纯JS实现基础表单验证
175 浏览量
更新于2024-08-29
收藏 103KB PDF 举报
"JavaScript 基础表单验证示例(纯Js实现):通过监听input元素的onblur事件,实现在用户输入后离开时进行表单验证,使用JavaScript编写验证函数,显示验证结果,并控制表单提交。"
在Web开发中,表单验证是必不可少的一环,它能确保用户输入的数据符合预期格式和规则,防止无效或错误的数据提交到服务器。这个示例展示了如何使用纯JavaScript来实现基础的表单验证。主要涉及以下几个关键知识点:
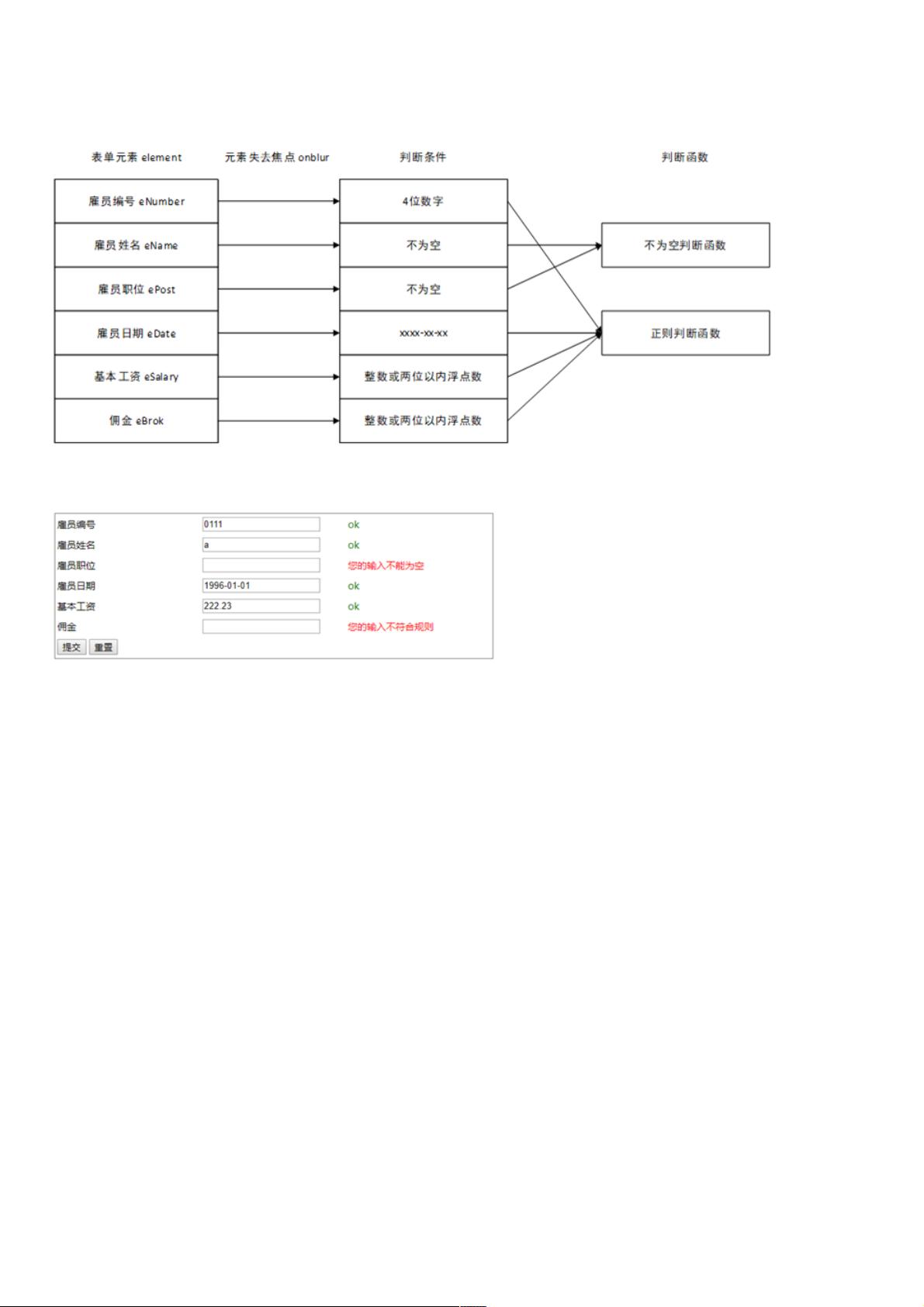
1. **HTML 表单元素**:HTML `<form>` 元素用于创建表单,其中包含各种输入字段(如`<input>`)和描述性文本(如`<span>`)。在本例中,表单包含了雇员编号、姓名、职位、日期和基本工资等字段。
2. **JavaScript 事件处理**:`onblur` 是一个JavaScript事件,当元素失去焦点时触发。在这个例子中,每个输入字段(`<input>`)都绑定了一个`onblur`事件,用于在用户完成输入后调用相应的验证函数。
3. **自定义验证函数**:每个输入字段都有对应的验证函数,如 `vapdateEmpnb()`、`vapdateEname()` 等。这些函数应该检查输入值的有效性,并更新相邻的`<span>`元素(如 `empnbMsg`、`enameMsg`)以显示验证结果。通常,验证函数会检查输入的长度、格式或类型,并返回布尔值(`true`表示通过验证,`false`表示未通过)。
4. **阻止表单默认提交行为**:表单的 `onsubmit` 事件在用户尝试提交表单时触发。`onsubmit="return vipdate()"` 表示在提交表单前会调用 `vipdate()` 函数。如果该函数返回 `false`,表单提交将被阻止,否则继续提交。
5. **CSS引用**:`<link>` 标签用于引入外部样式表(`css.css`),对页面样式进行定制,例如设置验证失败时的样式提示。
