Android高仿微信表情键盘实现及解决跳闪问题
118 浏览量
更新于2024-07-15
收藏 261KB PDF 举报
本文档详细介绍了如何在Android应用中实现类似微信的高仿表情输入与键盘输入功能,重点解决了表情与键盘切换时常见的跳闪问题。作者首先提到了自己在实现过程中遇到的问题,包括表情面板与软键盘切换时的视觉不稳定,表现为内容Bar在切换过程中的突然下落和恢复,影响用户体验。
为了解决这个问题,作者参考了GitHub上的优秀代码结构,结合论坛上的解决方案,并深入研究了多个开源项目。他们采取的关键步骤如下:
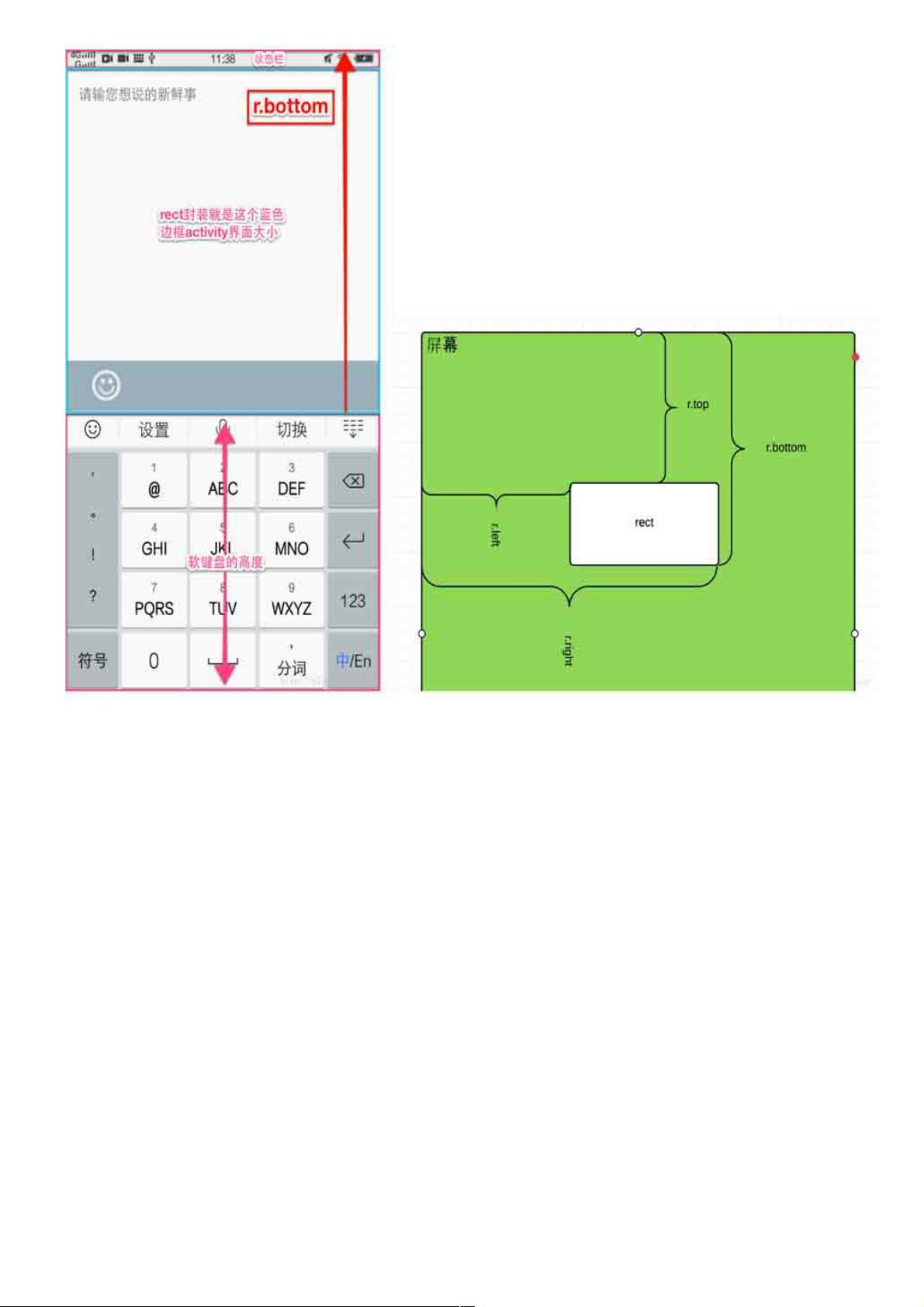
1. **识别问题**:作者首先明确了问题所在,即当用户从表情面板切换到软键盘时,内容Bar会出现明显的跳动。为了达到流畅的切换效果,内容Bar需要保持与软键盘的高度一致。
2. **计算软键盘高度**:解决方法是实时获取软键盘的高度,并将其应用于表情面板的布局。这样在切换时,表情面板能够与键盘同步高度变化,减少视觉冲击。
3. **固定内容Bar**:仅凭高度匹配还不够,还需要防止内容Bar在切换过程中因Activity高度变化而滑动。这可能涉及到对软键盘事件的精确处理,以及对内容Bar的布局管理,例如使用锚点或ViewTreeObserver等技术来保持其位置稳定。
4. **代码实现**:文档中提供了关键类的名称,如`EmotionKeyboard.Java`作为表情操作的核心类,`EmotionComplateFragment.java`作为表情fragment的模板,`FragmentFactory.java`是生产表情fragment的工厂类,以及辅助工具类如`EmotionUtils.java`和`GlobalOnItemClickManagerUtils.java`,它们共同协作实现了流畅的输入体验。
5. **模板与扩展性**:作者强调代码已经进行了封装和拓展,提供了一个可定制的`EmotionComplateFragment`,开发者可以根据需要创建自己的表情界面,并通过工厂类动态加载,增加了应用的灵活性。
这篇文档提供了实用的解决方案和技术细节,旨在帮助开发者在Android应用中实现类似微信的表情输入与键盘输入功能,同时保证了良好的用户体验。通过理解并应用这些方法,开发者可以避免常见的界面问题,提升应用的整体质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
258 浏览量
2016-12-15 上传
2015-03-06 上传
2016-12-15 上传
点击了解资源详情
2024-11-08 上传
weixin_38742532
- 粉丝: 41
- 资源: 909
最新资源
- cookie-builder-api
- 搜索框1.zip小程序开发
- YSUSB_V203_Win.zip
- 机械加工工艺手册(软件版).zip
- ItunesMusicApplication
- Admin_api:简单的API,允许管理员用户查看和编辑系统中的用户和组
- Ayumun.github.io
- MacEwan LMS Tools-开源
- compound-interest-calc:计算复利
- 国开电大微积分基础形考任务下载作业
- 音乐伙伴加
- c代码-这是一个打印99乘法表的程序。
- unity古装MN动作模型
- iOS--CSV-Parser-and-writer--Demo-Project:这篇文章的主要目的是描述如何在iOS中解析和写入.CSV文件
- 2259XT2 支持部分SAMSUNG SSV6 固件
- project-changeLampState