网页设计:表格、表单与框架详解
148 浏览量
更新于2024-06-27
收藏 2.88MB PPT 举报
"网页设计-表格、表单及框架.ppt"
在网页设计中,表格、表单和框架是三个重要的元素,它们分别用于展示数据、收集用户输入和组织页面内容。以下是对这三个概念的详细解释:
### 表格
#### 基本结构
表格在HTML中使用`<table>`标签进行定义,由行`<tr>`和列`<td>`构成。每一行`<tr>`包含一个或多个单元格`<td>`,每个单元格可以包含文本、图像或其他元素。表格的结构如下:
1. `<table>`与`</table>`:定义表格的开始和结束。
2. `<tr>`与`</tr>`:定义表格的一行,所有单元格`<td>`都在此范围内。
3. `<td>`与`</td>`:定义单元格,用于存放数据。
例如,创建一个简单的学生信息表格:
```html
<html>
<head><title>简单表格示例</title></head>
<body>
<table>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>08003301</td><td>王明</td><td>男</td>
</tr>
<tr>
<td>08003302</td><td>张鸿</td><td>女</td>
</tr>
</table>
</body></html>
```
#### 表格的扩展特性
除了基本结构,HTML还提供了增强表格功能的标签,如:
1. `<caption>`与`</caption>`:用于定义表格的标题。
2. `<th>`与`</th>`:创建表头单元格,通常用于第一行或列,提供突出显示的样式。