6. **JavaScript 代码实现**:实际的JavaScript验证代码并未在给出的示例中完全展示,但我们可以推测,每个验证函数会包含条件判断,比如使用 `isNaN()` 检查数值输入,`/pattern/` 正则表达式匹配特定格式,或简单的字符串长度检查。此外,验证函数还需要修改相应的`<span>`元素的内容,显示验证信息。
7. **用户体验优化**:实时验证提供了良好的用户体验,因为它立即反馈用户输入是否有效,而无需等待表单提交后返回错误消息。这种方法可以减少用户填写错误信息的可能性,提高表单填写效率。
这个示例是一个实用的JavaScript基础表单验证教程,它展示了如何使用JavaScript动态地验证用户输入,并提供实时反馈,从而提高网站的交互性和数据质量。
2020-12-11 上传
2019-04-07 上传
点击了解资源详情
2021-01-21 上传
2022-01-18 上传
2021-01-19 上传
2009-03-10 上传
2020-10-21 上传
点击了解资源详情
weixin_38726186
- 粉丝: 5
- 资源: 895
最新资源
- Python库 | slick_webdriver-1.0.51-py3-none-any.whl
- NRDFReactor-开源
- 易语言超级列表框操作源码-易语言
- Hoja-de-Trabajo-5:Hoja-de-Trabajo 5 2 ejercicios
- OOP-Java:Java语言nesneseyönelimprogramlama olarak gruparkadaşımileyapmışolduğumuzdönemprojesi
- Service.Liquidity.Converter
- reading-notes:实时网址
- genius-starter-files
- 易语言API拖放功能源码-易语言
- spyasuda.github.io:以工作项目组合为特色的专业网站
- brainsatplay.github.io:我们的Brains @ Play前端网站
- 0559、数字电子技术基础实验指导书.rar
- IMU_Calibration
- UltraNice.tsr9pfc273.gaspCeI
- Edustack
- man子手