微信小程序云开发:实战增删改查操作
本文主要介绍了如何在微信小程序中利用云开发功能实现数据的增删改查操作。首先,你需要遵循微信小程序官方指南,创建一个基于云开发的小程序项目。这个过程包括设置数据模型、配置数据库以及初始化必要的页面结构。
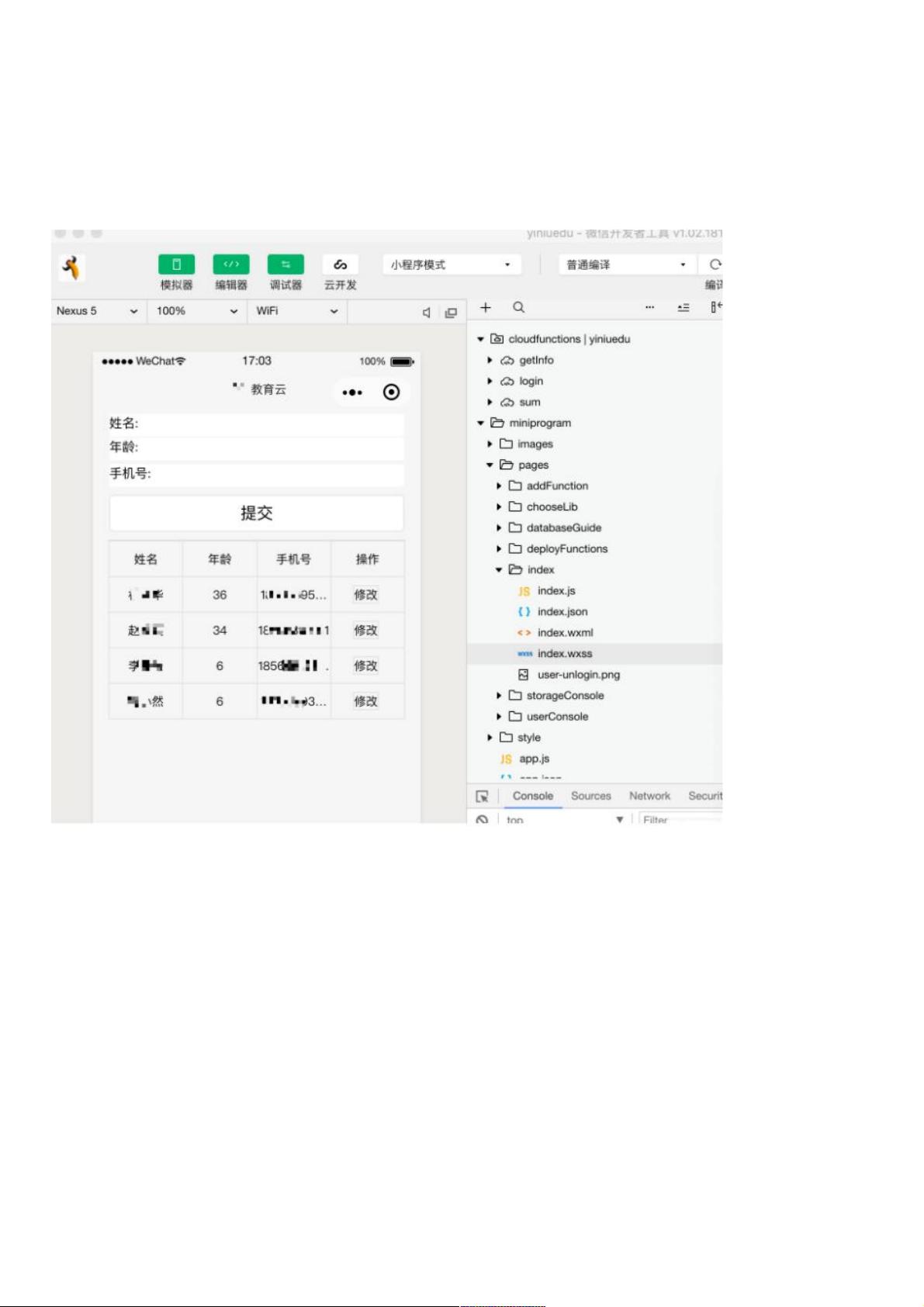
在miniprogram->index目录下,关键的代码集中在index.js文件中。页面定义了一个Page对象,其中包含了以下几个重要的数据属性和方法:
1. `data`对象:存储用户输入和列表数据。例如,`id`用于保存待处理的唯一标识,`iSshow`控制某些组件的显示状态,`inpVal`, `inp2Val`, 和 `inp3Val`分别用于接收用户输入的姓名、年龄和创建日期,`list`用来存储从云端数据库获取的数据。
2. `onLoad`函数:页面加载时执行,通过`wx.cloud.database()`与云数据库交互,调用`get`方法获取'datalist'集合中的数据,并将结果赋值给`list`,以便在页面上展示。
3. 输入框事件处理器:如`getName`, `getAge`, 和 `getCreated`方法,分别处理姓名、年龄和创建日期输入框的值变化,通过`setData`更新对应的输入值。
4. `getUserMsg`函数:用于从云端数据库读取数据,当用户请求时,调用`add`方法将新数据插入'datalist'集合,同时清空输入框。
5. `setUserMsg`函数:实现添加新数据的功能,将用户输入的信息(姓名、年龄、创建日期)写入数据库,然后重置输入框。
通过这些代码,你可以实现一个基本的增删改查功能:用户可以在输入框中输入信息,点击按钮后将其添加到数据库;通过读取数据,可以查看和编辑已存在的记录。这是一套基础的前后端分离开发模式,适合初学者理解和实践微信小程序云开发能力。如果你需要进一步优化或扩展,例如实现删除或更新功能,可以参考类似的逻辑结构,对数据库操作进行相应的修改。
2018-07-07 上传
2021-01-20 上传
2023-07-27 上传
2020-12-29 上传
2020-08-30 上传
105 浏览量
点击了解资源详情
2024-03-21 上传
weixin_38551431
- 粉丝: 4
- 资源: 898
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