ASP.NET MVC自定义RazorViewEngine实现主题切换
197 浏览量
更新于2024-08-30
收藏 242KB PDF 举报
"ASP.NET MVC重写RazorViewEngine实现多主题切换"
在ASP.NET MVC框架中,实现主题切换是一项常见的需求,它允许用户根据个人喜好调整应用的视觉样式。本篇内容将探讨如何通过重写RazorViewEngine来实现更为灵活的主题切换功能,这种方法不仅限于改变CSS和JavaScript引用,还能根据不同的主题展示不同的数据和布局。
通常,主题切换有两大基本方法:一是简单地更换皮肤文件(CSS和JS),二是深入到视图引擎层面进行定制。后者的优势在于,它可以提供更多的自定义可能性,比如改变视图的结构和内容。我们将主要关注第二种方法,即重写RazorViewEngine。
首先,我们需要了解RazorViewEngine是ASP.NET MVC中默认的视图引擎,它负责寻找并渲染视图文件。为了实现主题切换,我们需要创建一个新的视图引擎类,继承自RazorViewEngine,并覆盖其关键方法,如FindView和CreateView等,以便根据当前主题选择相应的视图路径。
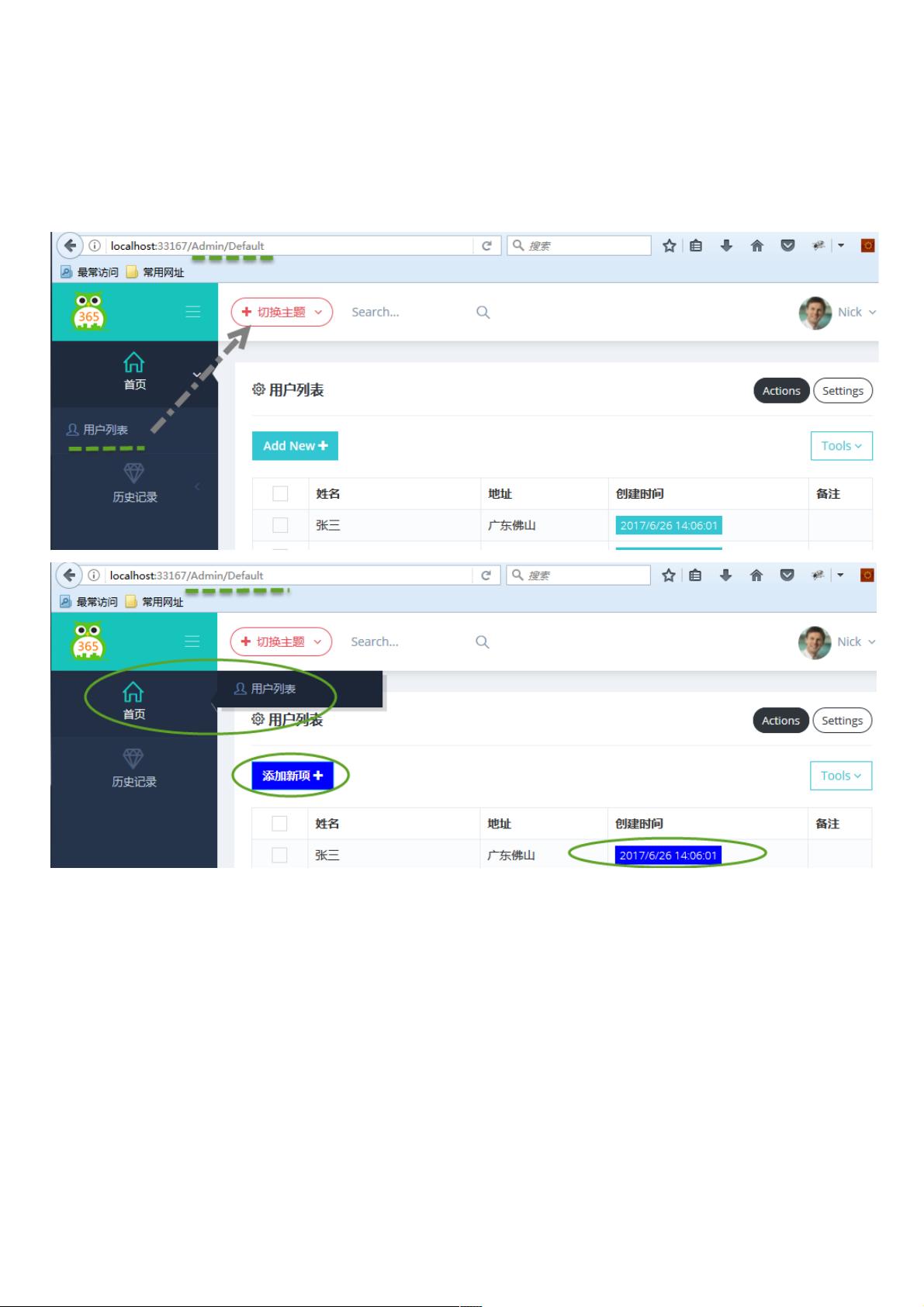
在示例中,作者展示了使用Metronic UI库作为界面设计的基础,这是一个强大的响应式前端框架,尽管官方收费,但在国内可以找到免费版本。系统登录后,默认显示一个主题,用户可以通过点击按钮切换到其他主题,此时,页面的布局和样式都会相应变化,但URL保持不变。
在项目结构方面,作者采用了模块化和区域化的组织方式,每个业务功能模块对应一个独立的DLL,例如Secom.Emx.Admin和Secom.Emx.History代表了Admin和History两个区域。每个区域有自己的视图文件夹,这样可以确保模块的独立性。在编译时,通过添加生成事件脚本来同步模块项目与主Web应用程序的视图文件。
区域配置是通过AreaRegistration类来完成的,这些类位于主Web应用程序项目中,或者如果需要,可以独立封装到一个类库项目中。在每次应用启动时,ASP.NET MVC会自动扫描bin目录下所有的AreaRegistration类,并注册对应的区域路由。
在代码层面,AdminAreaRegistration类会被用来注册Admin区域的路由,定义了该区域的视图路径和其他特定设置。通过这种方式,我们可以根据主题更改视图查找的根目录,从而实现不同主题下的不同视图呈现。
通过重写RazorViewEngine,开发者可以深度定制ASP.NET MVC应用的主题切换功能,不仅局限于外观的改变,还能扩展到内容的动态调整。这种方式为用户提供更丰富的用户体验,同时也增加了项目的可维护性和可扩展性。不过,这也需要开发者对ASP.NET MVC的路由、视图引擎以及区域注册有深入理解。
917 浏览量
1350 浏览量
136 浏览量
112 浏览量
145 浏览量
321 浏览量
136 浏览量
344 浏览量
weixin_38697659
- 粉丝: 1
最新资源
- AutoCAD2003三维绘图详解与建模应用
- 每日构建全攻略:打造.NET环境下的自动化流程
- 深入理解JSP语法与元素
- Oracle SQL优化:HINT使用策略详解
- 深入解析USB协议控制与数据传输机制
- Oracle存储过程详解:基本语法与异常处理
- 离散PSO在网格工作流任务调度中的应用
- 嵌入式开发:C语言进阶调试艺术
- 变频器工作原理与技术问答详解
- STM32F10xxx系列微控制器详细解析
- C++ Templates深度探索:侯捷、荣耀、姜宏译版
- FreeMarker:分工协作的动态网页解决方案
- Linux系统下挂载文件系统的实战指南
- WF入门教程:创建邮政编码验证工作流
- Maximo V6.2中文用户手册:全面解析各模块
- Ant入门教程:从基础到高级应用