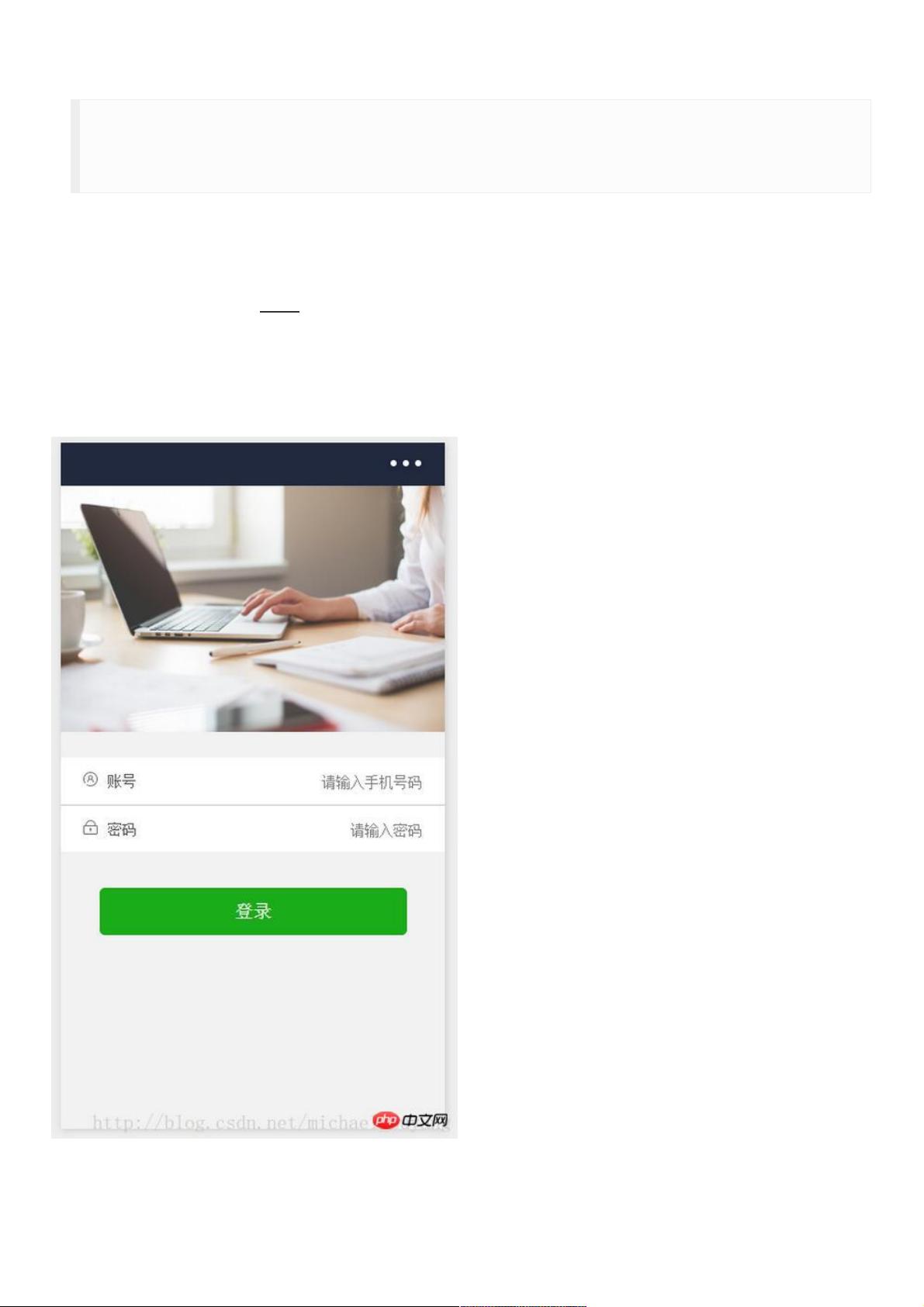
项目效果图展示了预期的登录页面外观,这有助于读者形成直观的认识,了解实际效果可能是什么样子。虽然图片未在提供的部分中给出,但可以想象它可能包含一个简洁的设计,如一个包含公司logo的容器视图,一个登录图标,以及用于输入账号和密码的表单区域。
目录结构图提供了项目的组织框架,可能包括login.wxml、login.wxss(样式表)以及其他必要的资源文件,如图片资源。login.wxml文件是小程序的核心XML代码,它定义了页面的布局和组件,如视图(view)、图像(image)和输入框(input)等。
在login.wxml中,代码示例从第1行到第27行展示了登录页面的具体实现,其中:
1. `<view class="container">`:定义了一个容器,用于包含整个登录界面的布局。
2. `<view class="login-icon">`:嵌套一个视图,通常放置登录图标。
3. `<image class="login-img" src="../images/loginLog.jpg">`:显示登录Logo,链接到loginLog.jpg图片资源。
4. `<view class="login-from">`:开始输入框区域,包含账号和密码输入框。
5. `<input class="inputText" placeholder="请输入账号" bindinput="phoneInput">`:账号输入框,设置了占位文本和输入事件处理函数。
6. `<label class="loginLab">账号</label>`:提示用户输入账号的文字标签。
7. 类似地,密码输入框也有相应的`<image>`, `<label>`, 和 `<input>`标签,其中`password="true"`表示输入框是隐藏的。
文章强调了代码的重要性,特别是对于初学者来说,这些代码可以帮助他们理解如何将设计转换为实际的可交互的登录界面,并学习相关的WXML语法和组件使用。
这篇文章是针对微信小程序开发者的一份实用指南,涵盖了登录页的设计思路、代码实现和资源管理,是进行登录页面开发时的一个宝贵参考。通过阅读和实践,读者可以提升自己的小程序开发技能。
2020-09-01 上传
2020-11-29 上传
2020-08-31 上传
2018-03-16 上传
2020-10-18 上传
2021-11-30 上传
weixin_38582716
- 粉丝: 6
- 资源: 929
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程