Echarts图表切换:js实现多图表数据交互示例
PDF格式 | 56KB |
更新于2024-08-28
| 46 浏览量 | 举报
"echarts同一页面中实现四个图表切换的JavaScript数据交互方法"
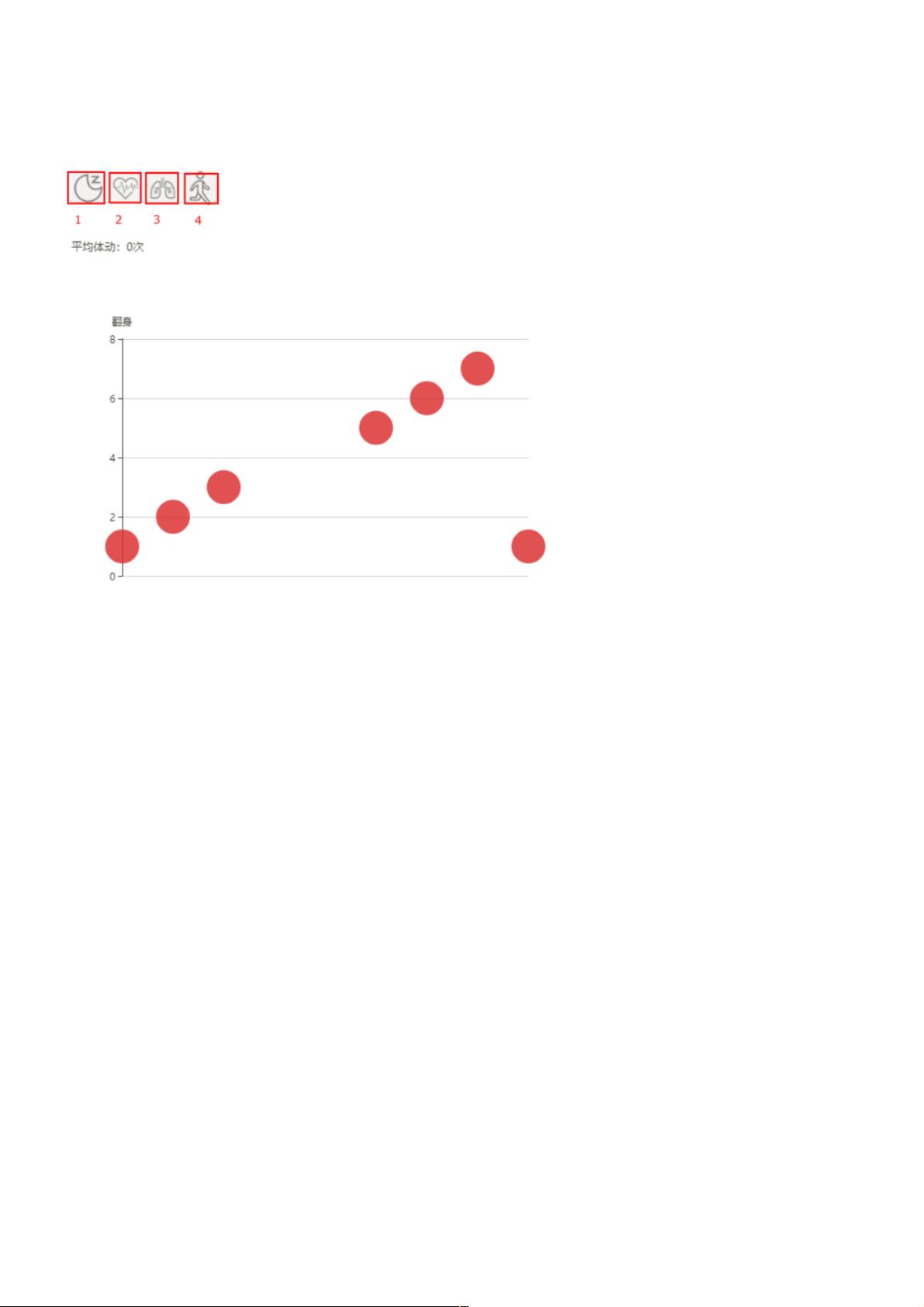
在这个示例中,需求是在一个页面上创建四个使用ECharts库绘制的图表,并通过点击不同的标签页来切换显示不同的图表。ECharts是一款基于JavaScript的数据可视化库,能够帮助开发者创建交互式、动态的图表。这里主要涉及的知识点包括JavaScript事件处理、DOM操作以及ECharts的配置和数据更新。
首先,我们看到代码使用了jQuery库来处理DOM元素的选择和事件绑定。jQuery简化了JavaScript的DOM操作,例如`$(function(){...})`是jQuery的文档就绪事件,确保DOM加载完成后执行内部的代码。`$("#heart").on("click", function() {...})`则绑定了一个点击事件监听器到id为"heart"的元素上,当该元素被点击时,对应的回调函数会被执行。
在回调函数中,`.show()`和`.hide()`方法用于控制CSS的display属性,从而实现图表的显示与隐藏。例如,当点击"heart"标签时,`.heart-car`类对应的图表会显示,而其他三个图表类(`.sleep-car`, `.breathe-car`, `.sport-car`)则被隐藏。
接下来,每个标签都有相应的点击事件处理,根据用户选择的标签,相应图表被显示,其余图表被隐藏,实现了图表间的切换效果。
然后,我们看到代码中提到了一个`aChart`变量,它是初始化后的ECharts实例,通过`echarts.init(document.getElementById("main"))`创建。ECharts的`setOption`方法用于设置或更新图表的配置项和数据,这是在图表渲染或数据变化时非常关键的一步。
