跟我StepByStep学Flex:初学者入门教程
需积分: 9 181 浏览量
更新于2024-08-01
收藏 4.71MB PDF 举报
"《跟我StepByStep学FLEX教程》是由王一松编写的flex入门教程,适合初学者。本书通过一系列DEMO,逐步引导读者从基础应用到高级应用的学习,内容涵盖Flex概述、FlexBuilder安装、HelloWorld、可视化页面组件、ActionScript3、数据绑定、事件处理、自定义事件和组件、页面跳转、样式与主题等关键概念和技术。"
FLEX,全称是Adobe Flex,是一个用于构建富互联网应用程序(RIA)的开源框架,主要基于ActionScript和MXML。它允许开发者创建具有丰富交互性和动态视觉效果的Web应用。在本教程中,作者王一松首先对FLEX进行了概述,介绍了它的基本概念和用途。
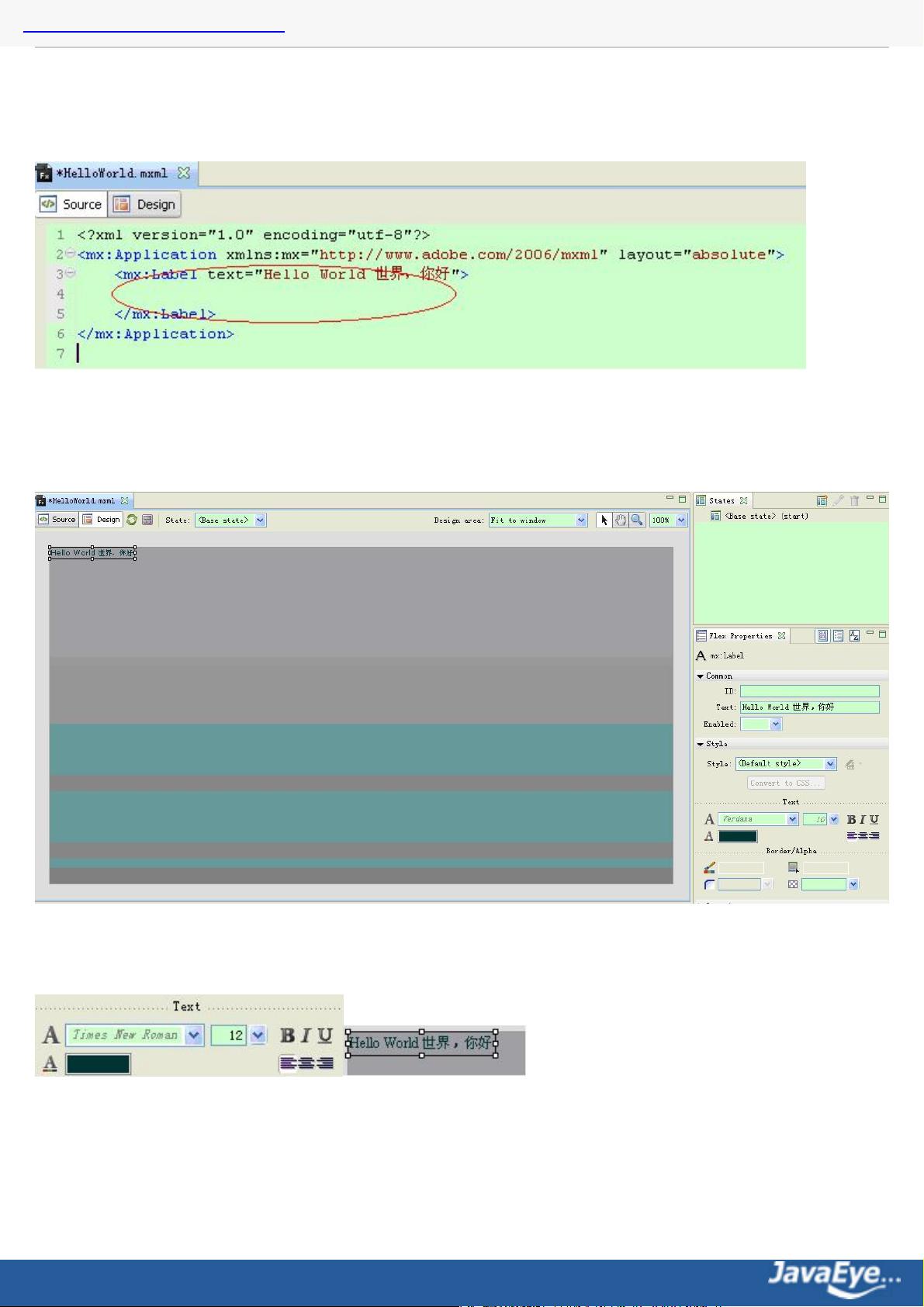
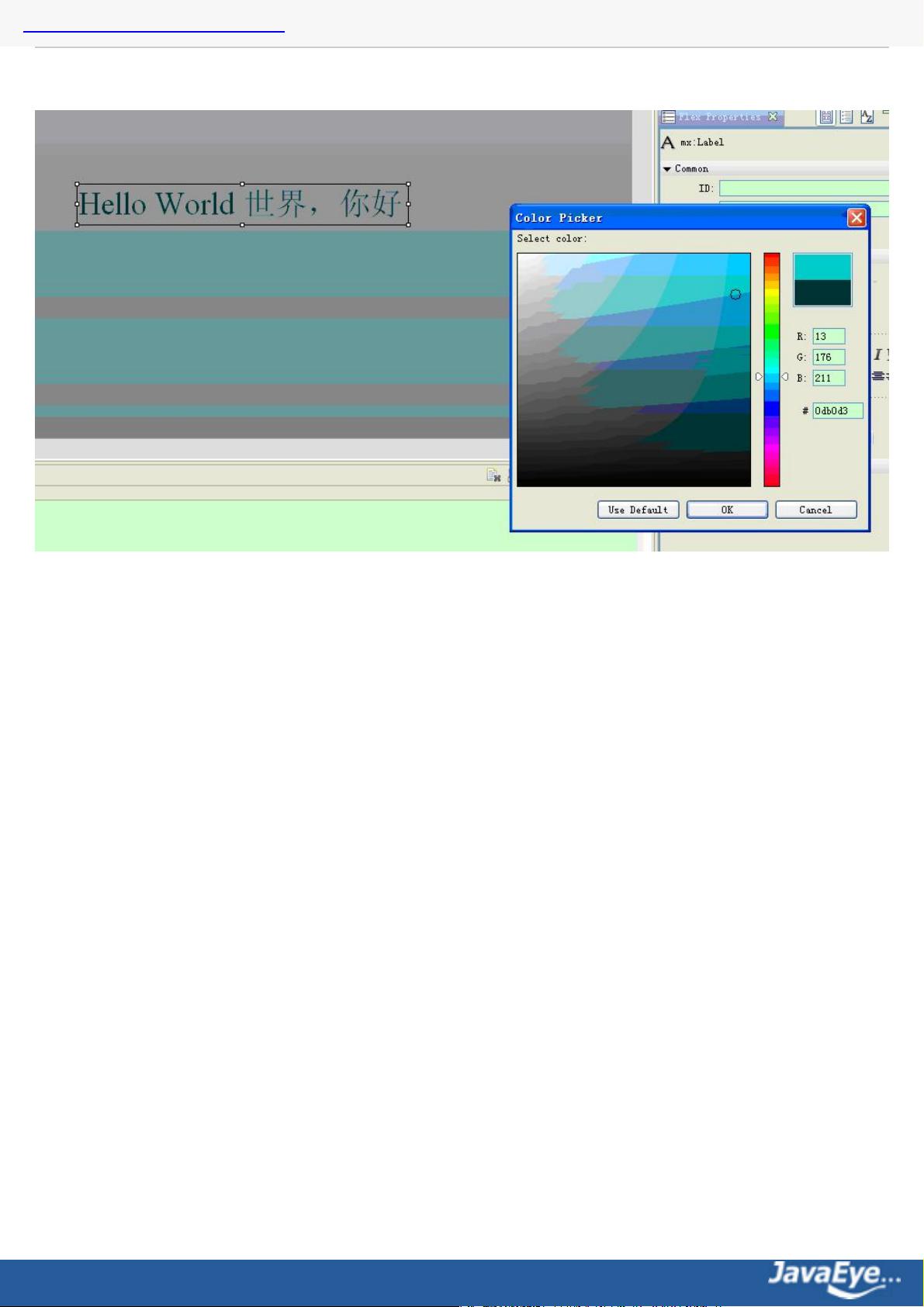
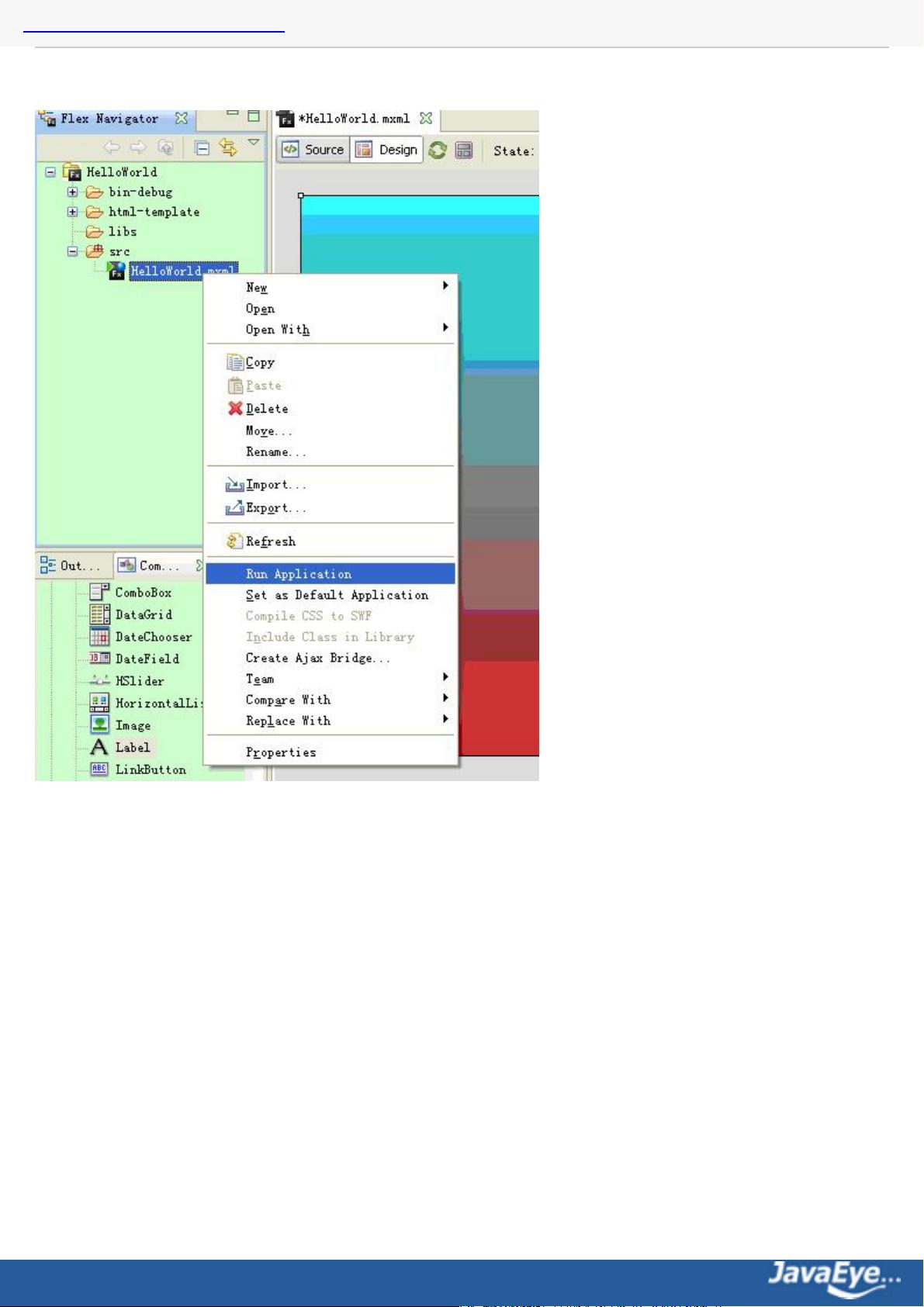
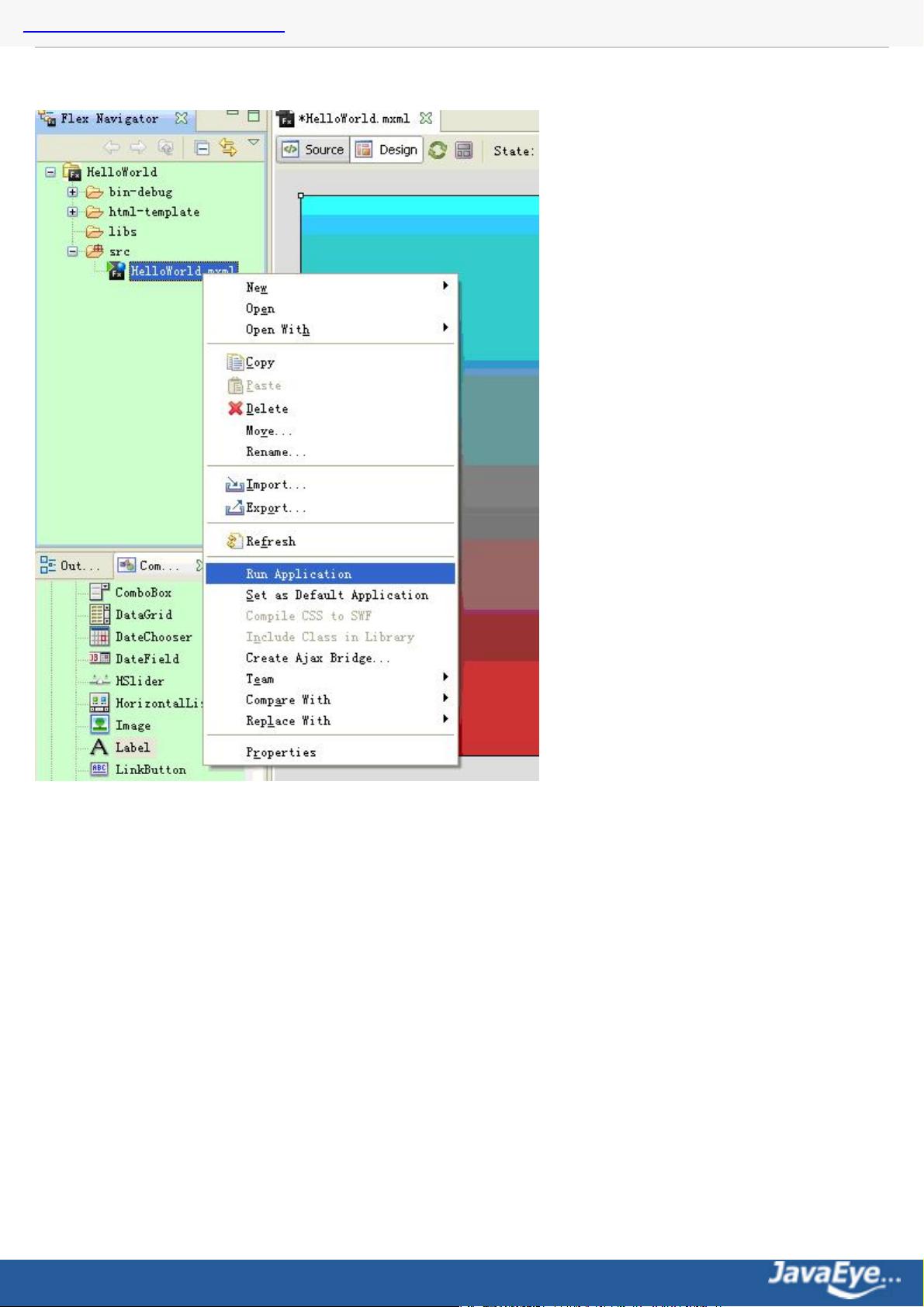
FlexBuilder是开发FLEX应用程序的主要集成开发环境(IDE),在教程的第二部分,作者详细讲解了如何安装FlexBuilder,这对于初学者来说是非常基础且重要的步骤。接下来,通过编写第一个HelloWorld程序,读者可以快速上手,理解Flex的基本语法和项目结构。
ActionScript3是Flex的核心编程语言,与早期版本相比,AS3在类型系统和性能方面有了显著提升。教程深入浅出地介绍了ActionScript3的基础知识,包括变量、数据类型、控制结构以及函数等。
