JavaScript事件绑定与AJAX技术详解
需积分: 0 113 浏览量
更新于2024-07-01
收藏 2.48MB PDF 举报
本资源是关于"03B JavaScript程序设计(下)v21"的学习资料,详细涵盖了JavaScript编程的核心概念和实践技巧。主要内容包括:
1. **事件绑定**:JavaScript通过`addEventListener`或`attachEvent`方法将事件(如鼠标点击、键盘输入)与预定义的事件处理程序(函数)绑定。例如,当用户点击页面上的按钮时,`showMessage`函数会被调用并显示一个警告框。
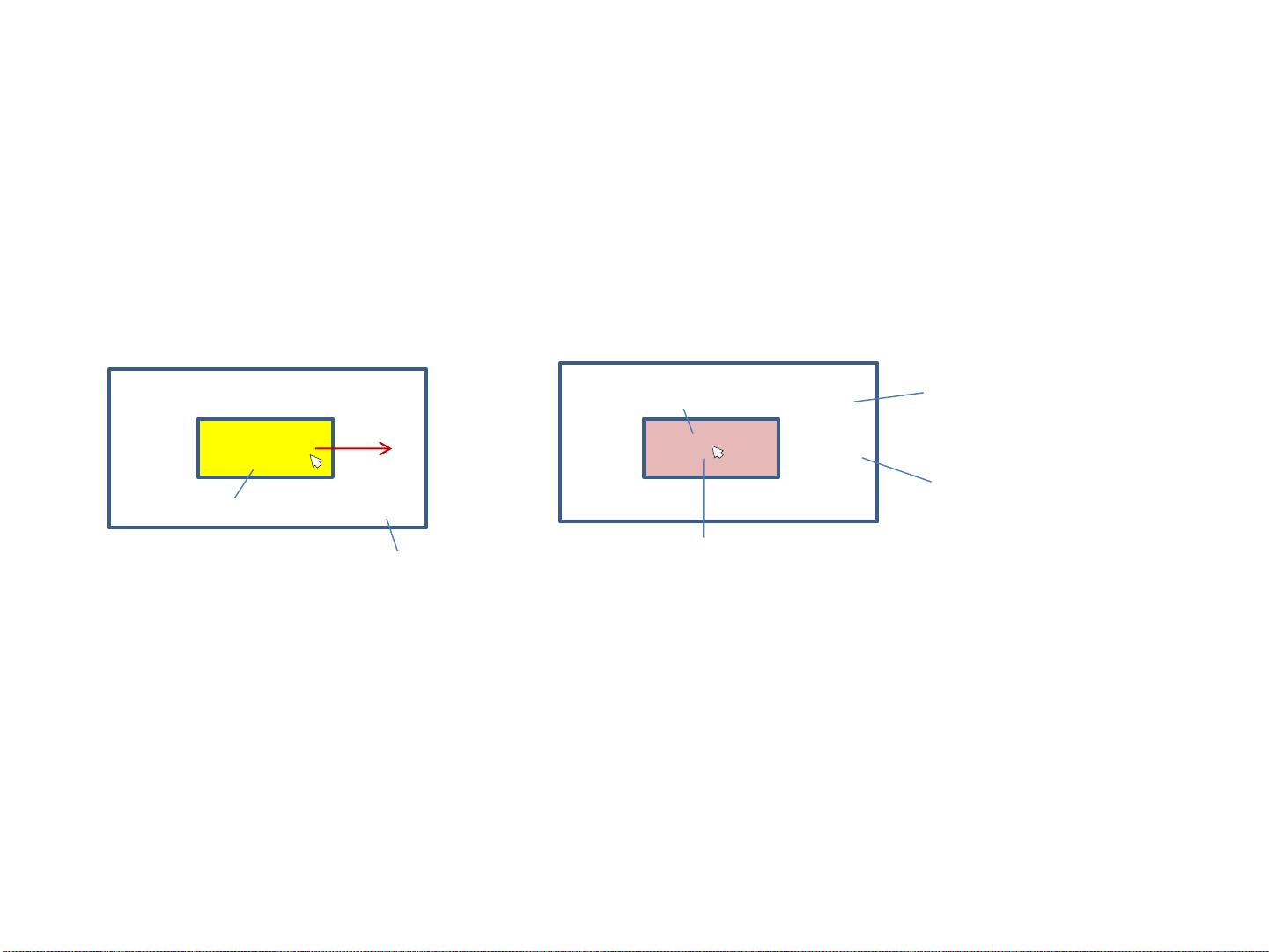
2. **事件的捕捉阶段和冒泡阶段**:事件处理分为两个阶段,即冒泡阶段和捕捉阶段。默认情况下,事件从最具体的元素开始触发,向上层级传播(冒泡),可通过设置第三个参数为`true`来在事件捕获阶段执行。
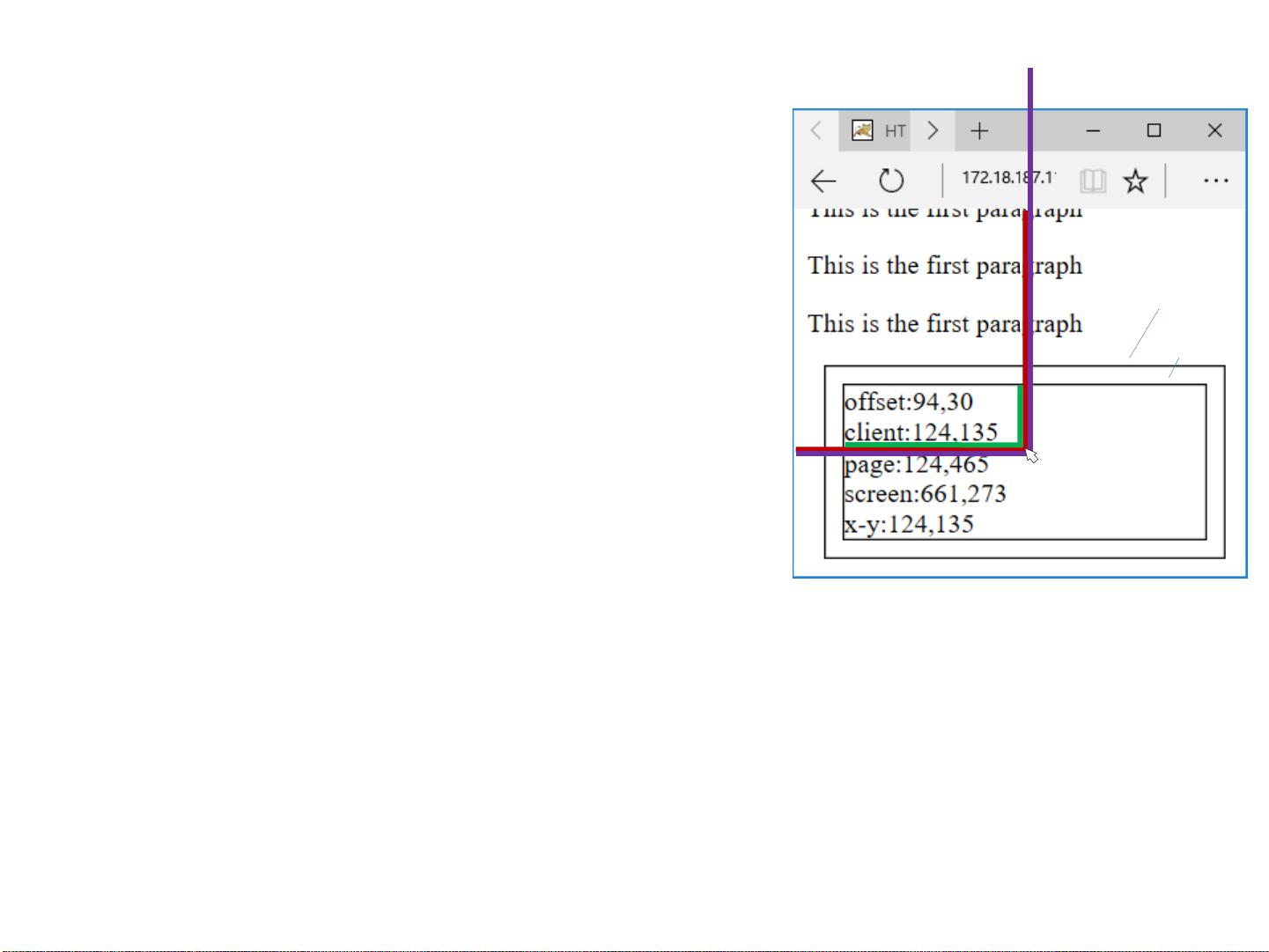
3. **事件对象**:每个触发的事件都包含一个事件对象,包含了关于事件的信息,如目标元素、触发时间等,这对于编写针对性的处理逻辑至关重要。
4. **文档对象模型(DOM)**:DOM是HTML和XML文档的抽象表示,用于操作和访问网页内容。它允许开发者动态修改网页结构。
5. **AJAX技术**:异步JavaScript和XML(AJAX)允许在不刷新整个页面的情况下更新部分内容,提高用户体验。
