深度解析Android七大布局:LinearLayout到TabLayout
需积分: 31 20 浏览量
更新于2024-07-28
收藏 289KB DOCX 举报
"Android开发中的布局是构建用户界面的关键元素,本篇文章将详细解析Android的七种布局方式,包括线性布局、相对布局、表格布局、网格视图、标签布局、列表视图以及绝对布局。通过深入理解和实践这些布局,可以有效地设计和优化Android应用的用户界面。"
1、View布局概述
在Android开发中,视图(View)和视图组(ViewGroup)构成了用户界面的基础。View是UI的基本元素,而ViewGroup则作为容器,用于组织和管理多个View。布局方式决定了View在屏幕上的排列和定位。布局参数(LayoutParams)是ViewGroup的子类,它们定义了每个子View在容器内的布局规则。
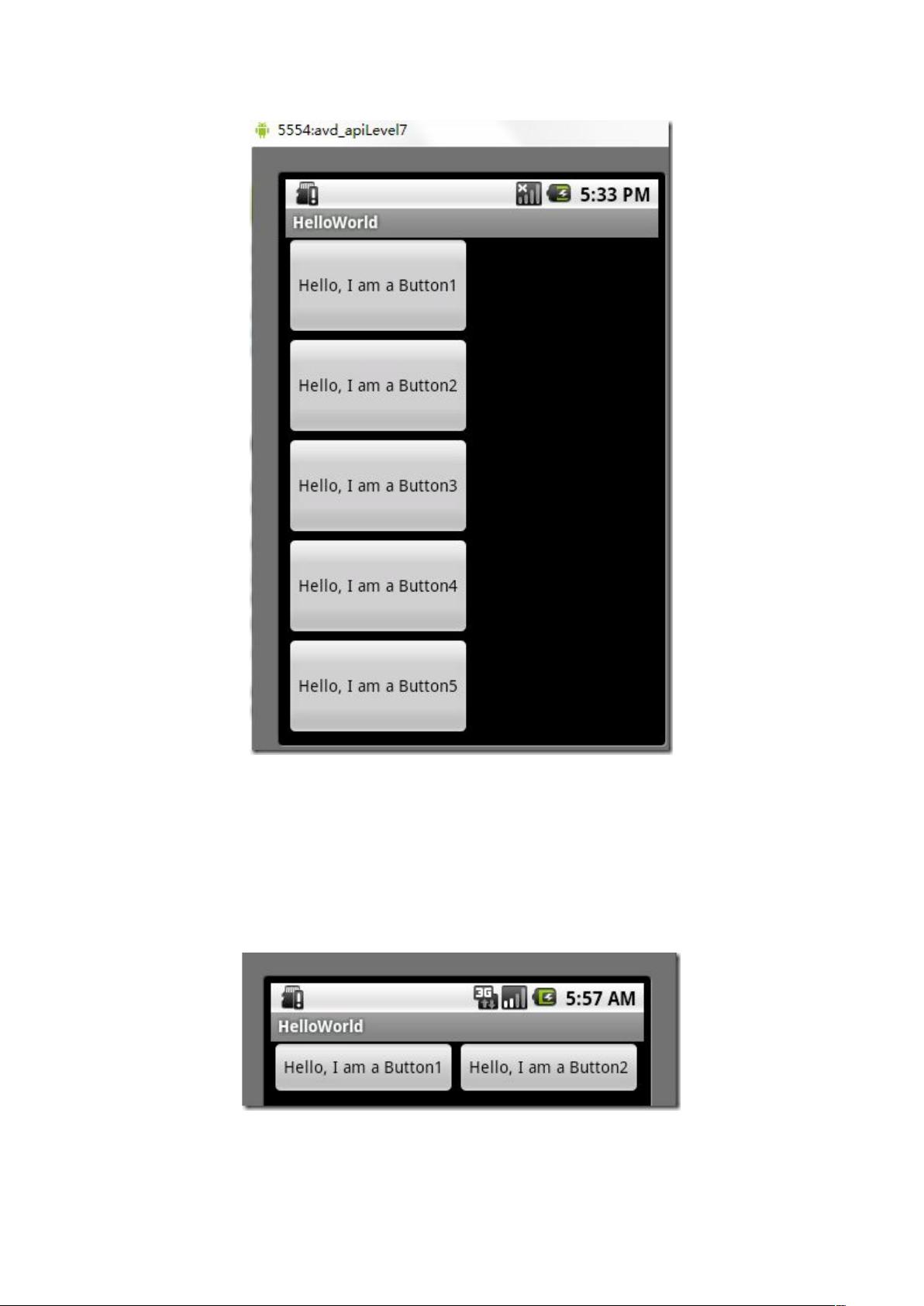
2、线性布局(LinearLayout)
线性布局是最基础的布局方式,它可以按垂直或水平方向排列子View。通过`android:orientation`属性设置布局方向,而`android:layout_weight`属性用于分配子View的权重,使得它们可以按比例分配空间。
2.1、Tips:`android:layout_weight="1"`
`android:layout_weight`是一个关键属性,当设置为非零值时,线性布局会根据权重分配剩余空间,使得具有相同权重的子View占据相等的空间。
3、相对布局(RelativeLayout)
相对布局允许子View相对于其他View的位置进行定位。每个子View可以通过指定相对于其他View的边界、中心或对齐方式来确定其位置。这提供了灵活的布局设计,但可能需要更复杂的布局规则。
4、表格布局(TableLayout)
表格布局以表格的形式展示子View,由行(TableRow)和列组成。每个子View对应表格的一个单元格,可以跨行或跨列。`android:stretchColumns`属性可使列自动拉伸以填充可用空间。
5、列表视图(ListView)
ListView用于显示可滚动的项目列表。每个项目(item)通常对应一个自定义的布局。通过Adapter将数据集与ListView绑定,实现数据与视图的分离。ListView可以实现高效的滚动性能,通过设置`android:divider`和`android:dividerHeight`属性可以定制分隔符。
5.1、一个小的改进
为了提高用户体验,可以使用HeaderView和FooterView添加额外的行,或者使用`setAdapter()`方法前的`addHeaderView()`和`addFooterView()`方法。
5.2、补充说明
ListView可以结合AdapterView.OnItemClickListener监听器,实现点击事件的响应。
6、网格视图(GridView)
类似表格布局,但GridView呈现的是二维的网格,每个子View占据相同大小的单元格。通过设置`android:numColumns`属性可以定义列数。
7、绝对布局(AbsoluteLayout)
绝对布局允许开发者精确地指定子View的位置,通过`android:layout_x`和`android:layout_y`属性设置坐标。但由于其限制性和不利于多分辨率适配,现在已被弃用,不推荐使用。
8、标签布局(TabLayout)
标签布局常用于配合ViewPager实现多标签页切换。每个标签代表ViewPager中的一个页面,可以自定义标签样式和行为,通过`TabLayout.addTab()`方法添加标签。
通过理解并熟练运用这些布局,开发者可以创建出丰富多样的用户界面,满足各种应用场景的需求。在实际开发中,往往需要结合多种布局,以及使用诸如ConstraintLayout这样的现代布局工具,以实现更复杂、更具响应性的界面设计。
2012-09-29 上传
2012-03-24 上传
629 浏览量
2024-07-23 上传
2023-06-06 上传
2023-04-22 上传
2024-04-25 上传
2023-05-30 上传
2023-05-30 上传
lzl1818
- 粉丝: 1
- 资源: 3
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析