Android实战:ListView下拉刷新自定义控件代码详解
82 浏览量
更新于2024-09-01
收藏 76KB PDF 举报
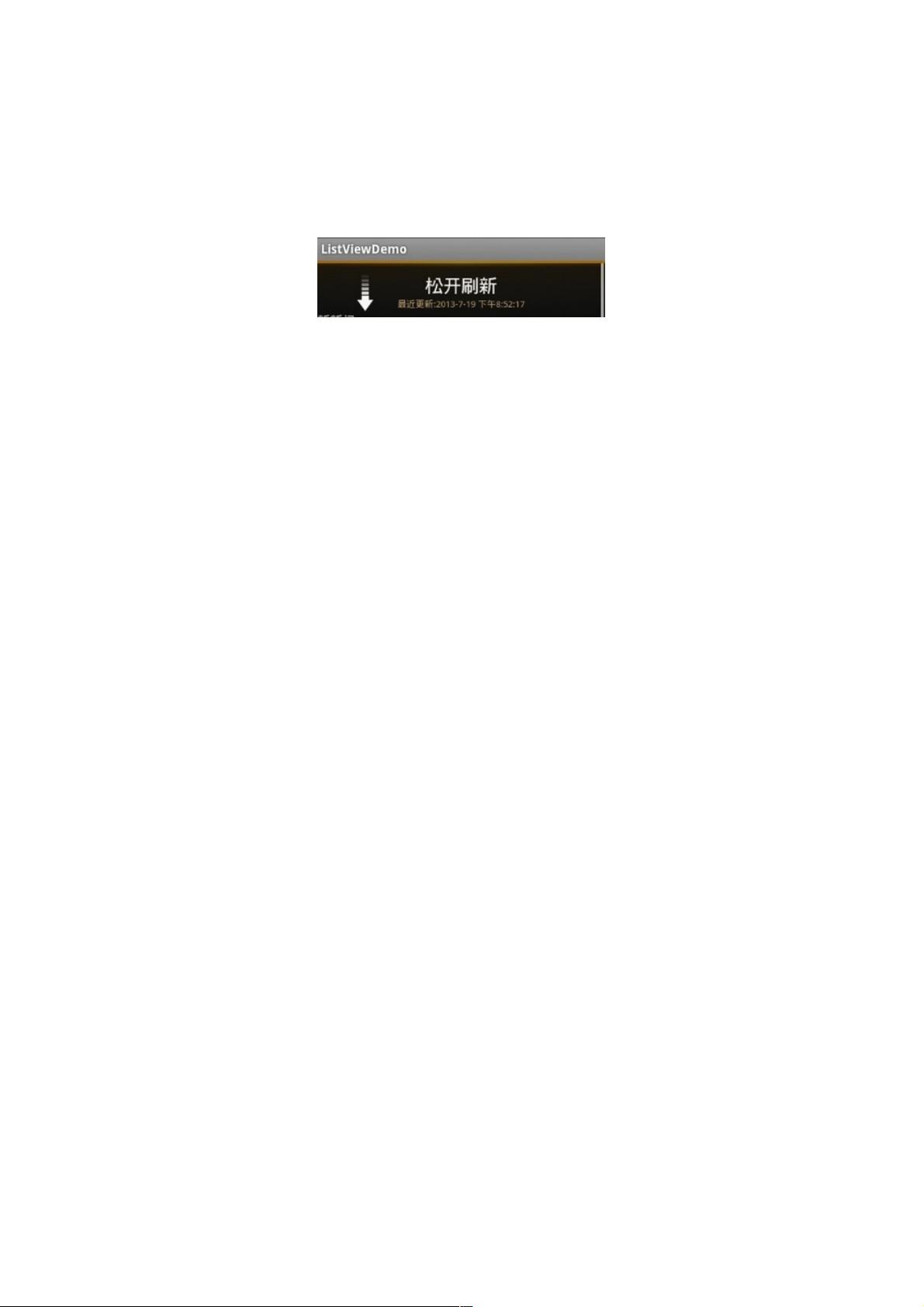
在Android自定义控件开发实战中,实现ListView下拉刷新功能是一个常见的需求。本文将深入解析如何通过自定义控件来创建一个在ListView顶部展示下拉刷新指示器的效果。当用户试图下拉列表时,会看到一个动态的界面,通常包含一个旋转的箭头图标、一个显示“正在刷新……”提示的文本,以及一个进度条,以增强用户体验。
首先,我们需要在自定义的XListViewHeader类中进行设计。这个类继承自LinearLayout,以便我们可以方便地添加和管理子视图。类中的成员变量包括:
1. `mContainer`: 用于包含所有下拉刷新元素的LinearLayout。
2. `mArrowImageView`: 一个ImageView,通常显示一个向下箭头图标,表示用户可以开始下拉操作。
3. `mProgressBar`: 一个ProgressBar,用于显示刷新进度,圆环样式可以增加视觉反馈。
4. `mHintTextView`: 一个TextView,用于显示提示文字,如“加载更多数据”或“正在刷新……”。
5. `mState`: 一个枚举类型,记录当前控件的状态(例如:NORMAL, REFRESHING等)。
6. `mRotateUpAnim`: 一个RotationAnimation对象,用于执行旋转动画,通常在刷新开始时启动。
7. `mRotateDownAnim`: 对应上文提到的动画,可能是下拉刷新结束后的恢复动画。
在XListViewHeader的构造函数中,我们会使用LayoutInflater解析XML布局文件,将这些组件添加到mContainer中。同时,我们还需要重写onMeasure()方法,以确保自定义控件的高度可以随着ListView的变化而调整。
当用户开始下拉动作时,我们会在onScrollListener的onStartTrackingTouch()方法中设置mState为REFRESHING,然后启动mRotateUpAnim,让箭头向上旋转并隐藏。同时,更新mHintTextView的文本和mProgressBar的可见性,开始刷新进度的动画。
在onStopTrackingTouch()和onScrollStateChanged()方法中,我们会根据用户的滑动状态来控制动画的执行。当用户停止下拉时,动画会停止,mState会恢复到NORMAL,此时可以触发实际的数据获取操作,并在数据更新后通过notifyDataSetChanged()通知ListView刷新内容。
实现ListView的下拉刷新功能需要结合自定义视图和监听滚动事件,通过动画和状态管理提供清晰的用户交互反馈。掌握了这些核心概念和技术,开发者可以在实际项目中轻松实现这一功能,提升应用的易用性和吸引力。
2020-09-01 上传
2012-11-05 上传
2020-09-02 上传
2013-11-12 上传
2016-05-10 上传
2020-09-03 上传
2012-12-03 上传
2020-09-02 上传
weixin_38559569
- 粉丝: 3
- 资源: 948
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南