vue与react生命周期对比分析
141 浏览量
更新于2024-08-29
收藏 210KB PDF 举报
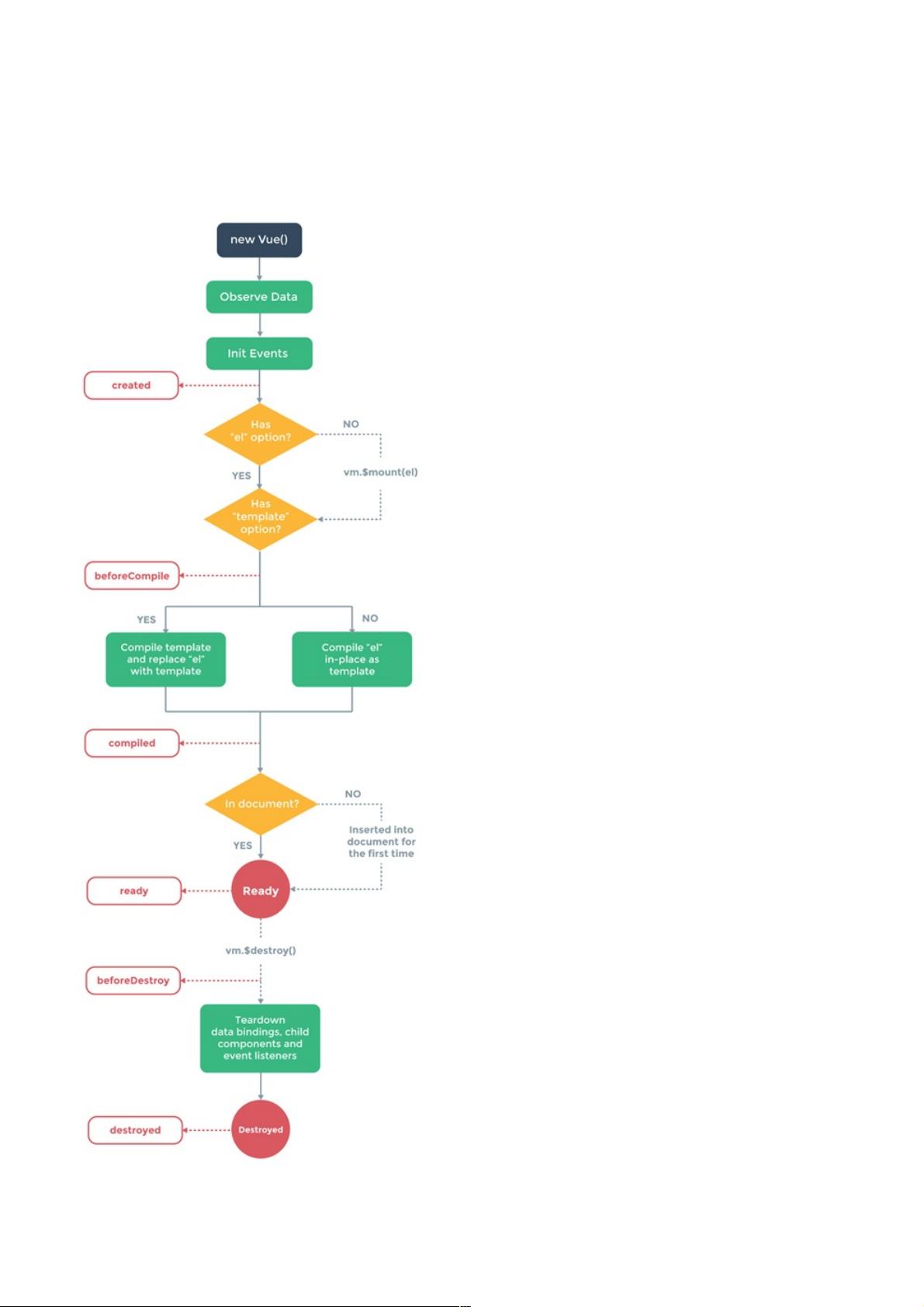
Vue 的生命周期是指一个 Vue 实例从创建到销毁的过程中的各个阶段,每个阶段都有特定的任务和可以进行的操作。Vue 的生命周期主要分为以下几个关键阶段:
1. **初始化**:
- `beforeCreate`:在实例创建之前被调用,此时实例对象已经创建,但数据观测(data observer)、事件等都尚未初始化。
- `created`:实例创建完成后被调用,数据观测和属性已设置好,但 DOM 还未创建,无法访问 `$el` 属性。
2. **编译**:
- `beforeCompile`:在模板编译之前调用,此时实例已经准备好,但虚拟 DOM 尚未开始构建。
- `compiled`:编译完成时调用,此时 Vue 已经完成了对模板的编译,DOM 已经生成,可以访问 `$el` 和对数据进行操作。
3. **挂载**:
- `beforeMount`:在挂载开始之前被调用,相关的 render 函数首次被调用。
- `mounted`:组件实例被挂载到 DOM 上后调用,此时可以访问到真实的 DOM 元素,并执行 DOM 相关操作。
4. **更新**:
- `beforeUpdate`:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在此时进行数据的校验或设置一些临时属性。
- `updated`:组件更新完成后调用,此时 DOM 已经根据最新的虚拟 DOM 进行了更新。
5. **销毁**:
- `beforeDestroy`:实例销毁之前调用,可以在这个阶段清理一些必要的资源。
- `destroyed`:实例被销毁后调用,Vue 实例的所有绑定的数据、事件监听器都将被移除,DOM 元素也将被移除。
React 生命周期同样分为几个阶段,但与 Vue 不同的是,React 在最新版本中(React 16.3 及以上)对生命周期进行了调整,以提高性能和避免不安全的用法。主要分为以下阶段:
1. **挂载阶段**:
- `constructor`:构造函数,用于初始化状态和绑定事件。
- `static getDerivedStateFromProps`:在组件实例被创建并挂载到 DOM 后调用,以及每次接收到新的 props 时调用。
- `render`:返回 React 元素,这是唯一必须的方法。
- `componentDidMount`:组件挂载完成后调用,可以进行网络请求或修改 DOM。
2. **更新阶段**:
- `static getDerivedStateFromProps`:在组件接收到新的 props 或 state 时调用。
- `shouldComponentUpdate`:决定组件是否需要重新渲染,返回 `false` 可阻止不必要的渲染。
- `getSnapshotBeforeUpdate`:在渲染发生前获取任何必要的信息,如滚动位置。
- `render`:再次调用,返回新的 React 元素。
- `componentDidUpdate`:组件更新后调用,可以在此处进行 DOM 操作。
3. **卸载阶段**:
- `componentWillUnmount`:组件将被卸载时调用,用于清理副作用。
在对比 Vue 和 React 的生命周期时,我们可以看到 Vue 提供了更多预定义的钩子函数,使得开发者能够更精确地控制组件的各个阶段。而 React 更倾向于提供基础功能,让开发者通过组合组件和自定义逻辑来实现复杂功能。两者各有优势,选择哪个框架取决于项目需求和个人喜好。
415 浏览量
1497 浏览量
113 浏览量
2024-03-31 上传
点击了解资源详情
174 浏览量
122 浏览量
126 浏览量
194 浏览量
哭泣着拥抱
- 粉丝: 216
- 资源: 906