6. **定时器**:JavaScript提供了`setTimeout`和`setInterval`等函数,用于在指定时间后执行任务或定期重复执行任务。
7. **BOM对象**:浏览器对象模型(BOM)关注浏览器与用户的交互,涉及窗口、历史记录等。
8. **富文本编辑**:涉及到内容编辑组件,如使用`contentEditable`属性创建可编辑区域。
9. **滚动与元素显示**:涉及页面滚动和元素可见性管理。
10. **正则表达式**:用于匹配、搜索和替换字符串的强大工具,在JavaScript中广泛应用。
11. **性能问题**:探讨如何优化JavaScript代码以提高运行效率,减少资源消耗。
12. **附录**:包括DOM对象、BOM对象、其他对象的详细介绍,以及特定版本的兼容性处理、自定义属性、继承机制、事件系统深入剖析、调试工具、编程规范、前端架构模式、ES6新特性、构建工具(如Babel和Webpack)、常用框架和参考资料等丰富内容。
这个资源适合深入学习JavaScript编程,不仅涵盖了基础概念,还涵盖了现代前端开发中的关键技术和工具。通过阅读和实践,读者能够建立起扎实的JavaScript编程基础,并掌握相关的高级技术。
2022-08-08 上传
2022-08-03 上传
2008-05-02 上传
2021-02-15 上传
2021-02-14 上传
2020-03-31 上传
华亿
- 粉丝: 49
- 资源: 308
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能