VSCode远程开发C++:配置与调试教程
版权申诉
"该教程介绍了如何使用Visual Studio Code (VSCode) 配置远程开发环境,并进行C++代码的远程调试和运行。VSCode的Remote Development插件使得在IDE中远程工作变得简单高效,尤其对于习惯于Linux环境的开发者来说,提供了便利的替代方案。"
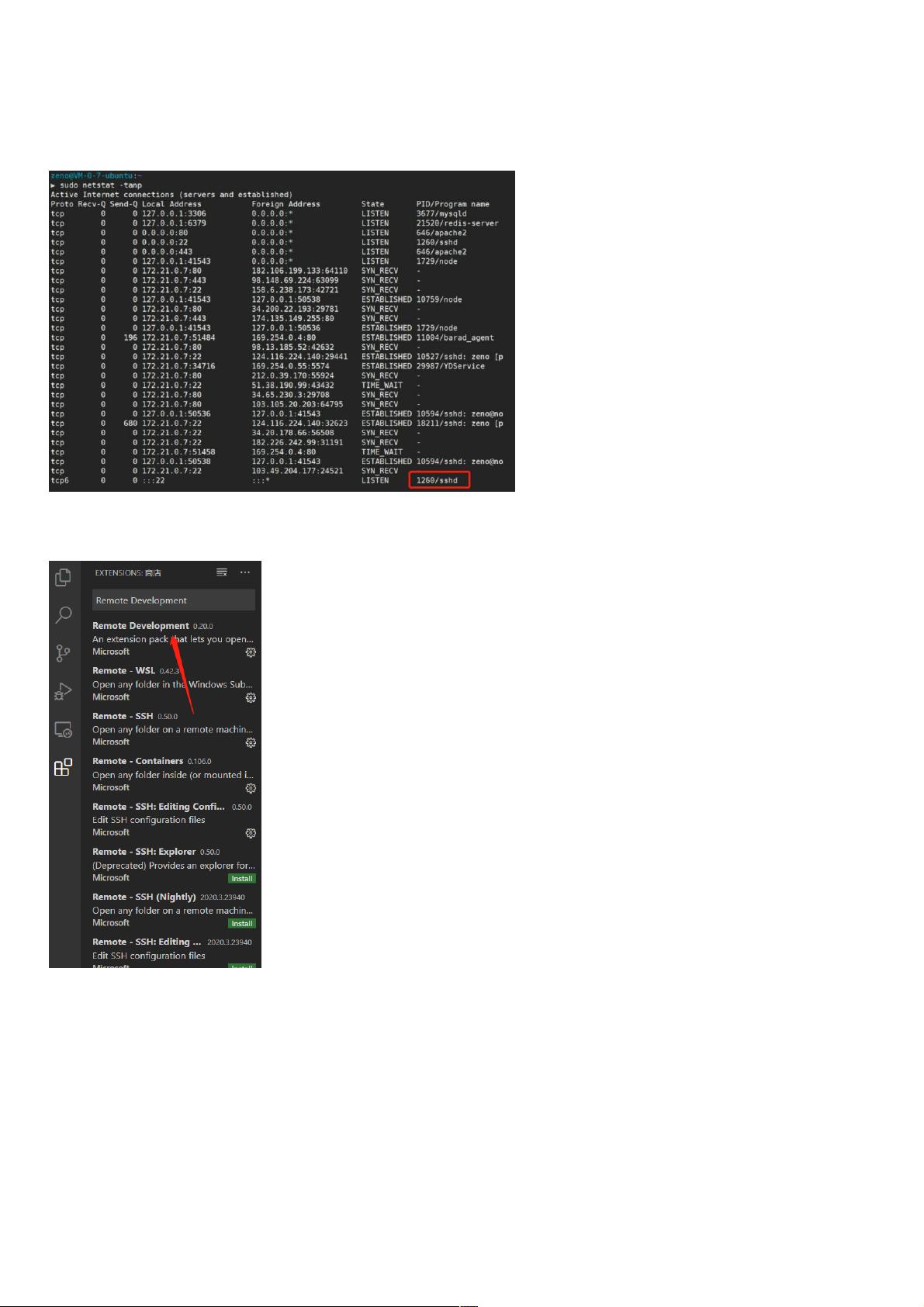
在VSCode中配置远程开发环境是开发C++代码的一个理想选择,特别是当你的开发工作主要在Linux服务器上进行时。首先,你需要确保远程服务器已经安装了SSH服务,这是VSCode远程连接的基础。可以通过在服务器上执行`netstat -tanp`命令来检查`sshd`服务是否正在运行。如果没有,需要通过包管理器(如`apt-get`或`yum`)安装SSH服务。
接下来,在本地的VSCode中安装"Remote Development"插件。这个插件包括了Remote-SSH、Remote-WSL和Remote-Containers等组件,可以让你轻松连接到远程主机、Windows子系统或Docker容器。在VSCode的扩展视图中搜索“Remote Development”,点击安装,所有依赖的插件会自动下载并安装。
配置远程服务器信息是连接的关键步骤。打开VSCode的用户设置文件(`settings.json`),添加你的远程服务器配置,包括IP地址、用户名等信息。IP地址可以通过`ifconfig`命令或者服务器提供商的控制台获取。配置完成后,使用VSCode的连接功能,输入相应的密码或使用SSH密钥,即可连接到远程服务器,并在左侧文件浏览器中打开服务器上的项目文件。
为了能够在远程环境中编写和运行C++代码,你需要在远程服务器上安装与本地VSCode相同的C++开发插件,例如C/C++扩展。这可以通过在远程VSCode的插件市场中搜索并安装来实现。
调试C++代码是开发过程中的重要部分。在VSCode中,你需要配置`tasks.json`文件来定义构建任务,以便编译C++代码。通常,你可以通过VSCode的菜单“Terminal”>“Configure Default Build Task”来自动创建一个基础的`tasks.json`配置,然后根据实际需求进行调整。例如,配置可能包括指定编译器路径、编译选项以及生成的目标文件等。
一个示例的`tasks.json`文件可能如下所示:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "g++ build active file",
"type": "shell",
"command": "/usr/bin/g++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}",
"-std=c++11" // 如果需要C++11支持
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
```
完成上述配置后,你就可以使用F5快捷键启动调试会话,VSCode会调用配置的任务来编译代码,并启动调试器进行可视化调试。这样,你就能充分利用VSCode的强大学习和调试工具,同时享受远程开发的灵活性。
VSCode的远程开发功能极大地简化了在Linux环境下进行C++开发的工作流程,使得IDE的强大功能得以延伸到远程服务器,提高了开发效率和舒适度。通过正确配置和使用,开发者可以更加专注于代码本身,而不是环境的设置。
2021-01-09 上传
2021-01-09 上传
2023-08-08 上传
2023-05-03 上传
2023-03-16 上传
2023-09-06 上传
2024-11-02 上传
2024-11-01 上传
weixin_38740848
- 粉丝: 6
- 资源: 888
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站