ShopEx二次开发实战:仓库模块添加教程
"shopex 二次开发实战指南,涵盖了如何在shopex系统中添加仓库模块的详细步骤,包括菜单的添加、数据库表的创建、Model层和控制层的实现。"
在ShopEx电子商务平台中进行二次开发是一项技术性较强的工作,由于ShopEx并非完全开源,所以相关教程和资料相对较少。本实战指南旨在帮助开发者解决这一问题,通过添加一个仓库管理模块,阐述ShopEx的扩展方法。
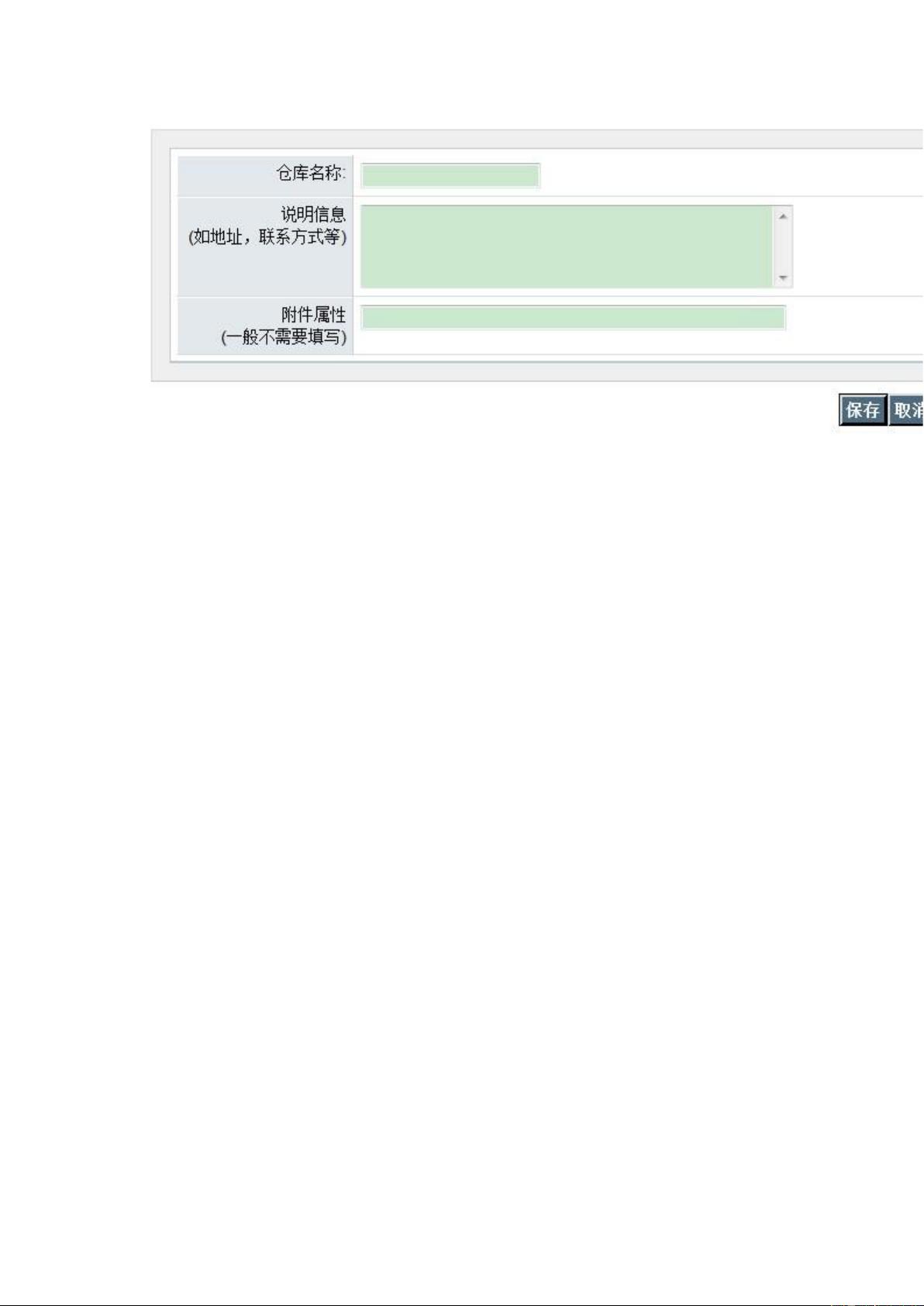
首先,我们来看一下添加仓库模块的效果预览。在商品菜单栏下,会新增一个名为“仓库”的菜单组,包含“仓库列表”和“添加/编辑仓库”两个子菜单。这样,管理员可以在后台便捷地管理和维护仓库信息。
添加菜单的过程涉及到对后台代码的修改。由于ShopEx的后台菜单是加密的,开发者需要找到并解密`core\include_v5\adminSchema.php`文件。推荐使用dezender工具进行解密,并选择“解密内核3”。在解密后的代码中,找到`$menu['goods']`数组,它是“商品”菜单组的定义。在此基础上,添加一个新的菜单组“仓库管理”,包含“仓库列表”和“添加仓库”两个子菜单项。
接下来是数据库部分,我们需要创建用于存储仓库信息的数据表。这个过程中通常会涉及设计表结构,包括字段如仓库ID、仓库名称、地址、容量等。确保表的结构符合业务需求,并能够有效支持后续的增删改查操作。
在数据库表创建完成后,我们需要在ShopEx的Model层添加相应的模型类,用于处理与仓库相关的数据库操作。模型类通常包括读取、插入、更新和删除等基本方法,以便在业务逻辑中调用。
控制层的添加是实现功能的关键。这里需要创建对应的控制器文件,比如`WarehouseController`,它将处理HTTP请求,调用Model层的方法,并返回相应的视图。在控制器中,你需要编写处理列表展示、添加新仓库、编辑仓库等操作的函数。
最后,别忘了更新视图层,也就是前端展示的部分。这包括仓库列表页面的模板和添加/编辑仓库的表单界面,确保它们能正确显示和接收用户输入。
ShopEx的二次开发涉及多个层面,包括前端UI、后端逻辑以及数据库交互。本实战指南提供的仓库模块添加实例,能够帮助开发者了解整个流程,为其他功能的扩展提供参考。尽管ShopEx的封闭性带来了一定的难度,但通过这样的实践,我们可以深入理解其架构,并具备更强的定制能力。
2019-01-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-12-09 上传
126 浏览量
Robotutor青少儿编程
- 粉丝: 2
- 资源: 10
最新资源
- Zhangzhk0819.github.io:我的主页
- 彩色时尚抽象曲线背景的工作计划PPT模板
- Search IFSC Code-crx插件
- Kmedoids:kmedoids聚类算法的非常快速的matlab实现-matlab开发
- C语言中的一些算法和面试题
- 指数
- hapi-react:渲染hapi视图
- PowerStateControler-开源
- Platonus-Test-Loader
- TOWClient:NSSpain 黑客马拉松
- Neural_Network_Flappy_Bird:具有遗传算法的飞鸟游戏
- 支持SQL数据库中提取数据
- 机器学习经典数据集-用来做初学者的训练测试使用,包括 鸢尾花数据集和 红酒杯数据集
- SimpleSelectSearch:Simple =选择+搜索Google Chrome扩展程序
- SpiderFormMovieSite
- 灰色淡雅多边形背景的通用商务PPT模板