在可视化页面组件章节,作者讲解了如何使用Flex提供的各种UI组件,如按钮、文本框、列表等,来构建用户界面。数据绑定技术让数据和界面元素之间的关联变得简单,这在Demo4中得到体现,通过进度条展示了数据绑定的应用。
事件处理和事件机制是Flex中关键的交互方式。教程详细介绍了事件的定义、监听和分发,以及自定义事件和自定义组件的创建,帮助读者理解如何实现更复杂的用户交互。
页面跳转和经理(manager)的概念在Flex中用于管理应用程序的导航结构,比如在多个视图之间切换。作者通过Demo7演示了如何实现这一功能。
最后,教程探讨了Flex的样式和主题,以及如何自定义主题,让开发者能够根据需求定制应用程序的外观和感觉。FlexUnit则是一个用于Flex应用程序单元测试的工具,帮助确保代码的质量和稳定性。
《跟我StepByStep学FLEX教程》是一本全面而实用的初学者指南,通过实例教学的方式,引导读者逐步掌握Flex开发的关键技能,为深入学习和实际项目开发打下坚实基础。
1878 浏览量
140 浏览量
470 浏览量
105 浏览量
2009-09-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
194 浏览量
gamblegroup
- 粉丝: 0
- 资源: 1
最新资源
- WhereWasI:简单的地图向我显示了所有在城市中检查过的人
- jquery实现列表图片放大效果
- Algorithm-hadoop-pagerank.zip
- wioterminal-co2checker
- python-for-android:将您的Python应用程序转换为Android APK
- eng.traineddata chi_tra.traineddata chi_sim.traineddata
- jquery实现图片水平滚动效果
- YLAutolayout:UIView上的一个小型Swift扩展,它创建了一个UIView对象,该对象可用于程序化AutoLayout
- 蓝绿微立体工作总结PPT模板
- pussyTricks:React Native入门工具包,具有40多个屏幕和现代的“明暗”主题,可创建出色的跨平台移动应用程序
- git-ref:通过git describe获取当前的git参考
- Algorithm-Learn-algorithms.zip
- 基于vue+springboot+mybatis+邮箱注册验证+docker实现员工工资系统
- AC24V接口EMC设计标准电路-综合文档
- 工业控制
- walle:Android签名V2方案签名下的新一代渠道包打包神器