Android开发:轻松实现GridView九宫格布局
"Android入门第八篇之讲解如何使用GridView实现九宫格布局,通过自定义ImageAdapter来展示图片。"
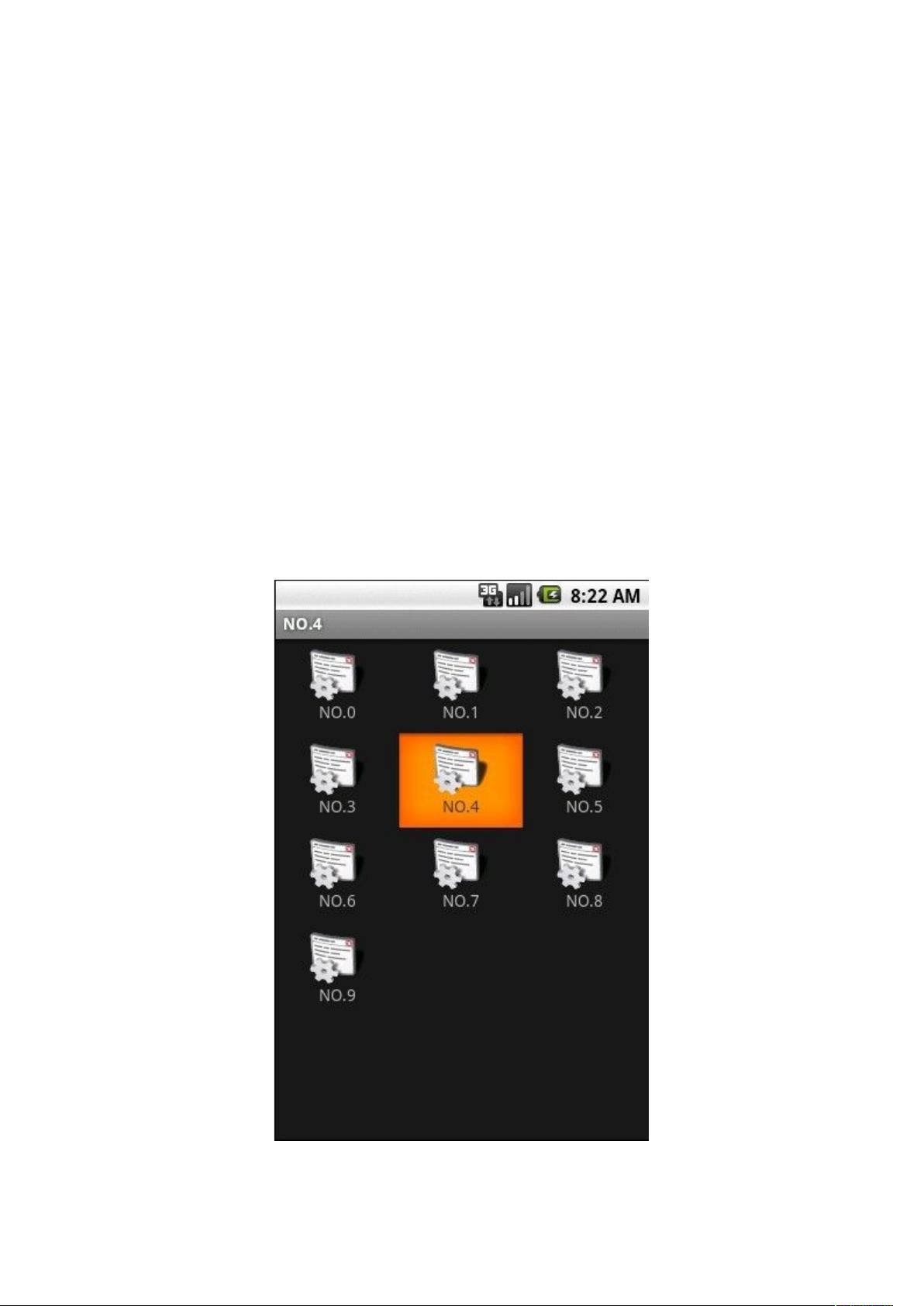
在Android开发中,GridView是一个非常实用的控件,它允许我们以网格的形式展示数据,通常用于创建类似照片墙或九宫格的效果。在本教程中,我们将探讨如何使用GridView实现一个简单的九宫格布局。
首先,GridView的基本结构是通过XML布局文件定义的。在给出的`main.xml`中,我们看到以下关键属性:
1. `android:numColumns="auto_fit"`:这设置GridView的列数为自动适应,意味着系统会根据可用空间自动调整列的数量。
2. `android:columnWidth="90dp"`:这是每列的宽度,即每个单元格(Item)的宽度。
3. `android:stretchMode="columnWidth"`:这个属性告诉GridView如何拉伸单元格以填充整个视图。`columnWidth`模式表示单元格宽度将被拉伸以填充列。
4. `android:verticalSpacing="10dp"` 和 `android:horizontalSpacing="10dp"`:这两个属性分别定义了单元格之间的垂直和水平间距。
5. `android:gravity="center"`:这使得所有单元格在GridView内居中对齐。
为了向GridView填充数据,我们需要创建一个适配器。这里提到的是使用自定义的`ImageAdapter`类,它继承自`BaseAdapter`。适配器负责获取数据、创建视图并把它们绑定到GridView上。`BaseAdapter`提供了几个关键方法,如`getCount()`(返回数据项的数量)、`getItem()`(获取指定位置的数据项)、`getItemId()`(返回数据项的ID)以及`getView()`(为每个单元格创建并返回视图)。
在`ImageAdapter`中,你需要重写`getView()`方法来创建并填充每个单元格的视图。通常,这会涉及到从资源加载图片、设置布局参数等操作。例如,你可以创建一个`night_item.xml`布局文件来定义每个单元格的外观,然后在`getView()`中实例化并填充这个布局。
`getView()`方法的典型实现如下:
```java
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) { // 如果convertView为空,创建新视图
imageView = new ImageView(context);
// 设置ImageView的属性,比如宽度、高度、边距等
imageView.setLayoutParams(new GridView.LayoutParams(...));
