Vue.js 2.0 vs React: 性能较量与框架对比
88 浏览量
更新于2024-09-01
收藏 152KB PDF 举报
"这篇文章除了对比Vue.js 2.0与React、Angular等前端框架,还涉及了性能分析,特别是渲染性能的讨论。文章提到了React和Vue的相似之处,如使用虚拟DOM,响应式和组件化的视图,以及它们在核心库和配套库方面的设计。此外,文章强调了React生态系统的优势和社区的支持。在性能方面,Vue在某些测试中表现出优于React的性能,尤其是在处理大量元素渲染时。Vue的组件开销相对较低,但在极端情况下,React可能会更快。功能性组件在性能关键位置时,Vue的表现更优。文章还提供了基准测试项目供读者自行验证结果。"
在这篇文章中,主要探讨了以下几个知识点:
1. **React与Vue的相似性**:两者都采用虚拟DOM来提高性能,允许开发者构建响应式和可复用的组件。它们的核心库专注于基础功能,而路由和状态管理等附加功能则由配套库提供。
2. **生态系统的差异**:虽然Vue和React在技术上有很多共同点,但React拥有更为成熟和庞大的生态系统,包括丰富的第三方库和工具,以及强大的社区支持。
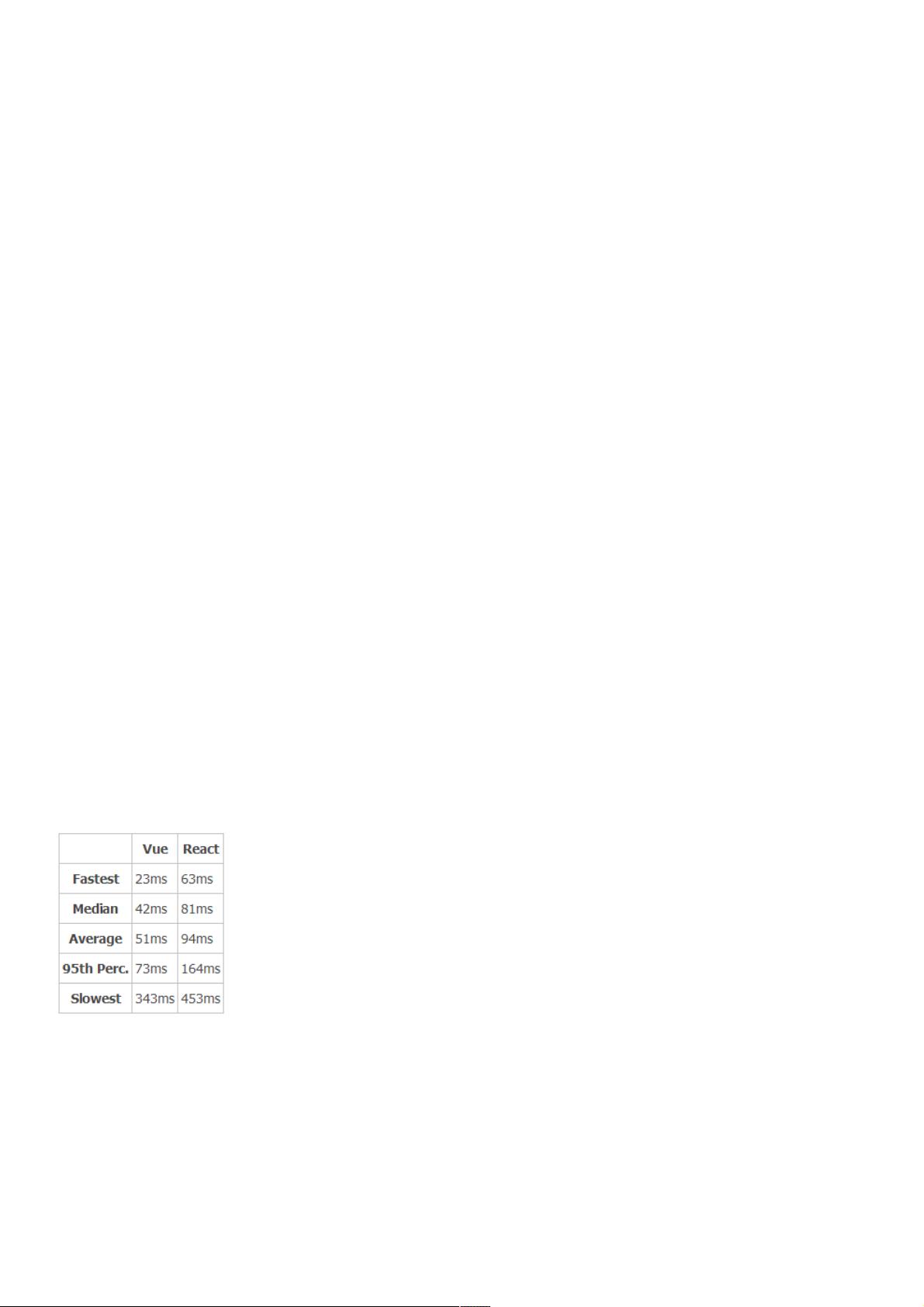
3. **性能对比**:Vue在实际测试中通常比React更快,特别是在渲染大量元素时。这是因为Vue的组件开销相对较小,但在组件密集型场景下,React可能更具优势。
4. **功能性组件**:Vue和React都支持功能性组件,这些组件没有状态和生命周期方法,执行效率更高。在性能敏感的场合,功能性组件可以提供更好的性能表现。
5. **性能优化策略**:无论是在Vue还是React中,减少DOM操作和利用功能性组件是提升性能的关键。通过合理的设计和优化,开发者可以充分利用这两个框架的优点。
6. **基准测试**:文章提供了基准测试项目,鼓励读者根据自己的环境验证性能差异,因为结果可能受到浏览器、硬件和JavaScript引擎等因素的影响。
总体而言,这篇文章旨在为开发者提供关于Vue.js 2.0与React性能和特性的客观比较,帮助他们做出更适合项目需求的技术选择。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-11-08 上传
343 浏览量
2018-01-15 上传
weixin_38707192
- 粉丝: 3
- 资源: 921