CSS3 Transform详解:2D与3D变换及动画应用
3 浏览量
更新于2024-09-01
收藏 136KB PDF 举报
"这篇文章主要讲解了CSS3中的Transform动画属性,包括2D和3D变换方法,以及浏览器的兼容性问题。"
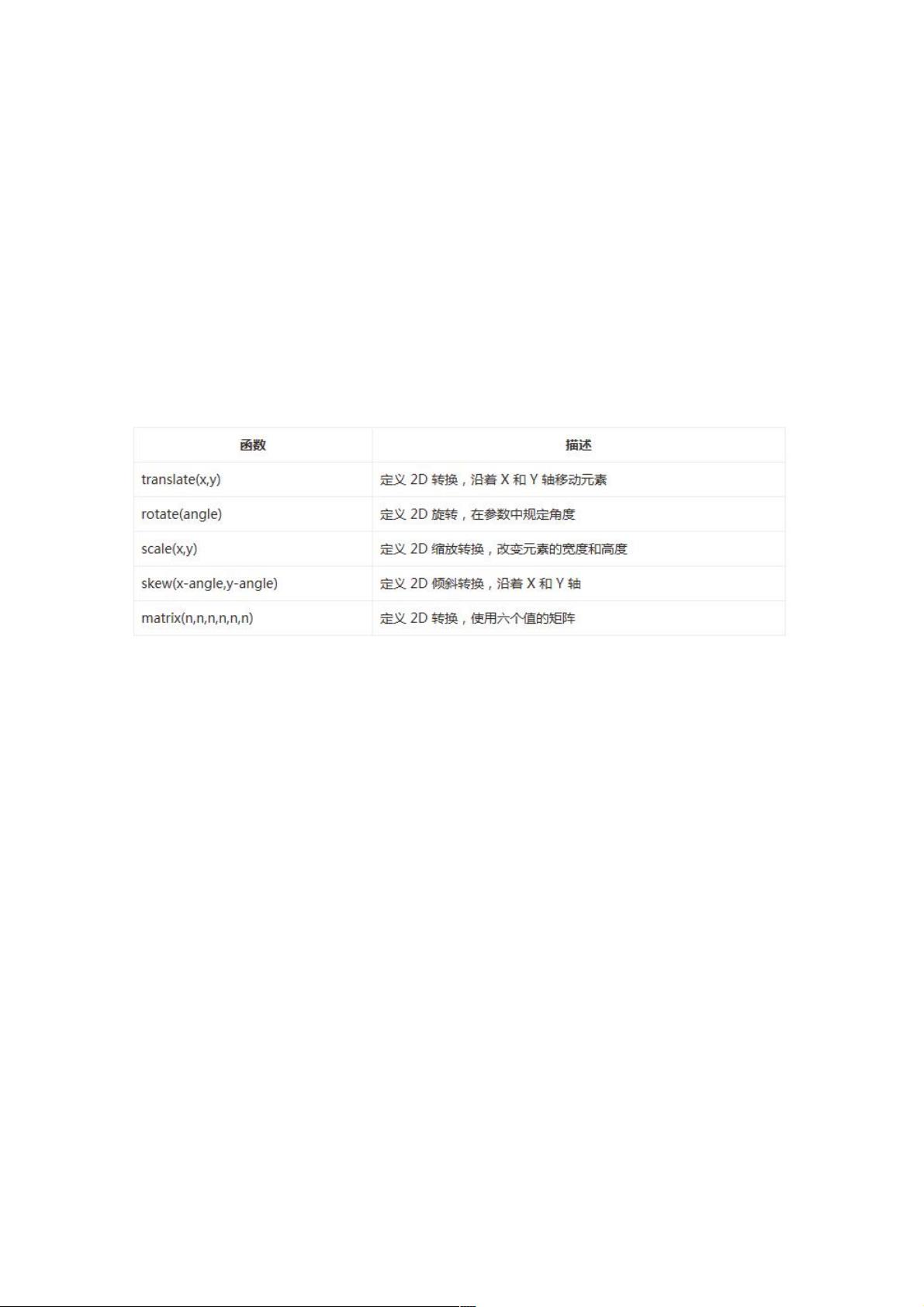
在CSS3中,Transform属性是一个强大的工具,允许开发者对网页元素进行各种视觉变换,如旋转、平移、缩放和扭曲等。这个属性的引入极大地增强了网页的动态效果和用户体验。Transform属性主要有以下几类2D变换方法:
1. **translate(x, y)**: 这个方法用于改变元素的位置,x和y分别代表沿X轴和Y轴的偏移量。正值会将元素向右(X轴正方向)或向下(Y轴正方向)移动,负值则相反。
2. **rotate(angle)**: 这个方法使元素绕其原点按照指定的angle角度旋转。angle为正值时,元素顺时针旋转;为负值,则逆时针旋转。
3. **scale(x, y)**: 该方法用于调整元素的大小,x和y分别表示元素在X轴和Y轴上的缩放比例。如果比例大于1,元素会被放大;小于1,则缩小。当只有一个参数时,例如scale(2),这会同时在X和Y轴上应用缩放。
4. **skew(x-angle, y-angle)**: 此方法用于元素的倾斜变形,x-angle是水平方向的扭曲角度,y-angle是垂直方向的扭曲角度。如果不提供y-angle,元素仅在水平方向上倾斜。
5. **matrix(a, b, c, d, e, f)**: 这是一个更复杂的变换方法,它使用一个2x3的矩阵来定义2D变换。这个方法通常由数学背景深厚的开发者使用,因为它涉及到线性代数的知识。
在实际使用中,需要注意不同浏览器对CSS3 Transform的支持程度。例如,Internet Explorer 10及以上版本支持标准的transform属性,而早期的IE9支持`-ms-transform`(仅限2D),Safari和Chrome支持`-webkit-transform`(支持2D和3D)。Opera对2D变换有支持,但不支持3D。因此,在编写CSS时,通常需要添加浏览器特定的前缀以确保广泛兼容。
对于3D变换,CSS3提供了额外的方法,如`translate3d()`, `rotate3d()`, `scale3d()`等,它们允许在三维空间中操作元素,创建更丰富的视觉效果。此外,`perspective`属性可以帮助设置元素的透视效果,而`transform-style`和`backface-visibility`属性可以控制3D变换中的子元素的行为。
Transition和Animation是CSS3的另外两个关键属性,Transition可以平滑地改变一个或多个CSS属性,而Animation则允许定义一系列的关键帧,形成一个完整的动画序列。这两个属性与Transform配合使用,可以创造出复杂且流畅的动态效果。
理解并熟练运用CSS3的Transform属性是现代前端开发必备的技能之一,它可以让你的网页设计更加生动活泼,提升用户的交互体验。在实际应用中,记得始终考虑浏览器兼容性,使用条件语句或工具库(如Autoprefixer)来处理不同浏览器之间的差异。
2022-11-26 上传
2019-12-13 上传
2020-09-24 上传
2020-09-24 上传
点击了解资源详情
2023-05-28 上传
点击了解资源详情
2023-03-30 上传
2020-09-25 上传
weixin_38703968
- 粉丝: 6
- 资源: 936
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库