HTML5新特性:语义化标签与输入类型
82 浏览量
更新于2024-08-28
收藏 324KB PDF 举报
"前端基础-HTML5新特性"
HTML5作为现代网页开发的基石,引入了一系列新的特性和改进,极大地提升了开发者的工作效率和用户体验。以下是HTML5的一些关键特性:
1. **语法更简单**
- **头部声明**:HTML5不再需要在文档开头显式声明DOCTYPE。只需使用`<!DOCTYPE html>`即可告诉浏览器这是HTML5文档。
- **简化字符集声明**:现在可以使用`<meta charset="UTF-8">`来快速指定文档的字符编码,使得代码更加简洁。
2. **语法更宽松**
- **可以省略结束符的标签**:在HTML5中,一些元素如`li`、`dt`、`dd`、`p`等可以不写闭合标签,简化了代码。
- **可以完全省略的标签**:`html`、`head`、`body`这些标签现在可以省略关闭标签,但为了代码可读性,一般仍建议保持完整。
3. **标签语义化**
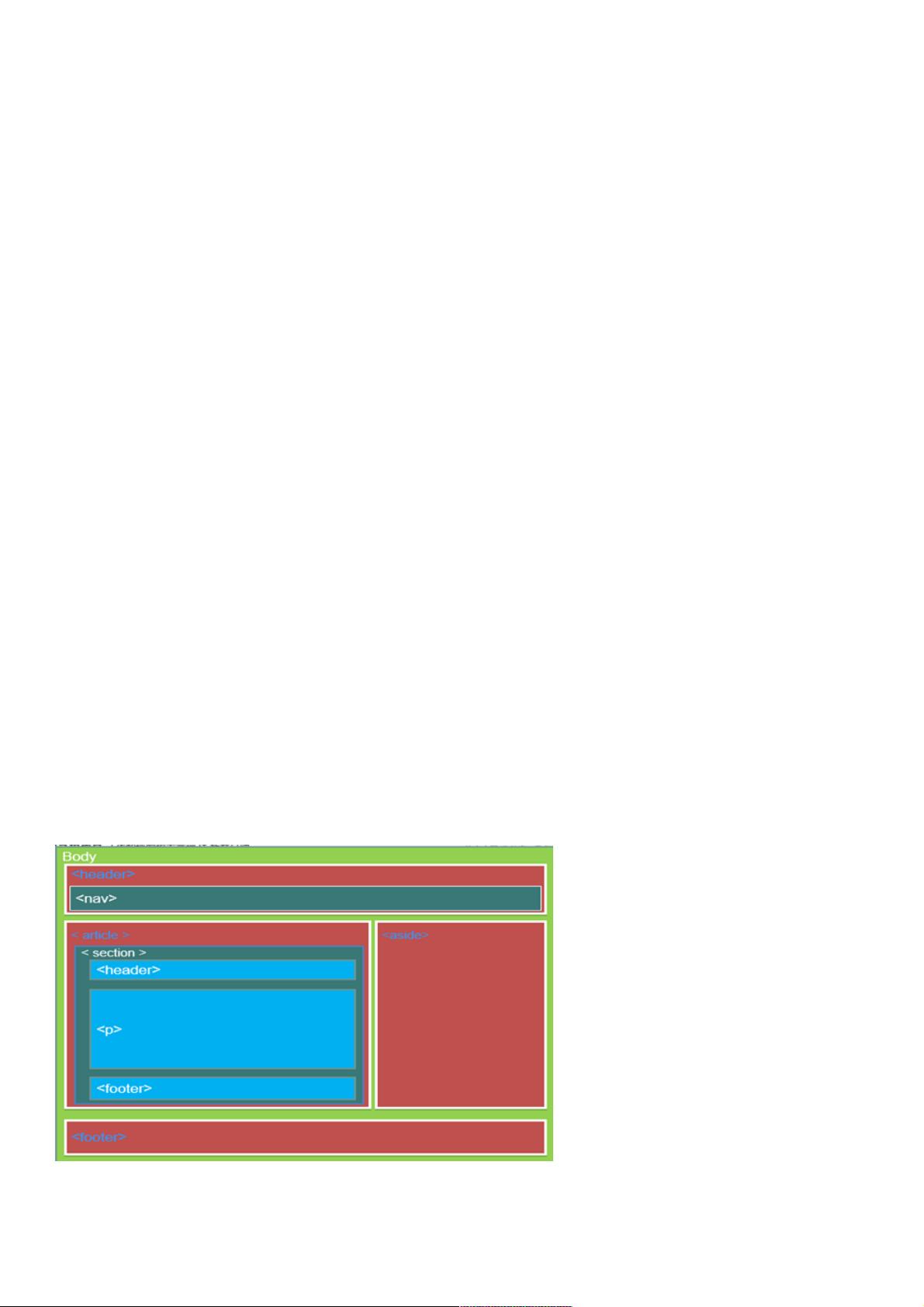
- **语义化标签的引入**:HTML5引入了如`<header>`、`<nav>`、`<article>`、`<section>`、`<aside>`、`<footer>`等标签,赋予了元素更明确的语义,有助于提高页面结构的清晰度,对搜索引擎优化(SEO)也有积极影响。
- `<header>`:定义页面或区域的头部,通常包含网站logo、导航菜单等。
- `<nav>`:用于定义导航链接,帮助用户在网站中导航。
- `<article>`:表示独立的、自包含的内容,比如博客文章、新闻报道等。
- `<section>`:定义文档中的一个区域,可以包含多个`<article>`或其他结构元素。
- `<aside>`:通常用来表示与主要内容相关的辅助信息,如侧边栏、注释等。
- `<footer>`:定义页面或区域的底部,常包含版权信息、联系方式等。
4. **input类型扩展**
- `type="email"`:限制输入框只接受电子邮件地址,提高了表单验证的便捷性。
- `type="date"`:提供日期选择控件,用户可以方便地选取日期。
- `type="time"`:用于时间输入,支持时间选择。
- `type="month"`:用于选择月份,不包括具体的日期。
- `type="week"`:让用户选择一周的时间。
- `type="number"`:仅允许输入数字,可配合`min`和`max`属性设置范围。
- `type="range"`:创建滑块控件,适用于数值调节。
- `type="color"`:提供颜色选择器,用于颜色输入。
这些新特性不仅使HTML5成为构建现代Web应用的强大工具,还提高了网页的可访问性和可用性。结合CSS3和JavaScript,开发者可以构建更丰富、更交互式的网页应用。HTML5也持续发展,不断推出新的API和特性,如离线存储、拖放功能、媒体元素增强等,持续推动着前端开发的进步。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-07-08 上传
2023-08-06 上传
2023-11-21 上传
2018-05-12 上传
2021-05-18 上传
点击了解资源详情
weixin_38707061
- 粉丝: 2
- 资源: 921
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南