ES6新增特性:变量、常量与箭头函数详解
81 浏览量
更新于2024-08-28
收藏 181KB PDF 举报
ES6,全称ECMAScript 6,是JavaScript语言的一个重要版本,它引入了一系列新的语法和特性,显著提高了代码的可读性和可维护性。在ES6之前,JavaScript因其作用域问题和弱类型特性而饱受批评。然而,ES6的到来将JavaScript提升到了一个新的水平,使之成为一种更为强大且灵活的语言。
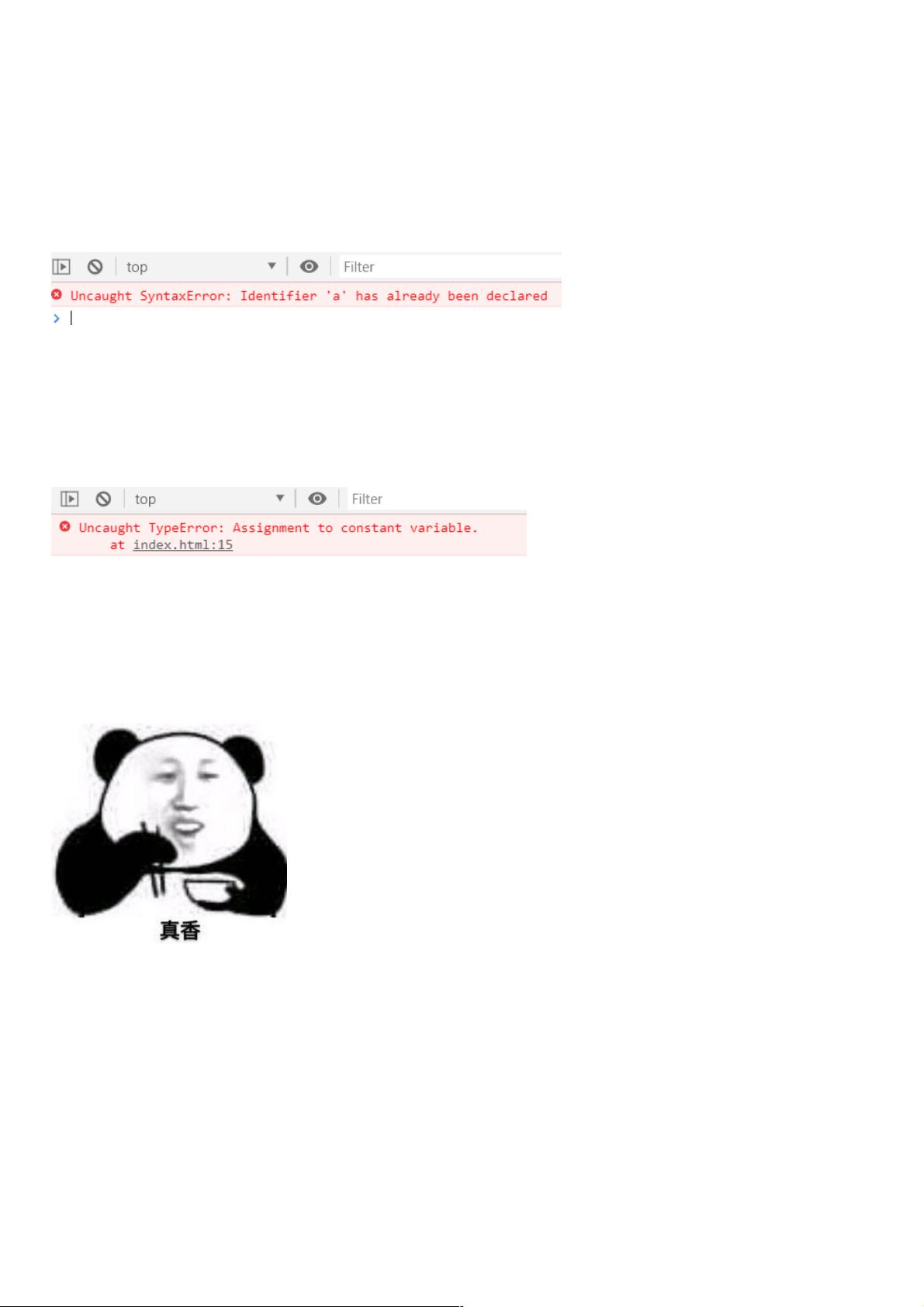
首先,ES6在变量管理方面引入了`let`和`const`关键字。`let`用于声明可变的局部变量,它的主要特点是不允许重复声明、不被预解析阶段提升,以及拥有独立作用域,解决了之前在循环和异步环境(如定时器)中使用变量时可能出现的问题,类似于闭包的概念。相比之下,`const`用于声明常量,其除了不能重新赋值外(除了给对象添加新属性),其他行为与`let`相似。
箭头函数是ES6中的一大亮点,它提供了简洁的函数定义方式。当函数体只有一个表达式时,箭头函数可以省略花括号和`return`关键字,极大地简化了代码。此外,箭头函数的`this`指向与外部作用域一致,这对于避免`this`指向混乱特别有用,尤其是在面向对象编程中。
模板字符串是ES6处理字符串的革新,使用反引号包围文本,允许换行并嵌入变量表达式(`${}`)。相比传统的单引号和双引号,模板字符串的易用性和灵活性明显提升。
解构赋值是ES6对数据操作的一种优化,可以方便地从对象或数组中提取值并赋给变量,不仅支持单个属性或元素的提取,还能处理多维数组和对象的深度解构。这种功能使得代码更加直观和高效。
展开运算符(...)允许在函数参数列表或数组构造中“展开”一个或多个数组或类数组对象,实现数组连接或部分复制,这对于处理数组操作非常实用。
最后,ES6还提供了字符串方法的增强,如`startsWith()`检查字符串是否以特定字符开头,`endsWith()`检查是否以特定字符结尾,以及`includes()`判断字符串或数组是否包含某个值,这些方法使得字符串处理更加便捷。
ES6的新语法为JavaScript开发者带来了诸多便利,提升了代码的可读性和一致性,是现代JavaScript开发的重要基石。掌握这些新特性不仅可以解决旧版JavaScript的局限,还能让你写出更高效、更优雅的代码。
1360 浏览量
389 浏览量
208 浏览量
196 浏览量
137 浏览量
weixin_38696922
- 粉丝: 3
最新资源
- C语言实现LED灯控制的源码教程及使用说明
- zxingdemo实现高效条形码扫描技术解析
- Android项目实践:RecyclerView与Grid View的高效布局
- .NET分层架构的优势与实战应用
- Unity中实现百度人脸识别登录教程
- 解决ListView和ViewPager及TabHost的触摸冲突
- 轻松实现ASP购物车功能的源码及数据库下载
- 电脑刷新慢的快速解决方法
- Condor Framework: 构建高性能Node.js GRPC服务的Alpha框架
- 社交媒体图像中的抗议与暴力检测模型实现
- Android Support Library v4 安装与配置教程
- Android中文API合集——中文翻译组出品
- 暗组计算机远程管理软件V1.0 - 远程控制与管理工具
- NVIDIA GPU深度学习环境搭建全攻略
- 丰富的人物行走动画素材库
- 高效汉字拼音转换工具TinyPinYin_v2.0.3发布