深入理解Android Drawable:完整解析与使用
150 浏览量
更新于2024-09-06
收藏 353KB PDF 举报
"本文将深入探讨Android中的Drawable使用,旨在帮助开发者全面理解Drawable家族,并提供实用的技巧和示例。"
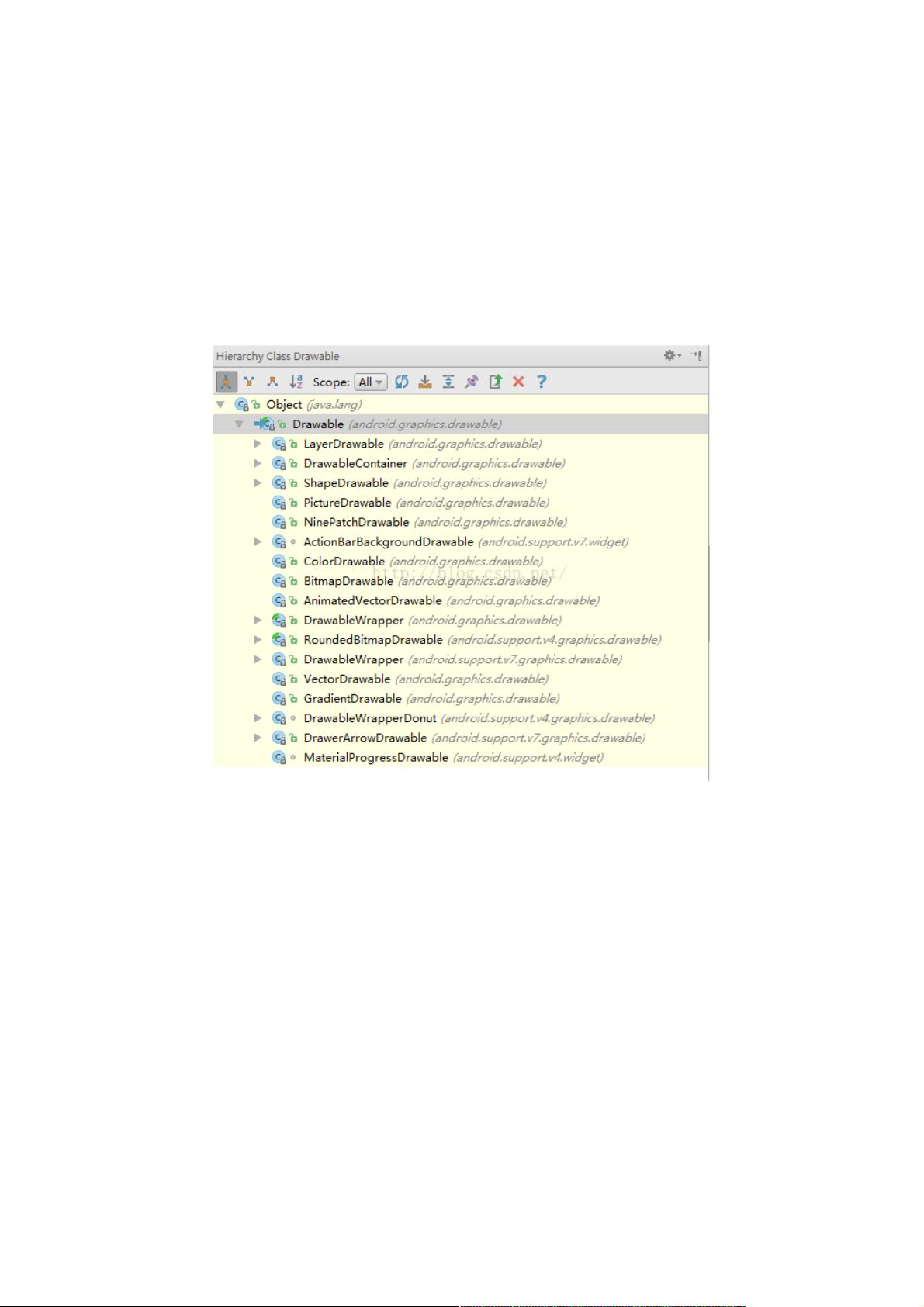
在Android开发中,Drawable是一个重要的组成部分,它用于表示UI元素的外观,如图像、形状或颜色。Drawable不仅限于图片,还可以通过编程方式创建复杂的图形。了解Drawable的不同类型和用法对于提升应用的界面设计和交互性至关重要。
1. 概述
Drawable通常作为View的背景使用,它可以被拉伸以适应控件的尺寸。尽管Drawable本身没有固定大小,但可以通过`getIntrinsicHeight`和`getIntrinsicWidth`方法获取其固有高度和宽度。不过,这些方法的效果取决于Drawable的类型,如图片Drawable的大小与图片尺寸相关,而纯色Drawable则无固定尺寸。
2. 主要Drawable类型
- BitmapDrawable:最常见的Drawable类型,基于Bitmap对象。可以通过代码创建,也可以在XML资源文件中定义。例如,我们可以在drawable目录下创建一个XML文件,使用`<bitmap>`标签指定Bitmap资源。
```xml
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/my_image"
android:gravity="center" />
```
- ShapeDrawable:用于绘制基本形状,如矩形、圆形、椭圆等。在XML中,我们可以使用`<shape>`标签定义形状的属性,如颜色、边框、渐变等。
```xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF0000" /> <!-- 填充颜色 -->
<stroke android:width="2dp" android:color="#00FF00" /> <!-- 边框 -->
<corners android:radius="5dp" /> <!-- 圆角 -->
</shape>
```
- NinePatchDrawable:允许定义图像的拉伸区域,以适应不同尺寸的视图。NinePatch图像通常用于按钮、对话框背景等,以确保内容在拉伸时保持正确比例。
- StateListDrawable:根据View的状态(如按下、选中等)显示不同Drawable。通过`<selector>`标签定义不同状态下的Drawable。
```xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/button_focused" android:state_focused="true" />
<item android:drawable="@drawable/button_normal" />
</selector>
```
- LevelListDrawable:按级别顺序显示Drawable,常用于进度条或电池指示器等。
- TransitionDrawable:平滑过渡两个Drawable,常用于动画效果,如颜色渐变。
- InsetDrawable:在Drawable周围添加内边距,可用于调整空间布局。
- ScaleDrawable:根据指定的比例因子缩放Drawable,用于动态改变视图大小。
- ClipDrawable:根据指定方向裁剪Drawable,常用于滑动条等组件。
3. 使用技巧
- 通过`setBounds()`方法设置Drawable的边界,使其适应特定的区域。
- 使用`getDrawable().mutate()`方法确保Drawable的独立性,特别是在多个View共享同一Drawable时避免互相影响。
- `ColorDrawable`是最简单的Drawable,可以直接用颜色值创建。
- 使用`layer_list.xml`可以组合多个Drawable,实现更复杂的布局效果。
了解和熟练运用这些Drawable类型,能帮助开发者创造出更丰富、更动态的用户界面。在实际项目中,结合Android提供的各种Drawable,可以实现定制化的视图效果,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-03-10 上传
2014-08-03 上传
2020-09-02 上传
2013-01-26 上传
2019-03-27 上传
2021-01-20 上传
weixin_38601215
- 粉丝: 1
- 资源: 948