SVG实时曲线绘制教程:从入门到实例
SVG (Scalable Vector Graphics) 实时曲线图是一种基于XML标准的矢量图形,它允许在Web页面中动态展示数据的变化情况。在本文档中,我们将探讨如何利用SVG实现一个实时曲线图表,适合于展示随着时间推移而变化的数据。
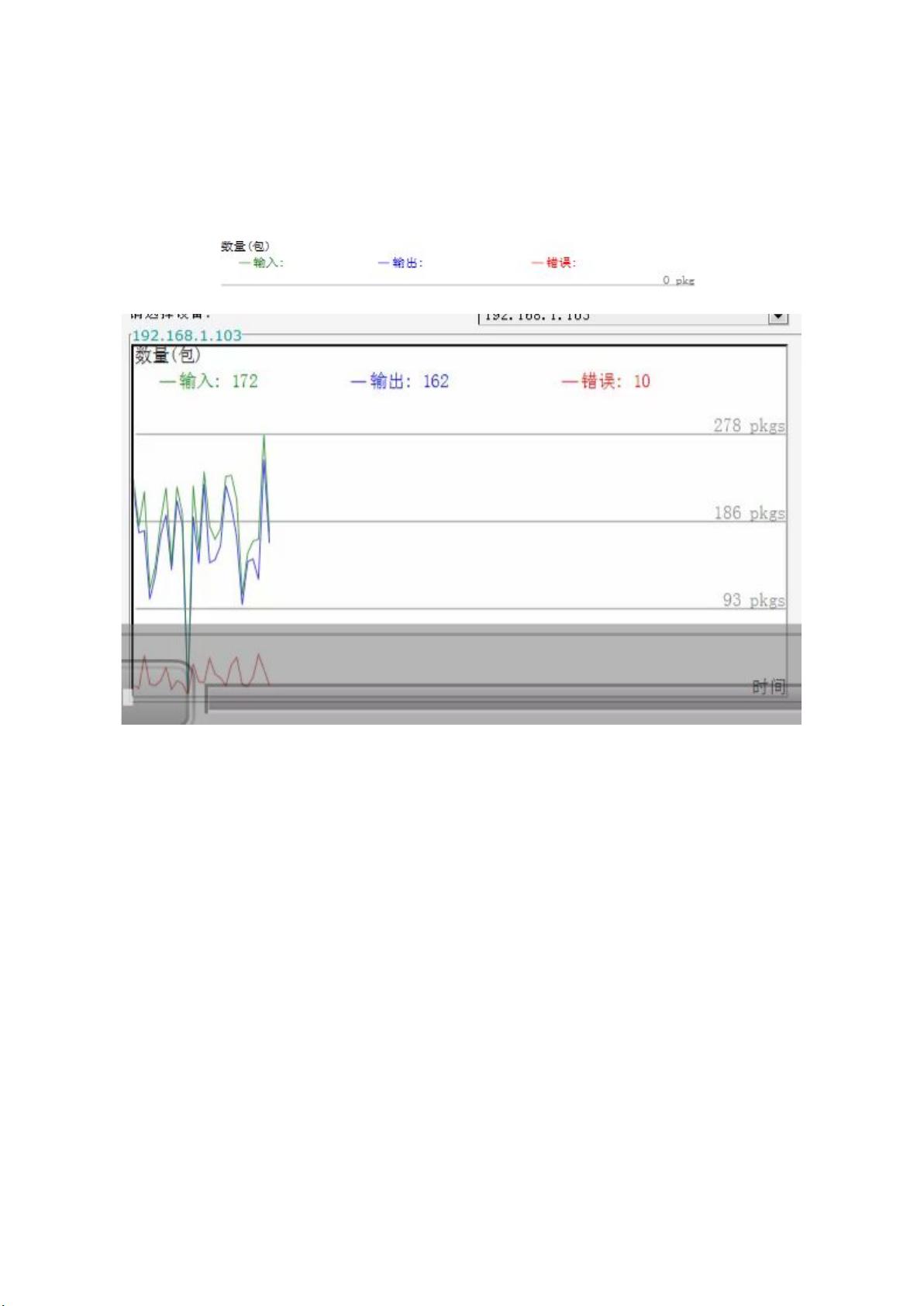
首先,让我们看看SVG实时曲线的实现效果。在无数据的情况下,SVG文件会呈现出一个简单的空白图表,包括背景、分割线、刻度、标签等元素,如所示的图片。在实际应用中,如监控系统或数据分析可视化,这些元素会随着数据的填充而实时更新。
实现过程如下:
1. 创建SVG文件:在开始前,我们需要创建一个名为"xxx.svg"的新文件,这将作为我们的矢量图形容器。
2. 编写SVG代码:文档中给出了一个基本的SVG结构,包括元信息声明、视口设置、`<g>`元素(代表图形组)以及多个用于布局和标注的元素,如矩形背景、文本标签(时间轴、数量刻度和输入输出标签)。
- `<rect>`标签定义了图表的背景区域,填充白色。
- `<text>`标签用于绘制刻度线上的数字,如0到300的包装数量,每个刻度线对应一个`<text>`标签。
- 文本标签`<text id="pkgs">数量(包)</text>`和`<text id="time">时间</text>`分别标识图表的横纵坐标轴。
3. 动态数据加载:在`<svg>`元素的`onload`事件中,我们定义了一个名为`init(evt)`的函数,这是关键部分,它将根据实际数据实时更新曲线。在这个函数中,你需要处理数据的获取、处理和渲染过程。通常情况下,这可能涉及到JavaScript来获取实时数据源(如API请求),解析数据,并通过调整`<path>`元素(用来绘制曲线的线条)的`d`属性(数据路径)来显示曲线。
4. 曲线数据表示:在`<path>`标签中,通常使用贝塞尔曲线(Bezier Curves)来绘制动态曲线,其`d`属性需要根据数据点的X和Y值来计算和设置。例如,如果数据点按照时间顺序排列(时间x,值y),则可以构建类似`M x1,y1 L x2,y2 L x3,y3 ...`这样的字符串,其中`M`开始一条新的曲线段,`L`表示直线连接点。
5. 更新和动画:为了实现实时更新,当数据发生变化时,需要调用`init`函数,重新计算和绘制曲线。这可以通过定时器、事件监听或者响应数据源的改变来触发。动画效果可以通过CSS动画或者JavaScript动画库(如anime.js)来添加平滑的过渡效果。
总结来说,SVG实时曲线的实现核心在于数据处理和SVG元素的动态更新。掌握SVG的基本语法和绘图原理后,结合JavaScript或其他前端技术,你可以创建出各种交互式的实时数据可视化图表。这对于Web开发人员在数据展示和用户体验优化方面具有重要意义。
2010-04-27 上传
2020-06-11 上传
2024-07-11 上传
2023-03-25 上传
2023-05-25 上传
2023-05-25 上传
2023-06-01 上传
2023-06-07 上传
2023-09-26 上传
sd_hzhao11
- 粉丝: 0
- 资源: 14
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析