HTML5实现文件上传:进度条与异步操作
31 浏览量
更新于2024-08-31
收藏 143KB PDF 举报
"这篇教程介绍了如何使用HTML5解决文件上传问题,特别强调了HTML5的XMLHttpRequest Level 2带来的新特性,如支持上传进度和跨域请求。通过使用这些特性,开发者无需依赖Flash或复杂的form属性,即可实现文件上传的进度显示、异步操作以及其他相关功能。"
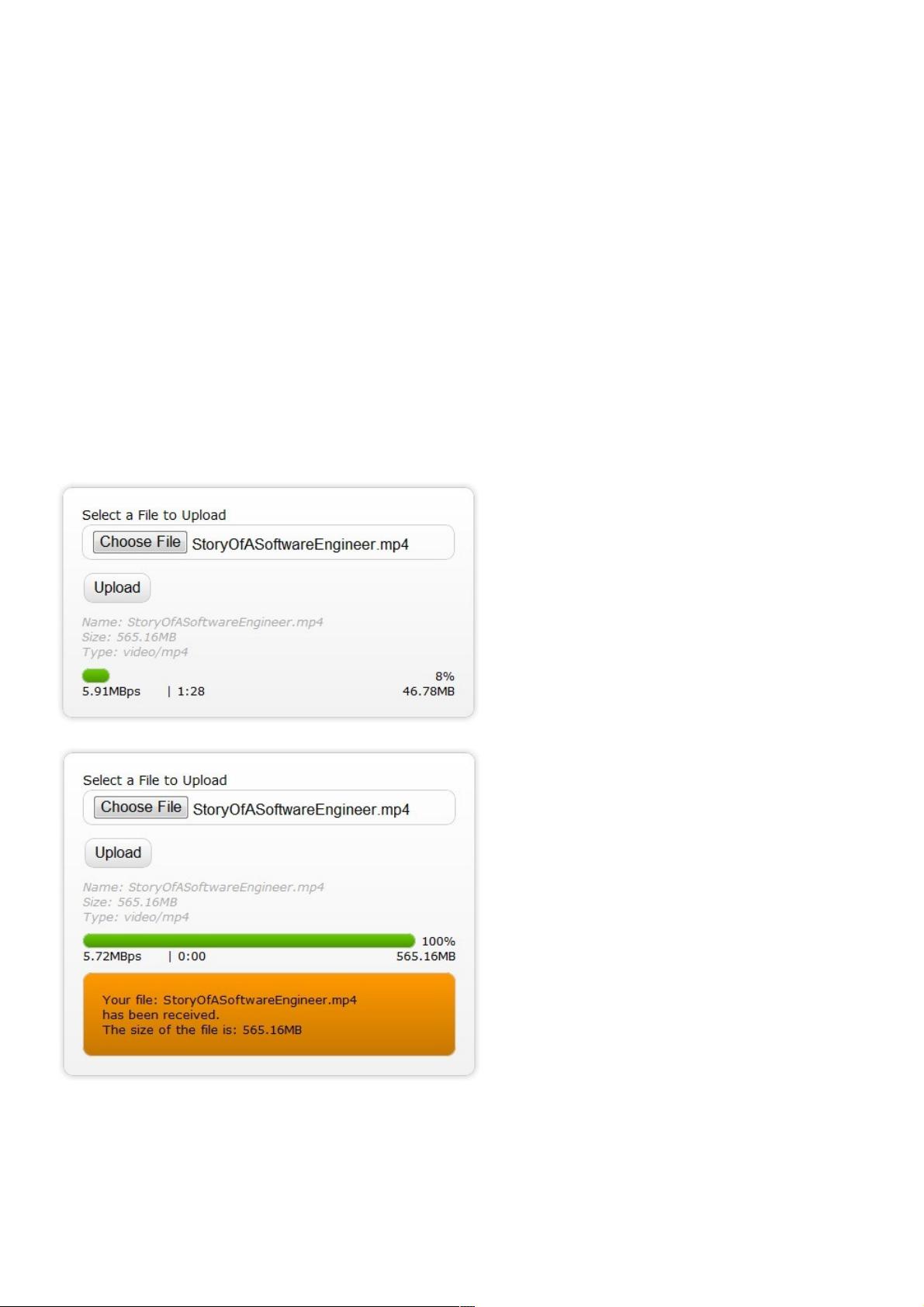
在HTML5中,文件上传得到了显著改进,特别是通过XMLHttpRequest Level 2的引入。这个新版本的XMLHttpRequest对象允许开发者处理文件、Blob和表单数据,同时提供了上传和下载的进度事件,使得实时显示上传进度成为可能。这一特性不再需要服务器端的特殊配置,简化了文件上传的过程。
HTML5的进度事件是实现上传进度显示的关键。ProgressEvents 包含了三个关键参数:`total`表示文件总大小,`loaded`表示已上传的大小,而`lengthComputable`则指示是否可以计算出进度。这些信息可以用来创建一个实时更新的进度条,展示文件上传的状态。
在HTML5中,实现文件上传的HTML代码通常包括一个`<input type="file">`元素,通过设置`onchange`事件,可以触发JavaScript函数来处理选中的文件。当用户选择文件后,JavaScript可以访问文件信息,如文件名、类型和尺寸,并通过XMLHttpRequest对象进行异步上传。
以下是一个简单的HTML5文件上传示例:
```html
<!DOCTYPE html>
<html>
<head>
<title>HTML5文件上传示例</title>
<script>
function handleFileSelect(event) {
var files = event.target.files; // FileList对象
for (var i = 0; i < files.length; i++) {
var file = files[i];
console.log("文件名:" + file.name);
console.log("文件类型:" + file.type);
console.log("文件大小:" + file.size + "字节");
// 创建FormData对象,用于存放文件
var formData = new FormData();
formData.append("file", file);
// 使用XMLHttpRequest进行异步上传
var xhr = new XMLHttpRequest();
xhr.open("POST", "/upload", true);
xhr.upload.onprogress = function(event) {
if (event.lengthComputable) {
var percentComplete = event.loaded / event.total;
console.log("上传进度:" + Math.round(percentComplete * 100) + "%");
}
};
xhr.onload = function() {
console.log("上传成功,服务器响应:" + xhr.responseText);
};
xhr.send(formData);
}
}
</script>
</head>
<body>
<input type="file" onchange="handleFileSelect(event)">
</body>
</html>
```
在这个例子中,当用户选择文件后,`handleFileSelect`函数会被调用,读取文件信息并创建一个`FormData`对象。然后,使用XMLHttpRequest开启一个POST请求,将文件数据发送到服务器。`xhr.upload.onprogress`事件监听上传进度,根据`loaded`和`total`计算并输出进度。最后,当上传完成后,`onload`事件处理服务器的响应。
通过这样的方式,HTML5为开发者提供了更强大、更灵活的文件上传功能,使得创建用户体验良好的上传界面变得更加简单。此外,由于所有操作都在客户端进行,服务器端仅需处理接收到的文件数据,降低了服务器端的复杂性。
571 浏览量
2024-02-12 上传
507 浏览量
2023-04-23 上传
2023-05-18 上传
2024-11-07 上传
142 浏览量
2024-01-05 上传
2024-11-07 上传
weixin_38592847
- 粉丝: 8
- 资源: 874