`function aFun(x_data, y_data)`可能是一个用于更新图表数据的函数,它接收x轴和y轴的数据,然后调用`aChart.setOption`来更新图表。`xAxis.data`和`yAxis`等配置项用于定义图表的坐标轴,`tooltip`定义提示框,`toolbox`则提供了数据区域缩放、恢复和保存图片等功能。
在示例中,虽然没有给出完整的`dataZoom`和`series`配置,但可以推断`dataZoom`用于图表的数据缩放功能,而`series`则包含了实际的数据点,是ECharts中展示数据的核心部分。
总结一下,这个示例主要涉及以下知识点:
1. JavaScript事件处理:通过jQuery绑定点击事件。
2. DOM操作:使用jQuery的.show()和.hide()方法改变元素的可见性。
3. ECharts库的使用:初始化图表,设置和更新图表配置。
4. 数据交互:通过AJAX向后端请求数据,然后更新图表。
5. ECharts配置项:如title、tooltip、xAxis、yAxis、dataZoom和toolbox的设置。
这个示例是一个基础的ECharts图表切换应用,实际项目中可能还需要考虑数据的动态加载、图表的交互细节、响应式设计等因素。
相关推荐








weixin_38706951
- 粉丝: 4
- 资源: 930
最新资源
- 软件体系结构 系统分析师 系统架构师
- 微内核工作流引擎体系结构与部分解决方案参考
- svn tortoise
- C#教程 基于pdf格式
- j2ee中文指南(安全,事物,ejb等)
- PC与三菱FX2N型PLC串口通信的实现
- S3C2410完全开发流程
- flex程序员杂志,国内唯一的flex专业杂志,里面包含很多精华帖子
- 详细图解说明多普达S1 手机永久解锁刷机
- jquery入门教程
- ActionScript 3.0 Cookbook 中文完整版
- c#2003水晶报表总结,讲的很细很全面。
- 软件工程思想 讲述“软件开发”和“做程序员”的道理
- Microsoft Visual Studio .NET 使用技巧手册
- 08年下半年网络工程师考试题(下午).pdf
- dot Net Mobile