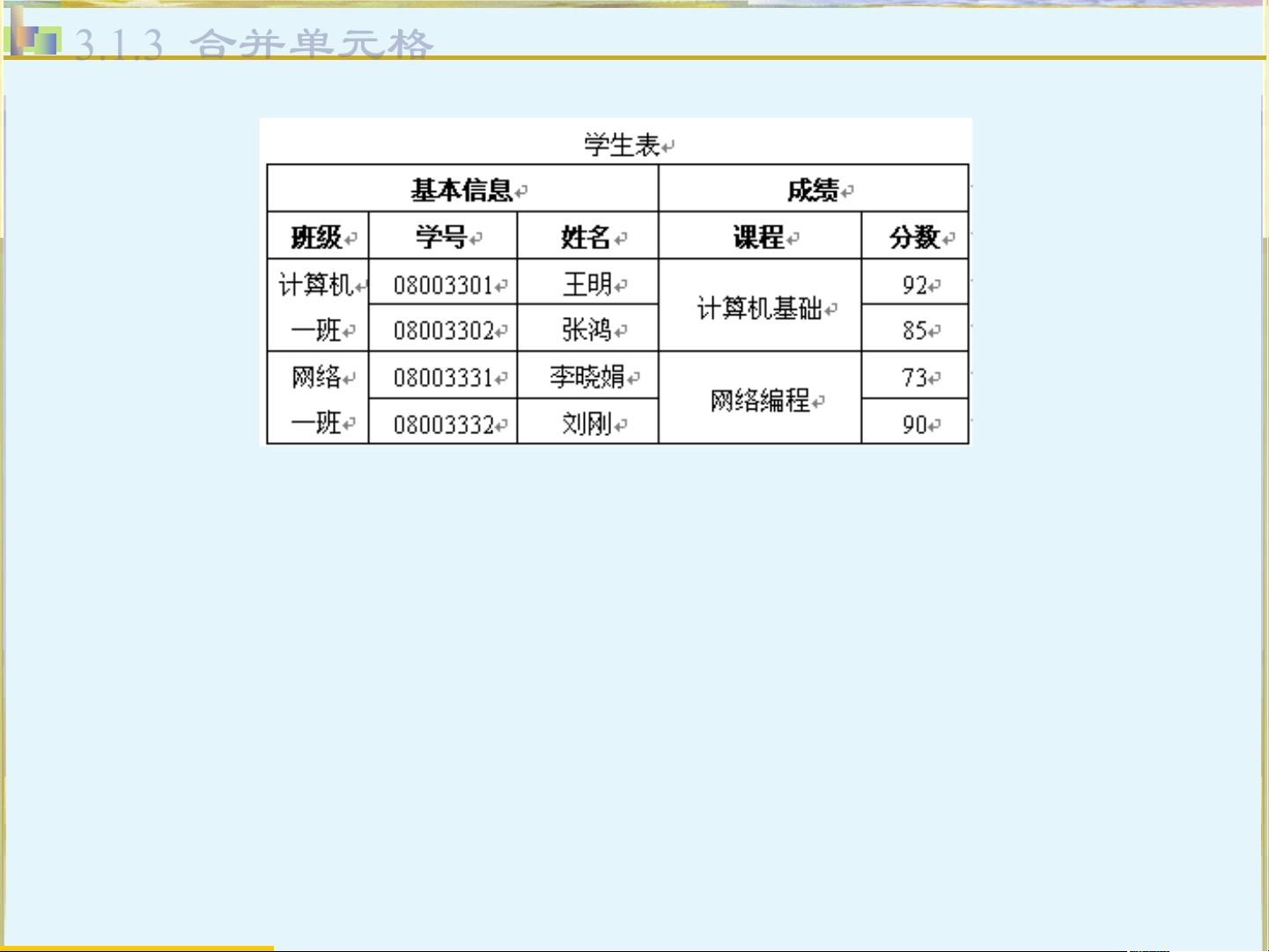
3. `colspan`和`rowspan`:用于合并单元格,跨多列或多行。
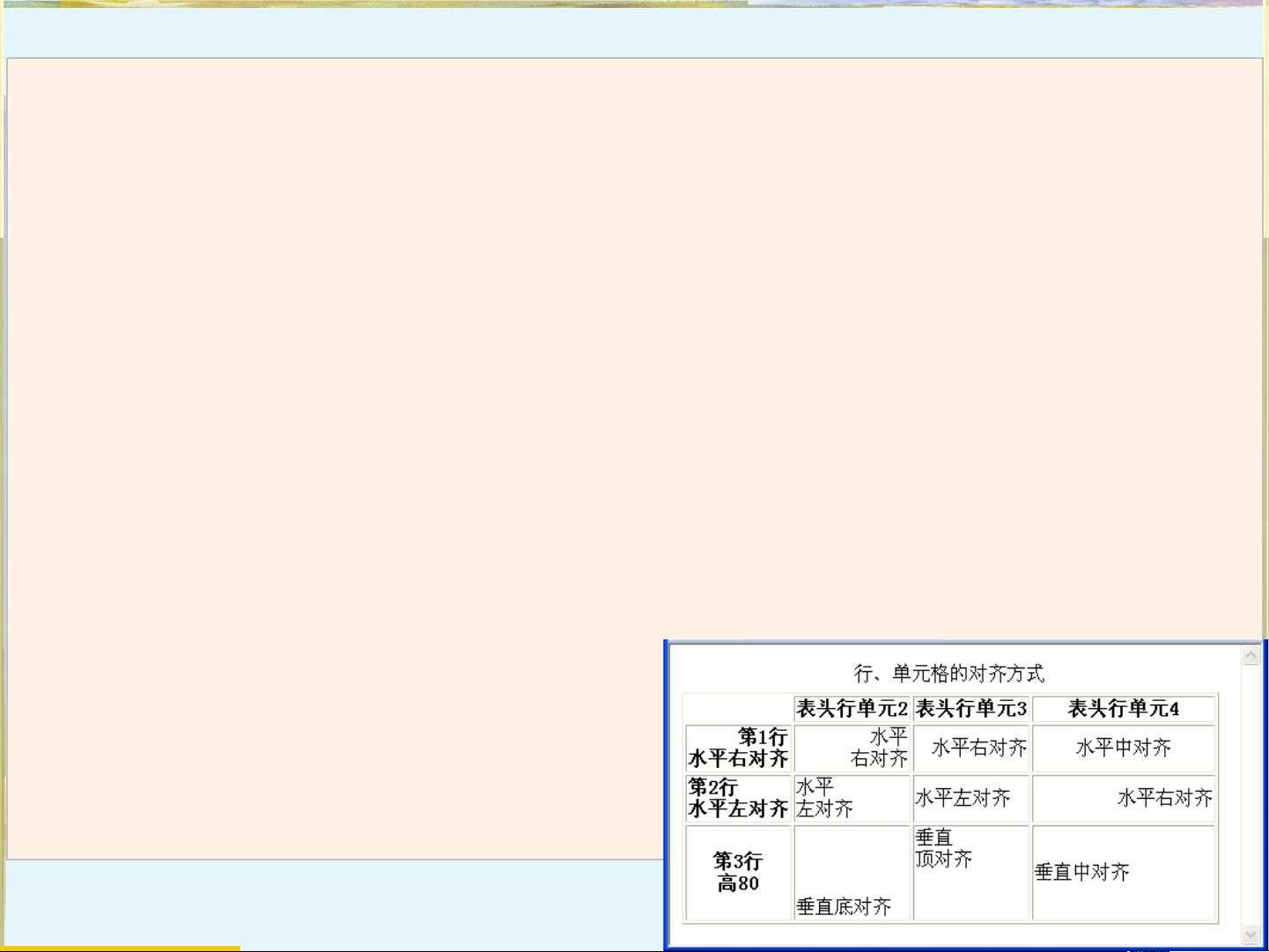
4. `align`, `valign`:设置单元格内容的水平和垂直对齐方式。
### 表单
#### 表单基础
表单在HTML中用于收集用户输入,通过`<form>`标签定义。常见的表单元素包括:
1. `<input>`:用于创建不同类型的输入字段,如文本框、密码框、复选框、单选按钮等。
2. `<textarea>`:用于创建多行文本输入框。
3. `<select>`与`<option>`:创建下拉列表供用户选择。
4. `<label>`:关联输入元素,提供更友好的交互体验。
5. `<button>`:创建提交或重置按钮。
例如,一个简单的用户注册表单:
```html
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
<br>
<button type="submit">提交</button>
</form>
```
#### 表单处理
表单数据通过`action`属性指定的URL发送到服务器,通常使用GET或POST方法。`method`属性定义提交方式。服务器处理后,可通过`onsubmit`事件处理反馈。
### 框架
#### 框架结构
HTML框架(Frames)允许在一个浏览器窗口中同时显示多个独立的HTML文档。框架由`<frameset>`、`<frame>`和`<noframes>`标签定义。
