vis.js动态可视化库实战指南:数据集、时间轴与图形应用
需积分: 45 102 浏览量
更新于2024-09-09
1
收藏 374KB DOCX 举报
Vis.js 是一款强大的基于浏览器的可视化库,由 Almende B.V 公司开发,专为动态数据的展示和交互而设计。它主要包含三个核心组件:数据集(DataSet)、时间轴(Timeline)和图形(Graph),这三个组件分别用于处理不同类型的数据结构和交互式可视化。
1. **数据集(DataSet)**:
数据集是 Vis.js 的基础,它是一个灵活的键/值数据集合,允许用户动态地添加、更新和删除项目。通过订阅数据集的变化,应用程序能够实时反映出数据的变更。数据集的设计使得它非常适合处理大量动态数据,便于用户构建复杂的实时应用。
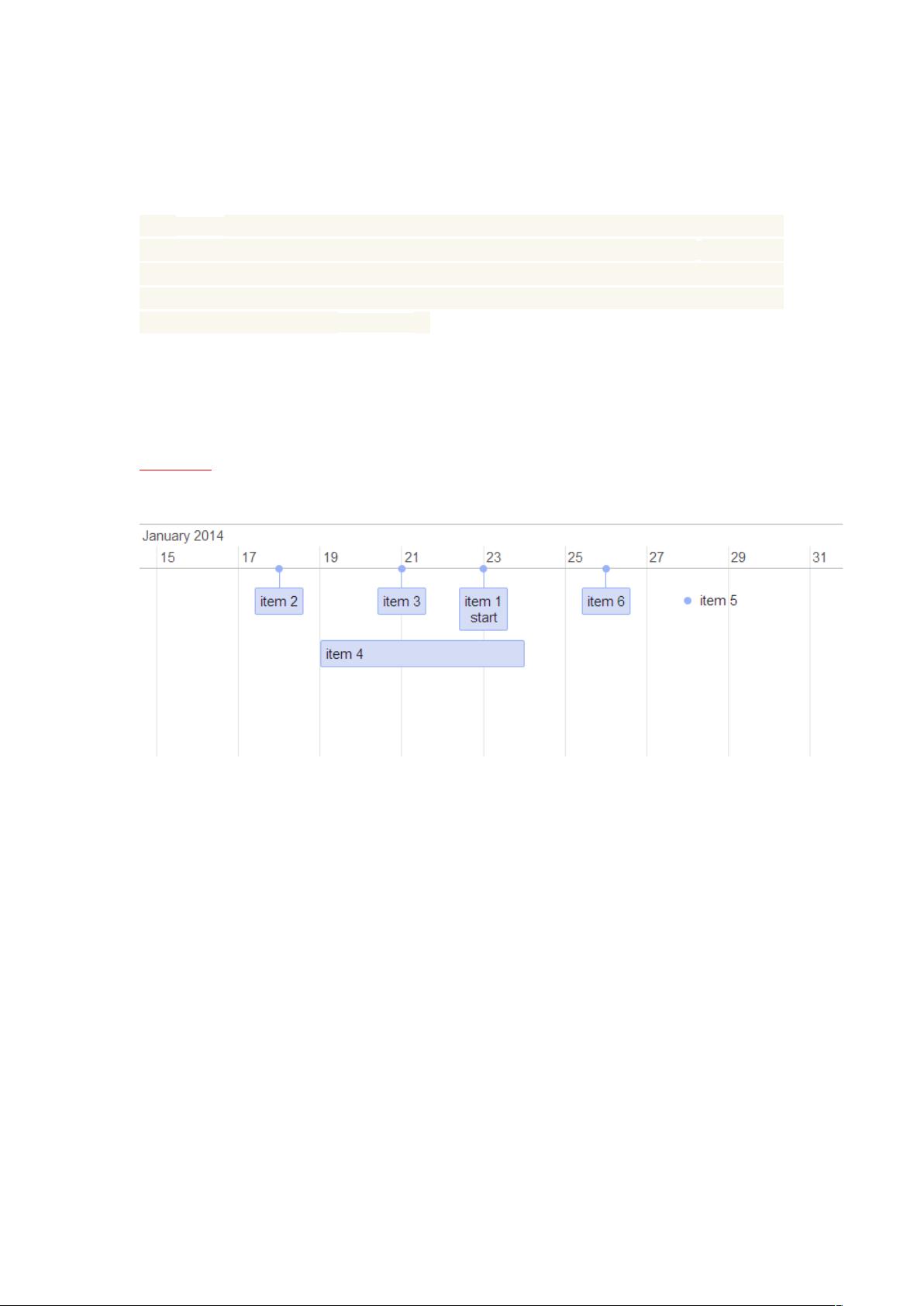
2. **时间轴(Timeline)**:
时间轴组件允许用户展示时间相关的数据,如事件、进度等。它支持各种交互功能,比如在时间线上移动项目,调整缩放比例,以及对项目进行拖拽操作。通过时间轴,开发者可以创建出直观且富有动态感的时间线视图,这对于历史事件回溯、项目进度跟踪等场景非常有用。
3. **图形(Graph)**:
图形组件是 Vis.js 的另一个关键特性,它使用节点和边来表示一个交互式的图形或网络。用户可以构建复杂的图形结构,无论是2D还是3D。例如,`Graph2d` 和 `Graph3d` 提供了不同的维度和视觉效果,`custom` 函数用于自定义节点位置的计算,确保图形布局的美观性。通过这些选项,开发者可以根据需求创建出各种各样的图形可视化效果。
在实际使用中,Vis.js 提供了一套简洁的 API,如 `drawVisualization` 函数,用于初始化可视化,并加载数据到相应的组件中。代码示例展示了如何创建一个基于 sin/cos 函数生成的数据集,并设置图形的样式、尺寸、透视等属性。整体而言,Vis.js 的设计目标是简化开发者的工作流程,让他们能够快速高效地在浏览器中实现丰富的可视化体验。
Vis.js 是一个强大且易用的工具,对于数据驱动的网站、应用程序来说,无论是数据分析、事件展示还是网络可视化,都能提供高效且吸引人的交互式界面。掌握其使用方法,将极大地提升开发者的数据可视化能力。
2021-05-20 上传
2019-07-19 上传
2021-05-07 上传
2019-08-07 上传
2020-10-27 上传
2019-04-15 上传
2022-08-08 上传
2021-01-20 上传
2021-01-20 上传
woshiyexinjie
- 粉丝: 13
- 资源: 22
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码