TeeChart V2017使用教程:构建图表与数据填充
需积分: 0 70 浏览量
更新于2024-08-05
收藏 3.1MB PDF 举报
"这篇博客文章是TeeChart For VCL/FMX V2017的使用教程,主要介绍了如何开始使用这个图表库来构建和填充数据序列。内容包括通过代码或数据集访问创建图表,以及利用ChartEditor构建图表的基本概念。教程强调了无需大量编码即可使用ChartEditor定制图表外观和功能,同时支持多种数据序列类型的混合,还提到了图表的保存格式选项。"
在TeeChart For VCL/FMX V2017中,构建图表是一个直观且灵活的过程。你可以通过两种方式来创建和填充数据序列:直接通过代码操作或者利用Dataset(数据集)进行访问。这种方法使得开发者可以方便地根据需求动态生成和更新图表内容。
1.1 简介
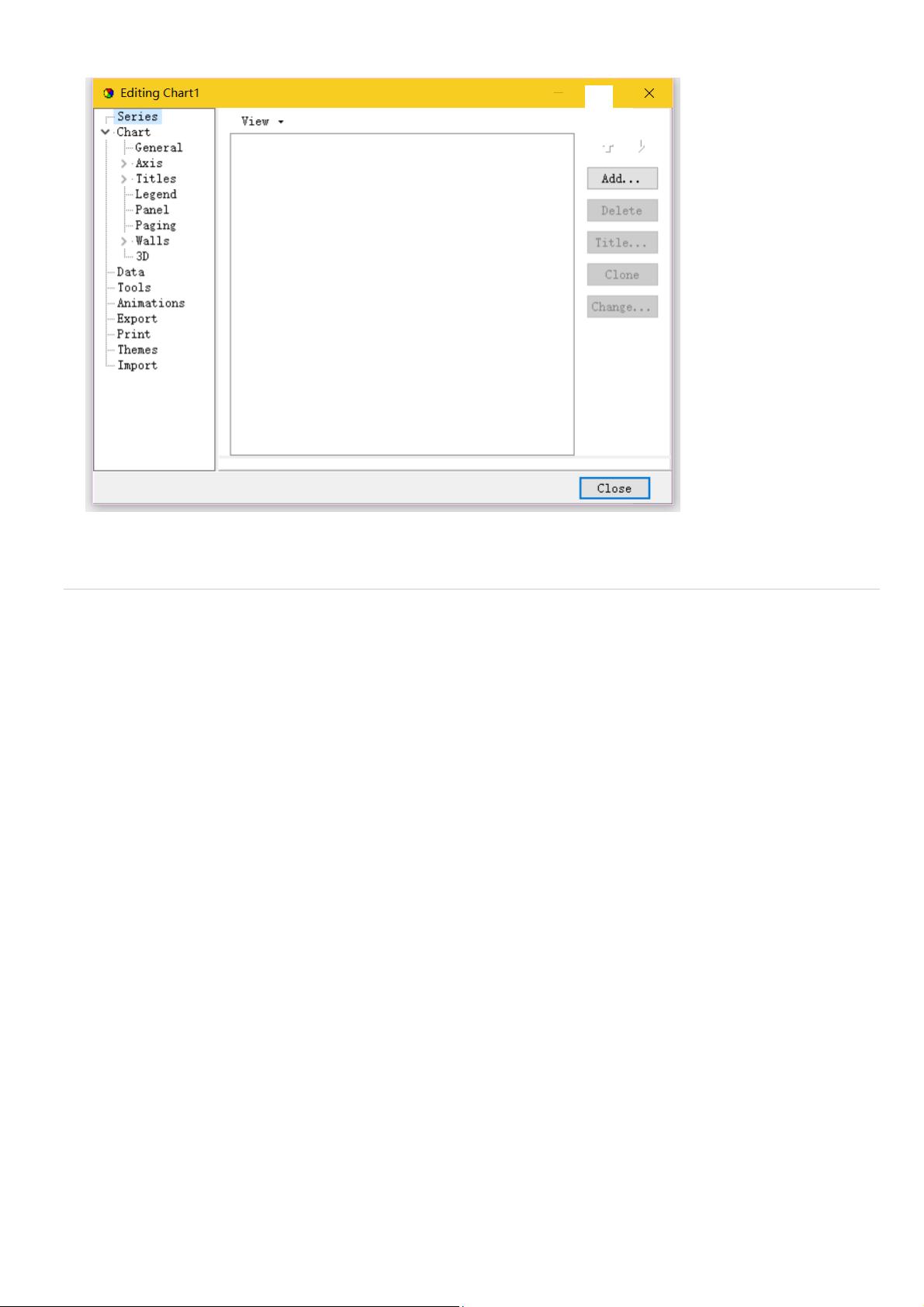
在这个章节,作者介绍了图表的基本构建过程。ChartEditor作为一个强大的工具,可以用来构建和定制图表,它包含两个编辑器,分别用于图表本身和数据序列的设置。你可以定义图表的视觉样式,如标题、图例、坐标轴特性及3D效果,而无需直接处理数据序列。因此,可以在运行时轻松添加或移除不同类型的序列,不影响图表的整体外观。
坐标轴在图表和序列之间起着关键作用。每个序列的数据会影响坐标轴的标签和范围。TeeChart会自动估计很多属性,以简化设置,减少了手动调整的必要。
1.2 使用TeeChart组件
为了在Delphi环境中使用TeeChart,首先需要按照安装指南将TeeChartPro组件添加到组件面板。一旦完成,就可以像其他控件一样将TeeChart组件拖放到窗体上,开始构建自定义的图表应用。
教程还提到,TeeChart支持多种序列类型混合在同一图表中,打破了传统的预定义图表类型的限制,提供了更大的设计自由度。此外,图表可以保存为各种图像格式(如PEG、PNG、GIF),甚至可以保存为TeeChart特有的低带宽"tee"模板,适应不同的应用场景和网络条件。
通过这篇教程,读者将学习到如何轻松开始使用TeeChart构建图表,并为进一步的定制和功能扩展打下基础。后续的教程可能会深入探讨更高级的特性,如交互性、动画效果、数据可视化技巧等。对于需要在应用程序中集成图表功能的开发者来说,TeeChart For VCL/FMX V2017是一个强大且易用的工具。
2019-03-29 上传
2022-09-23 上传
2019-04-03 上传
2019-07-25 上传
2021-05-02 上传
2019-06-28 上传
2022-01-27 上传
2019-05-15 上传
2016-12-11 上传
张博士-体态康复
- 粉丝: 35
- 资源: 307
最新资源
- SimpleChat:简单明了的聊天应用
- shopify-koa-server:使用Koa.js创建Shopify授权应用程序的极简框架
- WorkWithDagger:第一项任务
- Data-Journalism-and-D3
- STM32F407 ADC+DMA+定时器实现采样
- DomePi:适用于Raspberry Pi 4B的Domesday Duplicator捕获应用程序构建和图像
- 2021年南京理工大学331社会工作原理考研真题
- Web-Development:DevIncept 30天贡献者计划对Web开发的贡献
- ArchetypeAnalyzerRemake
- 微博客:轻量级博客平台
- Bored:无聊时的小应用
- androidprogress
- gettext-to-messageformat:将gettext输入(popotmo文件)转换为与messageformat兼容的JSON
- 管理单元测试
- nianny.github.io
- 基于深度学习的工地安全帽智慧监管系统.zip