自定义SlidingLayout实现QQ侧滑效果
39 浏览量
更新于2024-08-29
收藏 86KB PDF 举报
"这篇资源是关于在Android平台上实现仿QQ侧滑菜单的自定义布局代码。作者通过创建一个名为`SlidingLayout`的类,该类扩展了`HorizontalScrollView`,来达到侧滑效果。提供了源码DEMO的GitHub链接(https://github.com/applelili/ImitationQQ)供参考,实现包括了菜单与内容视图的管理、间距设置以及屏幕宽度的计算等关键功能。"
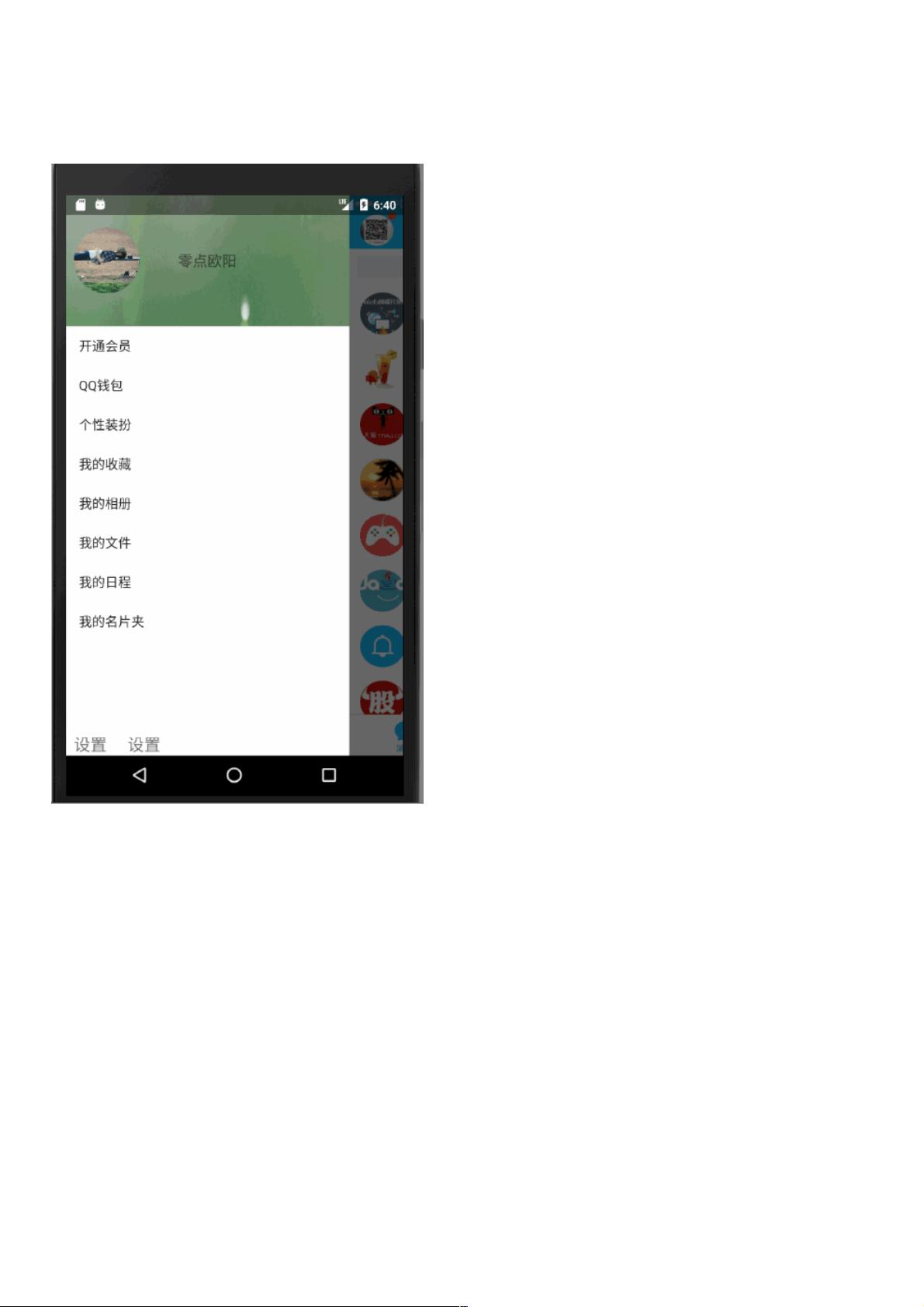
在Android应用开发中,自定义布局是一种常见的需求,尤其是当系统默认的布局不能满足特定设计或交互效果时。本示例中的`SlidingLayout`就是一个自定义布局的例子,它的目的是模仿QQ应用中的侧滑菜单效果,允许用户通过手势从屏幕边缘滑出菜单。
`SlidingLayout`类中包含了一些核心属性和方法:
1. **rightPadding**:这个变量用于设置右侧菜单与屏幕边缘的间距,可以通过自定义属性`R.styleable.SlidingLayout_rightPadding`获取,默认值为80像素。
2. **leftWidth**:这是左侧菜单的宽度,通过屏幕总宽度减去`rightPadding`计算得出,确保了菜单能完全显示在屏幕上。
3. **leftView** 和 **contentView**:分别代表左侧菜单视图和内容视图,它们都是`ViewGroup`的子类,如`FrameLayout`,可以包含多个子视图。
4. **isOpenMenu**:一个布尔值,表示菜单是否处于打开状态,用于跟踪和控制菜单的显示和隐藏。
5. **shadowView**:阴影视图,通常在菜单滑出时显示,增加视觉效果。
6. **构造函数**:提供了多个构造函数,用于初始化布局并处理自定义属性。
7. **getScreenWidth()**:这个方法用于获取设备屏幕的宽度,是实现自适应布局的关键。
实现侧滑菜单的关键在于处理触摸事件和滚动逻辑。在`SlidingLayout`中,可能包含了对`onTouchEvent`和`onScrollChanged`方法的重写,以监听用户的滑动操作,并相应地改变菜单的状态。同时,可能还需要添加动画效果,使菜单的滑入滑出更流畅。
为了实现这样的自定义布局,开发者需要对Android的布局系统、触摸事件处理和视图动画有深入理解。通过`SlidingLayout`这个例子,开发者可以学习到如何扩展基本的布局组件以实现复杂交互,以及如何利用自定义属性来提供更多的定制化选项。对于想要提升Android开发技能,尤其是UI和交互设计的开发者来说,这是一个很好的实践案例。
2017-08-30 上传
2015-04-05 上传
点击了解资源详情
2021-01-20 上传
2021-01-06 上传
2020-08-30 上传
2020-08-31 上传
2020-09-02 上传
2020-09-02 上传
weixin_38623080
- 粉丝: 5
- 资源: 1002
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库