TwitterLite的性能优化策略:React PWA规模化挑战与解决
PDF格式 | 8MB |
更新于2024-07-15
| 143 浏览量 | 举报
本文主要探讨了在大规模场景下如何通过TwitterLite实现高性能的React渐进式Web应用。TwitterLite作为全球范围内使用React.js开发的大型PWA(Progressive Web App)之一,面临诸多性能挑战,包括初始加载时间、React组件渲染效率、图像加载等问题。文章强调了在构建高性能Web应用过程中,持续的技术迭代和性能优化的重要性,尽管每个优化措施看似微小,但累积起来的效果显著。
首先,文章提到在TwitterLite中,通过使用基于路由的代码拆分机制,如Webpack,解决了大型JavaScript文件导致的性能瓶颈。Webpack虽然功能强大,但管理复杂,团队经历了一些困难,如CommonsChunkPlugin的使用和依赖性管理。最后,他们将代码分解成三个主要资源文件,通过路由机制按需加载,有效减少了加载时间和浏览器解析压力。
其次,对于React组件的渲染,文章提到了防止二次渲染的策略,这有助于减少不必要的计算和DOM操作,从而提高应用的响应速度。在处理图像加载时,可能采取了懒加载或优化图片尺寸和格式等方法,确保在用户体验不受影响的前提下减小加载时间。
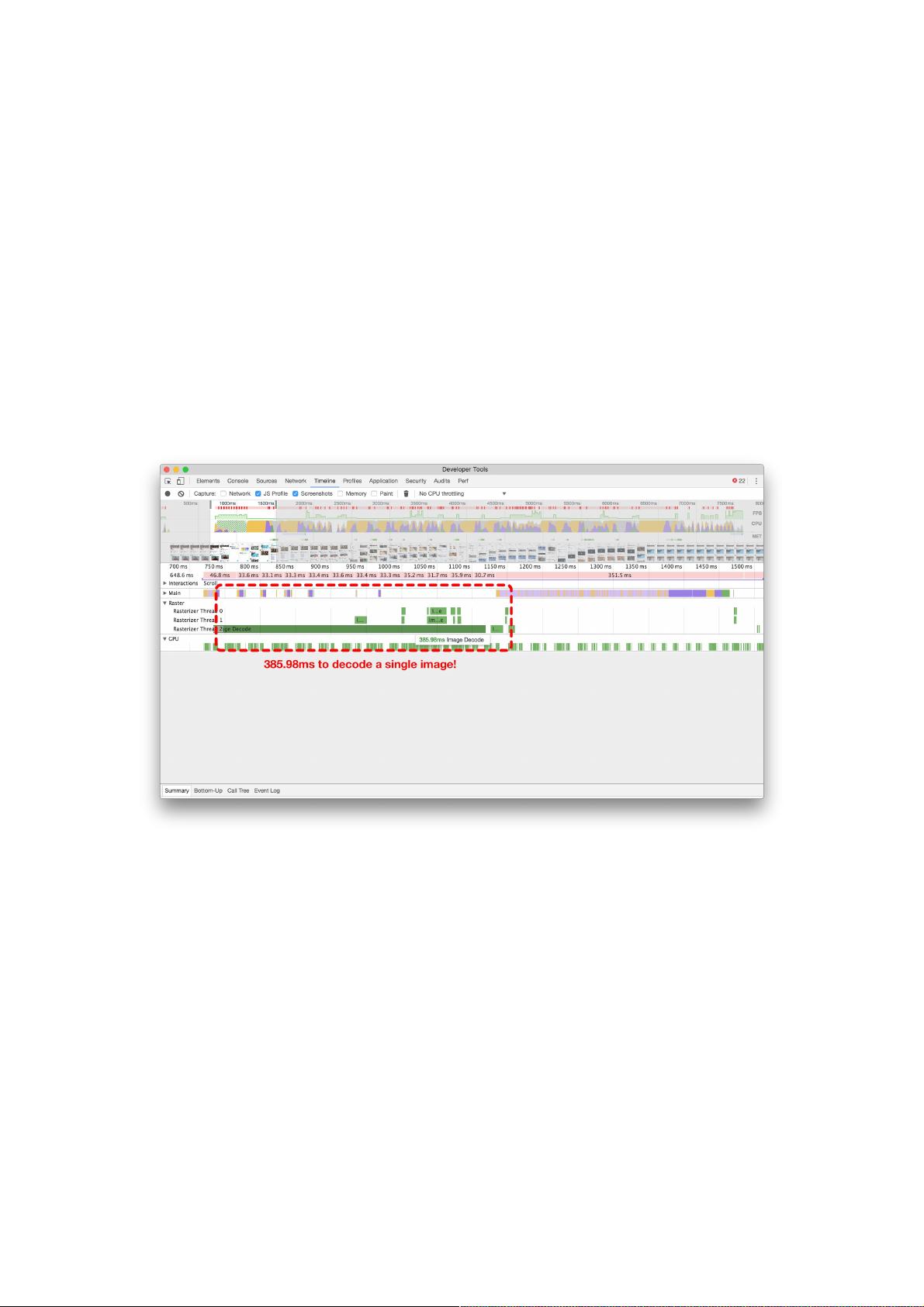
文章还特别指出,性能测试是在模拟环境,如低CPU速度和3G网络条件下进行的,这样的设置能更真实地揭示性能问题。此外,针对React v15.4.0版本,文章可能提及了对代码的进一步压缩和优化,以适应移动设备的资源限制。
本文深入介绍了在规模化场景下,TwitterLite如何通过一系列技术手段,如代码分割、React优化和性能测试策略,实现了高性能的React渐进式Web应用。这对于任何寻求提升Web应用性能的开发者来说,是一份实用且富有洞察力的指南,特别是对于初次接触性能优化的工程师,学习如何解读火焰图和时间线记录尤为重要。
相关推荐









weixin_38691669
- 粉丝: 3
- 资源: 906
最新资源
- FonePaw_Video_Converter_Ultimate_2.9.0.93447.zip
- 162100头像截图程序 4.1
- subclass-dance-party
- JavaScript:Curso完成JavaScript
- Medical_Payment_Classification:确定医疗付款是用于研究目的还是用于一般用途
- P1
- javascript-koans
- 保险行业培训资料:寿险意义与功用完整版本
- ChandyMishraHaasOrAlgo
- maven-repo
- react-as-space
- eclipse-inst-mac64.dmg.zip
- bearsunday.github.io
- ks
- lazytoby.github.io
- 0.96寸OLED(IIC接口)显示屏的图像显示应用