Android自定义View实现QQ侧滑菜单
103 浏览量
更新于2024-09-01
收藏 194KB PDF 举报
"这篇资源是关于在Android平台上如何自定义View来实现类似QQ的侧滑菜单功能的代码示例。作者通过分析QQ侧滑菜单的原理,并提供了具体的实现步骤和布局代码,帮助开发者理解并创建自己的侧滑菜单效果。"
在Android应用开发中,自定义View是一个强大的工具,允许开发者根据需求定制独特的交互和视觉效果。在这个示例中,我们将探讨如何创建一个模仿QQ应用的侧滑菜单。QQ侧滑菜单通常用于在主界面和菜单之间切换,提供便捷的导航。
首先,我们需要一个能够水平滑动的容器,这通常通过`HorizontalScrollView`来实现。不过,为了增加自定义功能,我们需要继承`HorizontalScrollView`并创建一个新的类,比如名为`SideslipView`的自定义视图。这个自定义视图将处理滑动过程中的逻辑,包括计算和调整菜单与主界面的相对位置。
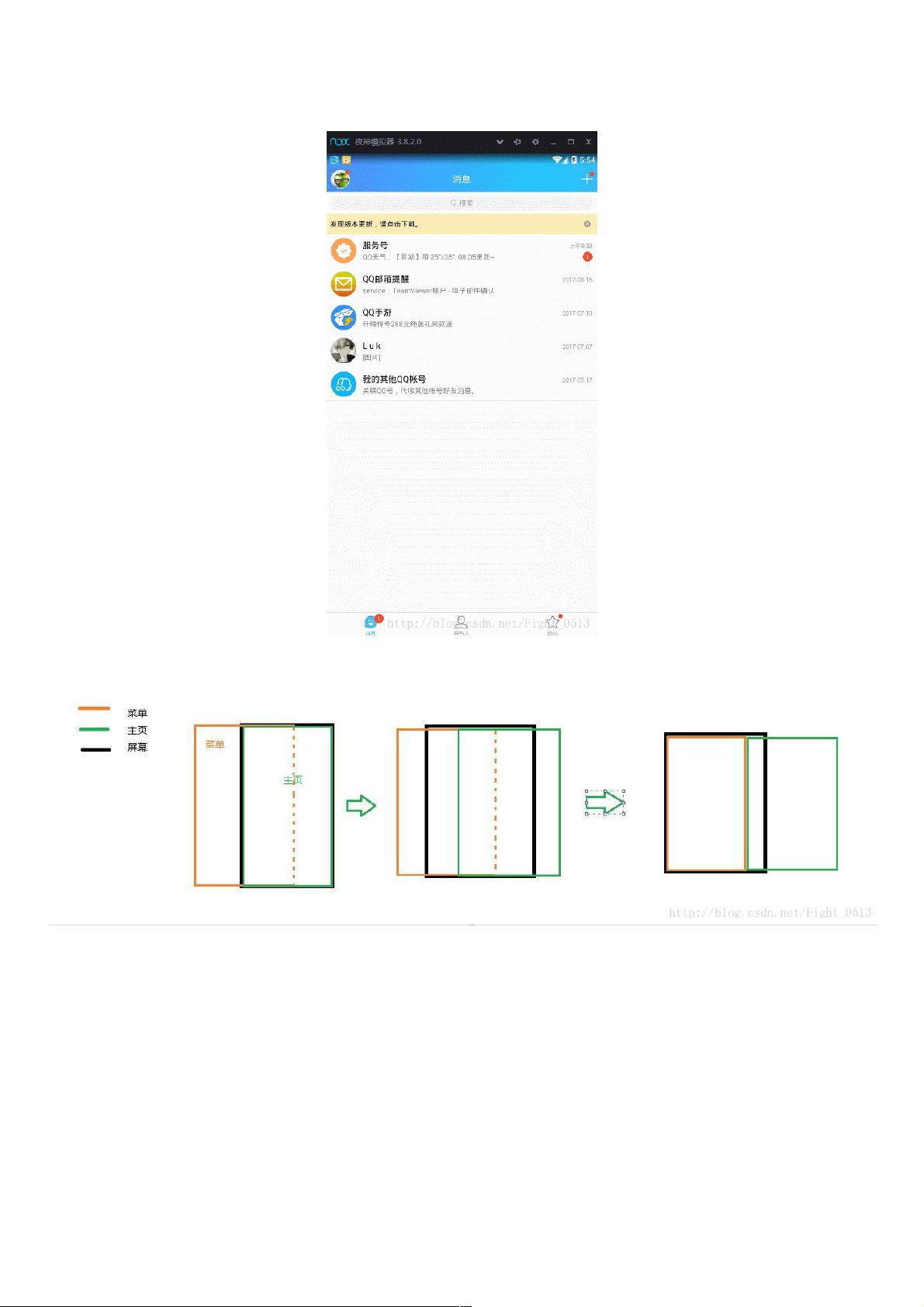
布局结构如下:
1. `SideslipView`作为最外层的容器,设置其宽度和高度为`match_parent`,并禁用滚动条。
2. 在`SideslipView`内部,我们放置一个父布局,如`LinearLayout`。这个父布局有两个子视图,分别代表主界面和侧滑菜单。
3. 为了实现初始的叠加效果,菜单视图在Y轴上设置一定的偏移量,使得主界面覆盖一部分菜单。
4. 当用户滑动时,我们需要监听滑动事件,动态改变菜单视图的偏移量,使得菜单逐渐展现出来,最终达到并排显示的效果。
布局代码中的关键部分包括设置`leftPanding`属性(自定义属性,用于设置初始偏移量)以及`FrameLayout`内两个`TextView`,它们分别代表主界面和菜单页面。`TextView`在这里仅作为示例,实际应用中可能需要替换为更复杂的布局或控件。
实现侧滑菜单的具体步骤如下:
