Dreamweaver网页制作教程:设置头部元素与Meta信息
"网页设计教程,专注于Dreamweaver的使用,特别是关于网页元信息的设置,包括Meta元素的添加,如设置字体、作者、版权、刷新时间等,以及如何通过Dreamweaver进行页面设置,强调了Meta内容对于网页优化的重要性。"
Dreamweaver是一款由Adobe公司开发的专业网页设计软件,被广泛应用于创建和维护动态网站。在网页设计中,Dreamweaver提供了丰富的功能,使用户可以方便地进行视觉编辑和代码编辑。在描述的第三章内容中,重点讲解了如何利用Dreamweaver来设置网页的通用头元素,特别是Meta元素。
Meta元素是HTML文档头部的重要组成部分,它提供关于网页的元信息,不直接显示在浏览器中,但对搜索引擎优化(SEO)和网页的正确解析起到关键作用。通过Dreamweaver,用户可以轻松添加和编辑这些元素,比如设置页面的标题、作者、版权信息,以及刷新时间和间隔。
1. **设置Meta元素**:这包括添加Meta标签以定义页面的字符集、描述和关键词。例如,设置`<meta http-equiv="Content-Type" content="text/html;charset=gb2312">`可以指定页面的字符编码为GB2312,确保文本正确显示。
2. **设置字体**:虽然字体通常在CSS中定义,但在Meta中也可以设置默认的编码,影响到页面中文字的显示方式。在<head>标签内,用户可以通过Meta元素指定不同的字符集。
3. **设置作者**:Dreamweaver允许用户插入`<meta name="author" content="Author Name">`标签,声明网页的作者信息,这对于版权保护和追踪作品来源是有帮助的。
4. **刷新网页设置**:通过`<meta http-equiv="refresh" content="seconds;URL=link">`,可以设定页面在特定秒数后自动跳转到新的URL,这在需要定时更新内容或引导用户至其他页面时很有用。
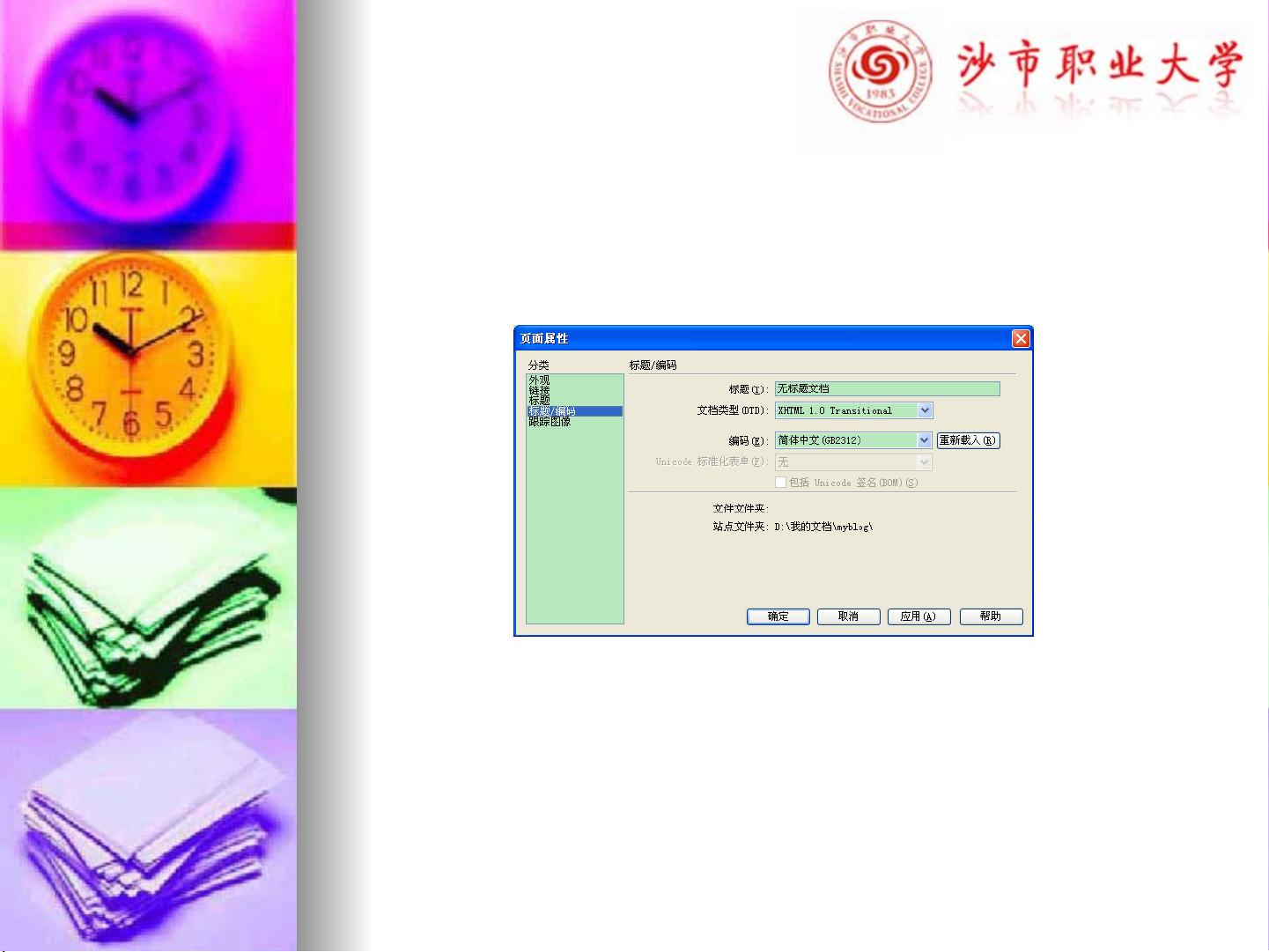
5. **页面设置**:在Dreamweaver中,用户可以通过“查看”菜单的“文件头内容”选项进入页面设置,或者右键页面空白处选择“页面设置”,在“标题/编码”类别下进行详细配置。
芦娅云作为主讲人,详细解释了这些操作步骤,确保初学者能够理解并掌握在Dreamweaver中进行网页元信息设置的方法。通过学习这部分内容,设计师不仅可以创建美观的网页,还能提升网页在搜索引擎中的可见性和用户体验。
2023-07-08 上传
2022-07-26 上传
2011-08-29 上传
139 浏览量
2014-06-20 上传
2022-11-17 上传
2022-12-23 上传
2010-04-10 上传
2008-10-29 上传
luyayunabc123
- 粉丝: 0
- 资源: 12
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率