Chrome插件开发实战指南
"Chrome插件开发.pdf"
在Chrome插件开发中,开发者可以利用Chrome的API和Manifest文件来创建功能丰富的浏览器扩展。这份文档详细介绍了Chrome插件开发的各个方面,包括概述、改变浏览器外观、与浏览器交互、应用的内部实现、发布流程、设计规范以及参考资料等。
**概述**
开发Chrome插件需要对Chrome的API有深入理解,以便于创建能够与浏览器互动、修改用户界面或提供额外功能的应用。文档中通过HelloWorld示例展示了如何创建一个简单的插件,该插件在用户点击图标后弹出一个窗口,展示从flickr搜索到的“helloworld”相关的图片。
**调试**
调试是开发过程中的关键环节。开发者可以在Chrome的扩展管理页面(chrome://extensions/)找到插件的ID,并通过chrome-extension://协议访问扩展的文件。还可以使用Chrome的开发者工具进行脚本调试,设置断点,查看变量,甚至使用location.reload(true)重新加载当前页面。
**Manifest文件**
Manifest文件是每个Chrome扩展的核心,它是一个JSON格式的文件(manifest.json),包含了扩展的基本信息和权限。必要的字段包括名称、版本号;推荐的字段如描述、图标和默认语言;此外,开发者还可以选择性地包含浏览器动作(browser_action)或其他扩展功能。
**代码示例**
代码示例通常用于展示如何在实际插件中使用Chrome API。例如,"browser_action"字段定义了扩展图标被点击时的行为,如弹出一个HTML页面(popup.html)。
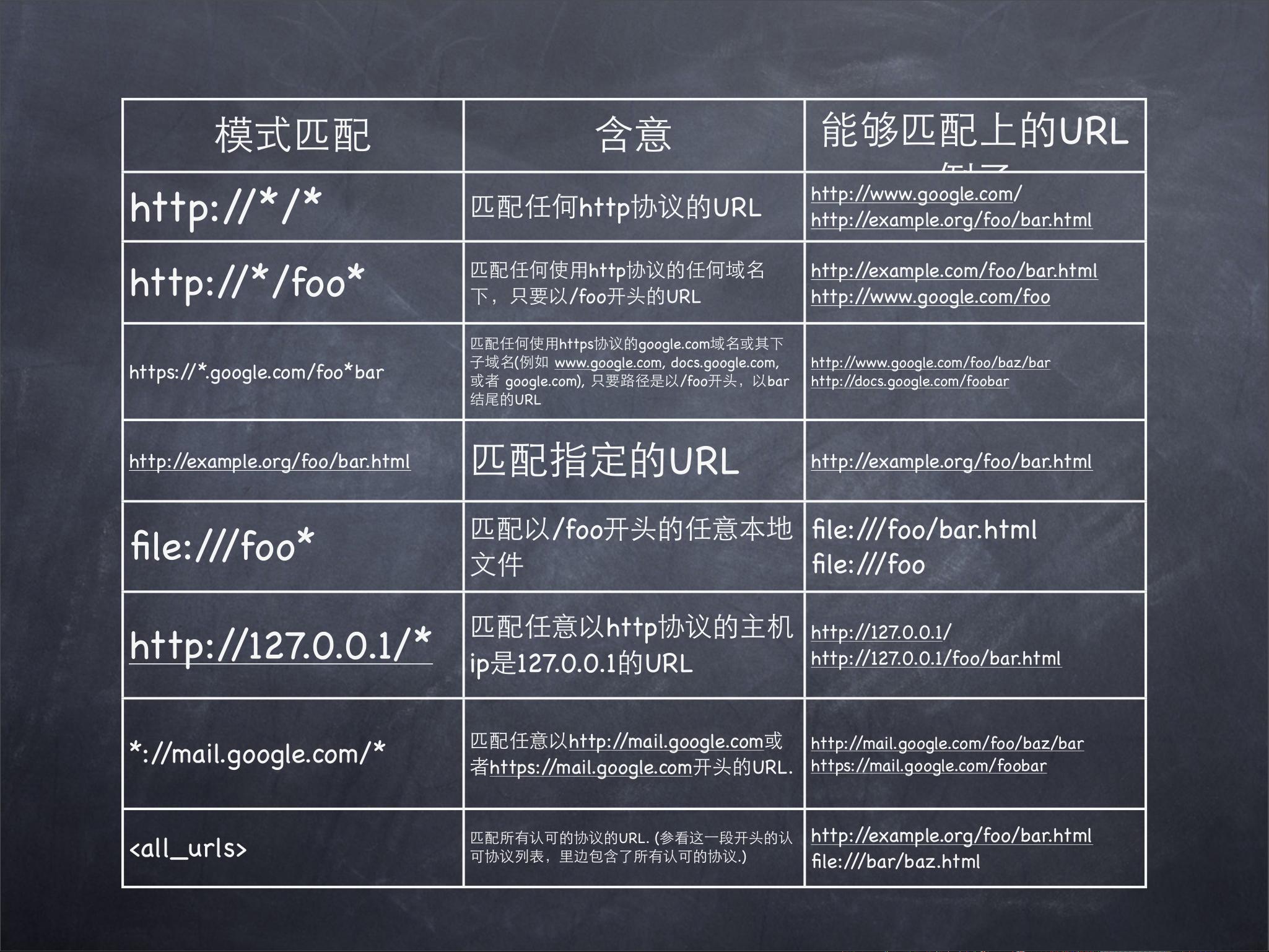
**模式匹配**
在某些情况下,插件可能需要根据URL模式来决定何时启用。在Manifest文件中,可以定义这些模式,使插件只在特定网页上生效。
**应用设计规范**
遵循设计规范能确保插件的用户体验与Chrome的其他部分保持一致。这包括但不限于UI设计、交互设计以及隐私政策。
**完成并发布应用**
完成插件开发后,开发者需要遵循一定的流程将其发布到Chrome Web Store,供用户下载和使用。
**参考资料**
为了深入学习和解决开发过程中遇到的问题,文档中通常会列出一些官方文档和其他参考资料,帮助开发者获取更多信息。
Chrome插件开发是一个涉及多方面技能的过程,包括理解JSON结构、JavaScript编程、Chrome API的使用以及良好的UI设计原则。这份文档为初学者提供了一个全面的起点,同时也为经验丰富的开发者提供了有价值的参考信息。
639 浏览量
点击了解资源详情
点击了解资源详情
166 浏览量
111 浏览量
127 浏览量
171 浏览量
337 浏览量
2021-12-27 上传
u012249343
- 粉丝: 1
- 资源: 1
最新资源
- zakaz
- matlab实现DCT变换和量化
- snueue:Reddit 媒体播放器
- Digital-electronics-1-2021
- pids-mobile
- madplay.rar
- 使用 MATLAB 进行 3D 有限元分析:这些是“使用 MATLAB 进行 3D 有限元分析”网络研讨会中使用的 MATLAB 示例-matlab开发
- LOGA 5X 多语言多平台建站系统 v5.3.0 utf-8
- band-together
- 广州大学操作系统课程设计:优先级调度.zip
- zave7.github.io:主
- Python
- Yzncms内容管理系统 v1.0.0
- -deprecated-cmsimple:[已弃用] 使用机车 cms 或类似的 http
- 串口数据保存至TXT文件.rar
- threejs-camera-dolly:用于Threejs的相机多莉助手