HTML入门教程:基本结构、语法与编辑器配置
需积分: 7 3 浏览量
更新于2024-07-15
收藏 7.12MB PDF 举报
"HTML基础.pdf"
本文档详细介绍了HTML的基础知识,包括HTML的定义、发展、编写首个HTML网页、所需的工具以及HTML的基本结构和语法。HTML是超文本标记语言,其特点是简单、通用且与平台无关,它不是一种编程语言。HTML的发展历经多个版本,初学者可以通过简单的文本编辑器如记事本或更专业的Editplus开始创建HTML文件。
HTML的编写通常需要两个主要工具:浏览器用于预览页面,和编辑器用于编写代码。Editplus作为推荐的编辑器,安装过程简单,但在使用时需注意配置,如关闭自动备份功能和设置正确的字符集(UTF-8)以避免中文乱码问题。
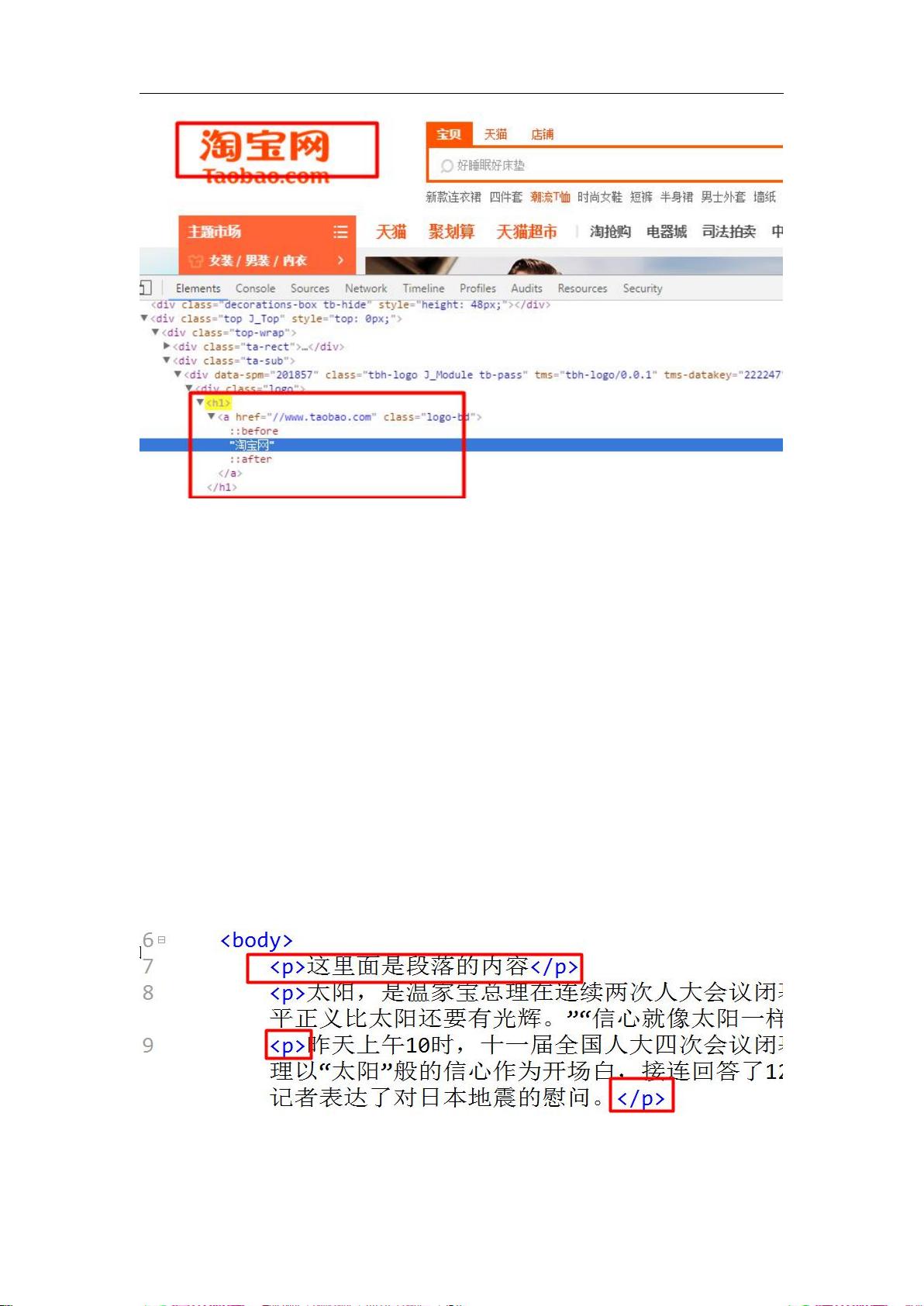
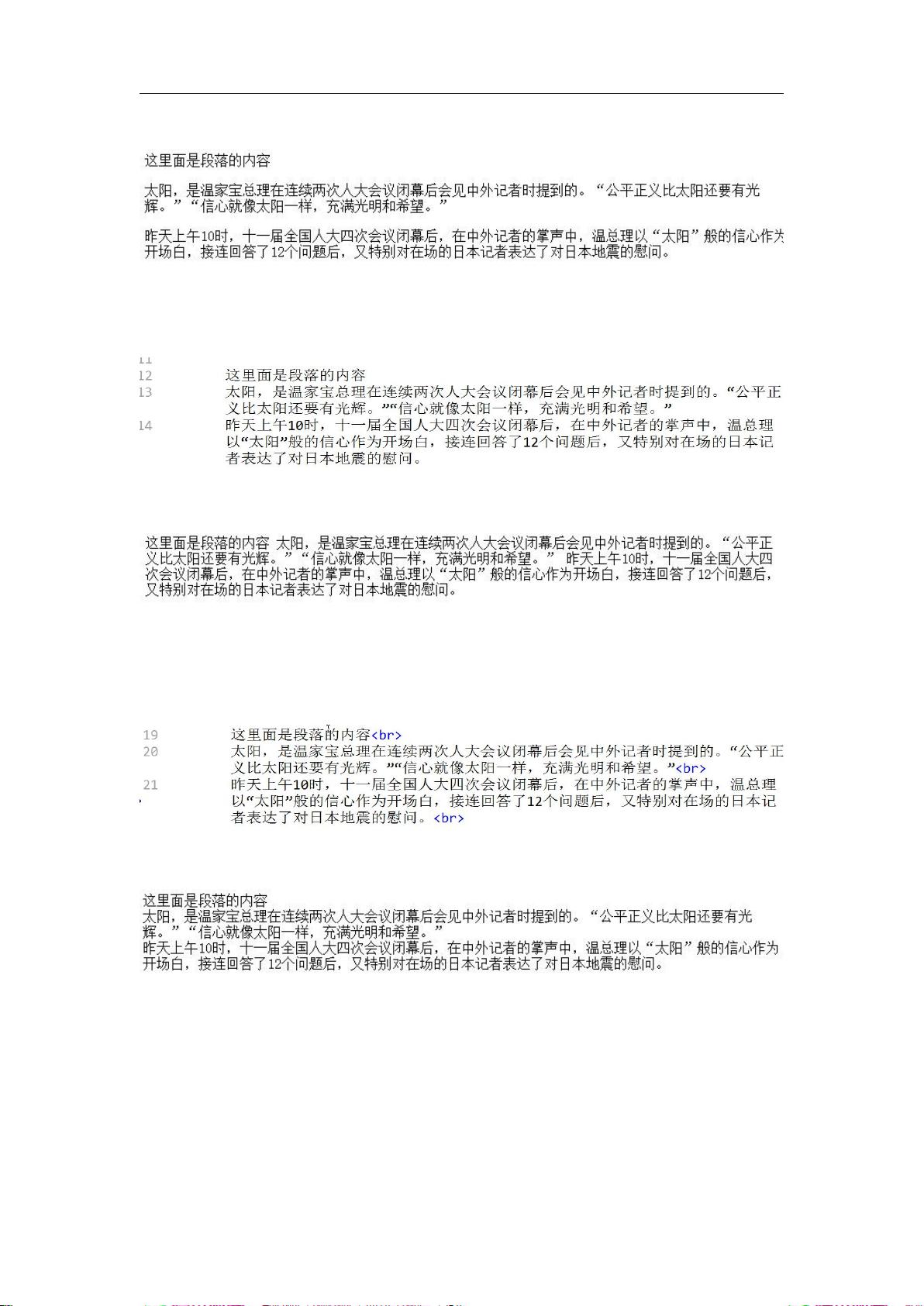
HTML的基本结构由三部分组成:Html根标签、Head头部和Body主体。Head部分通常包含元信息,如页面标题、字符集声明等。Body部分则包含实际的网页内容。当遇到乱码问题时,通常是因为浏览器解析文件时使用的字符集与HTML文件本身的字符集不匹配,这时需要在HTML文件中通过meta标签声明正确的字符集,如UTF-8,以确保正确显示所有字符。
在HTML中,常用的标签包括列表标签、表格标签、表单标签以及框架标签等。列表标签(如<ul>、<ol>、<li>)用于创建无序列表和有序列表;表格标签(如<table>、<tr>、<td>)用于展示数据;表单标签(如<form>、<input>、<button>)用于创建用户交互界面,如输入框和按钮;框架标签(如<frameset>、<frame>)则用于分割浏览器窗口,显示多个独立的HTML文档。