} else { // 如果convertView不为空,复用它
imageView = (ImageView) convertView;
}
// 加载图片到ImageView,这里可以使用Picasso, Glide或其他库
imageView.setImageResource(imageList.get(position));
return imageView;
}
```
最后,你需要在你的Activity中实例化`GridView`和`ImageAdapter`,并将适配器设置给GridView:
```java
GridView gridView = findViewById(R.id.gridView);
gridView.setAdapter(new ImageAdapter(this, imageList));
```
这里的`imageList`是一个包含要显示的图片资源ID的列表。
总结来说,实现一个九宫格布局,你需要:
1. 创建XML布局文件定义GridView的属性。
2. 自定义适配器,如`ImageAdapter`,继承`BaseAdapter`。
3. 实现适配器的`getView()`方法,加载每个单元格的视图。
4. 在Activity中设置GridView的适配器。
通过这种方式,你可以灵活地展示各种数据,不仅限于图片,还可以是文本、按钮等其他组件,只需在适配器中进行相应的处理。这种基于GridView的九宫格布局广泛应用于应用的启动页面、设置菜单、图片浏览等功能中。
点击了解资源详情
258 浏览量
点击了解资源详情
2023-06-02 上传
112 浏览量
2022-09-19 上传
107 浏览量
2013-01-06 上传
2021-10-08 上传
sheshizhang
- 粉丝: 16
- 资源: 99
最新资源
- Vue3.0_Learn
- django-currencies:django-currencies允许您定义不同的货币,并包括模板标签过滤器以允许在它们之间轻松转换
- Apna-Kangra:Apna Kangra是一款旅行应用程序,可让用户搜索和查找District Kangra中新的潜在旅行地点
- 适用于Qt4、Qt5的mqtt客户端
- SkylabCode
- 基于VS2010 MFC的WebSocket服务
- 演讲者战斗:选择最佳演讲的简便方法
- Turbo-Browser:基于React Native的简单安全的Internet移动浏览器
- ADC0809打造!实用性超强的电压显示方案分享-电路方案
- 文件夹下的文件对比程序
- RomeroBold
- Blogs:一般博客和代码
- 易语言zyCurl源码
- LINQ in Action.rar
- 深度学习asp留言板源码 v0.0.5
- python-choicesenum:具有额外功能的Python枚举,可以很好地与标签和选择字段一起使用