AngularJS编程思想探索:构建复杂前端应用
167 浏览量
更新于2024-08-30
收藏 147KB PDF 举报
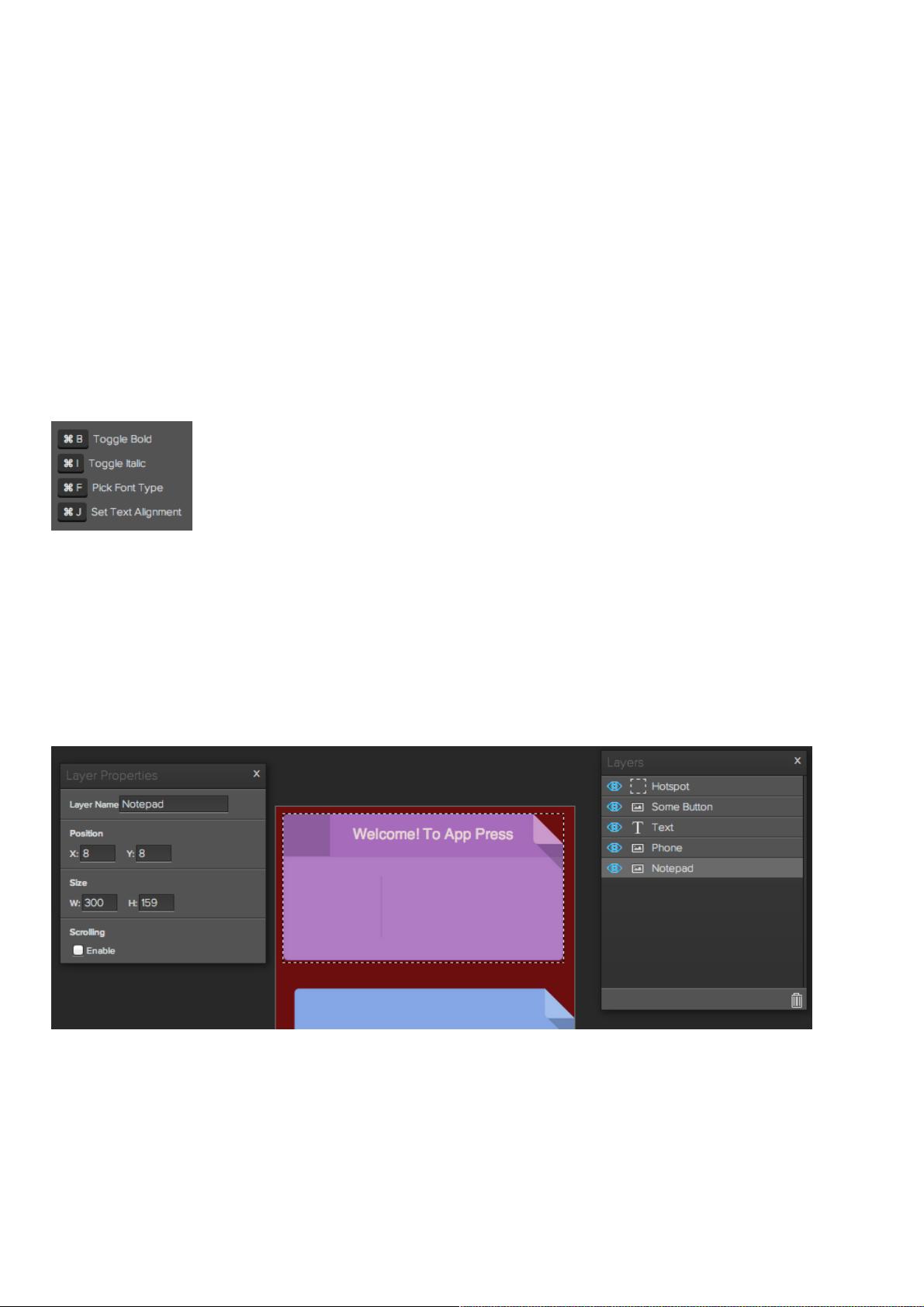
"本文简述了AngularJS的编程思想,探讨了使用Angular.js开发大型前端应用的优势,特别是数据绑定和视图同步的便利性。作者通过一个浏览器中的Photoshop编辑器应用示例,展示了Angular如何处理复杂的用户交互和数据管理。文章提到了Angular中的指令、服务和模型-视图-控制器(MVC)架构,强调了它如何促进代码的模块化和可维护性,以及在构建高度互动的富应用时所展现的力量。"
在AngularJS中,核心编程思想主要体现在以下几个方面:
1. **双向数据绑定**:AngularJS的一个显著特性是双向数据绑定,它自动同步模型(model)和视图(view)。这意味着当模型发生变化时,视图会自动更新,反之亦然。这种机制简化了开发者对DOM的操作,避免了手动维护数据一致性的复杂性。
2. **指令系统**:AngularJS提供了一种自定义HTML元素和属性的方式,称为指令。例如,可以创建一个指令来处理图层的高亮显示或快捷键绑定。这增强了HTML的表达能力,让开发者能够扩展和控制DOM的行为。
3. **依赖注入(DI)**:AngularJS的依赖注入机制使得组件之间可以轻松地共享服务和服务之间的解耦。开发者可以通过注入服务,如注册快捷键的服务,来实现跨组件的功能共享。
4. **模块化**:AngularJS提倡模块化开发,通过模块可以组织和隔离应用的不同部分,提升代码的可读性和可维护性。每个模块可以包含控制器、服务、指令等组件,这些组件可以按需导入和组合。
5. **服务**:AngularJS中的服务是可复用的组件,可以提供特定功能,如HTTP请求、缓存、事件管理等。服务通过DI系统被注入到需要它们的控制器或其他服务中。
6. **控制器**:控制器是连接视图和模型的桥梁,负责处理用户输入和业务逻辑。在AngularJS中,控制器通常与视图绑定,用于响应用户操作并更新模型。
7. **模型-视图-控制器(MVC)**架构:AngularJS基于MVC设计模式,其中模型负责存储数据,视图负责展示数据,而控制器则协调模型和视图的交互。
8. **指令与DOM操作**:AngularJS的指令提供了声明式的方式来操作DOM,减少了直接使用jQuery等库进行DOM操作的需要,提高了代码的可读性和可测试性。
通过以上特性,AngularJS为开发者提供了构建复杂、动态和高性能Web应用的工具。它鼓励采用声明式编程,减少手动DOM操作,使得开发者可以更专注于业务逻辑和用户体验,而不是底层的实现细节。随着对Angular的理解深入,开发者可以构建出更加模块化、高效且易于维护的应用,从而实现真正的“Web只是媒介”,而非开发的限制。
2020-12-29 上传
点击了解资源详情
2023-04-29 上传
2023-12-24 上传
2024-10-11 上传
2024-05-14 上传
2023-06-01 上传
2023-05-31 上传
weixin_38740201
- 粉丝: 7
- 资源: 949
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能