1. `<frameset>`与`</frameset>`:定义框架集,可按行`<frameset rows="*">`或列`<frameset cols="*">`划分。
2. `<frame>`:定义每个框架,`src`属性指定加载的页面。
3. `<noframes>`:对于不支持框架的浏览器提供备选内容。
例如,创建一个两列布局的框架:
```html
<!DOCTYPE html>
<html>
<head>
<frameset cols="50%,50%">
<frame src="left.html" name="leftFrame">
<frame src="right.html" name="rightFrame">
</frameset>
<noframes>您的浏览器不支持框架。</noframes>
</head>
</html>
```
#### 框架的优缺点
优点:可以实现页面的独立加载和更新,提高用户体验。缺点:不利于SEO,且在某些移动设备上可能无法正常显示。
表格、表单和框架是网页设计中用于数据展示、用户交互和页面布局的重要工具,熟练掌握它们的使用可以提高网页的实用性和美观性。然而,随着Web技术的发展,现代网页更多地采用CSS布局(如Flexbox和Grid)以及Ajax等技术,框架的使用已逐渐减少,而表格和表单依然广泛应用于数据展示和用户输入场景。
2022-02-26 上传
2022-06-24 上传
2022-11-20 上传
2022-10-20 上传
2022-12-23 上传
是空空呀
- 粉丝: 192
- 资源: 3万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查