HTML的发展也包括了对多媒体的支持,如图像(<img>)、音频和视频(<audio>、<video>)标签。此外,HTML还引入了超链接(<a>),使得页面间可以相互链接,这是Web的核心特性之一。
HTML5作为最新的HTML版本,增加了更多语义化的标签,如<header>、<footer>、<article>、<section>等,旨在提升网页内容的可读性和可访问性。同时,HTML5强化了离线存储、拖放功能、画布(<canvas>)和SVG图形支持,使网页应用更加丰富和强大。
学习HTML是Web开发的基础,理解并掌握这些基本概念和结构,将有助于进一步探索CSS(层叠样式表)和JavaScript,以实现更复杂的网页设计和动态功能。
2019-01-16 上传
2009-06-02 上传
2009-11-04 上传
2024-04-18 上传
2023-02-28 上传
2021-10-14 上传
航航可科技
- 粉丝: 2
- 资源: 1
最新资源
- zlib-1.2.12压缩包解析与技术要点
- 微信小程序滑动选项卡源码模版发布
- Unity虚拟人物唇同步插件Oculus Lipsync介绍
- Nginx 1.18.0版本WinSW自动安装与管理指南
- Java Swing和JDBC实现的ATM系统源码解析
- 掌握Spark Streaming与Maven集成的分布式大数据处理
- 深入学习推荐系统:教程、案例与项目实践
- Web开发者必备的取色工具软件介绍
- C语言实现李春葆数据结构实验程序
- 超市管理系统开发:asp+SQL Server 2005实战
- Redis伪集群搭建教程与实践
- 掌握网络活动细节:Wireshark v3.6.3网络嗅探工具详解
- 全面掌握美赛:建模、分析与编程实现教程
- Java图书馆系统完整项目源码及SQL文件解析
- PCtoLCD2002软件:高效图片和字符取模转换
- Java开发的体育赛事在线购票系统源码分析