1. **自定义`SideslipView`类**:继承`HorizontalScrollView`,重写`onTouchEvent()`方法,以便监听用户的滑动操作。
2. **计算偏移量**:在滑动过程中,根据滑动距离动态计算菜单视图的X坐标偏移量。
3. **更新视图位置**:调用`scrollTo()`方法更新菜单视图的位置,使其随着滑动而移动。
4. **添加边界判断**:防止菜单滑出屏幕之外,需要设置适当的边界条件。
5. **动画效果**:为了提高用户体验,可以添加平滑的滑动动画,如使用`ObjectAnimator`或`ValueAnimator`。
这个示例通过自定义View和布局设计,展示了如何在Android应用中实现类似QQ的侧滑菜单功能。开发者可以根据这个基础进行扩展,例如添加触摸反馈、过渡动画以及其他交互效果,以适应不同项目的需求。
153 浏览量
176 浏览量
433 浏览量
2020-08-27 上传
2020-08-30 上传
148 浏览量
点击了解资源详情
140 浏览量
weixin_38600696
- 粉丝: 6
最新资源
- “不可能候选人”新标签页音乐主题插件体验
- Axiom 1.2.12_1版源码压缩包下载及依赖介绍
- 深入解析Servlet+JSP+JavaBean MVC模式源码
- 掌握Eclipse RCP结构:rcp.example的e2tools向导应用
- 一键识别图片文字,截图转文字工具高效操作
- C#实现Omron PLC串口通信源码示例
- 使用React Native和TypeScript开发GoMarketplace
- 易优CMS企业建站系统v1.0:快速建设SEO友好型网站
- ASP.NET教务平台学籍管理模块的设计与开发
- C#(VS2008) 示例集:详尽代码学习Linq和WCF
- 百度地图4.1新版:覆盖物与线条的使用详解
- 新订单提示音MP3下载 - 三个新订单语音提示
- 单片机温度控制系统设计与PID参数调整
- 掌握安卓游戏开发:虚拟方向手柄的使用与实现
- C语言设计:职工资源管理系统功能与实现
- OPC自动化版本2.02数据访问接口标准手册