Objective-C实现:iOS UIPickerView多转盘选择栏实例教程
193 浏览量
更新于2024-09-01
收藏 814KB PDF 举报
iOS App中UIPickerView选择栏控件的使用实例解析深入讲解了如何在iOS应用程序中有效地利用UIPickerView控件来构建交互式界面。PickerView是一种常见的多选列表组件,它允许用户从预定义的选项中进行选择,与UIDatePicker相比,它更为通用,可用于多种选择场景。
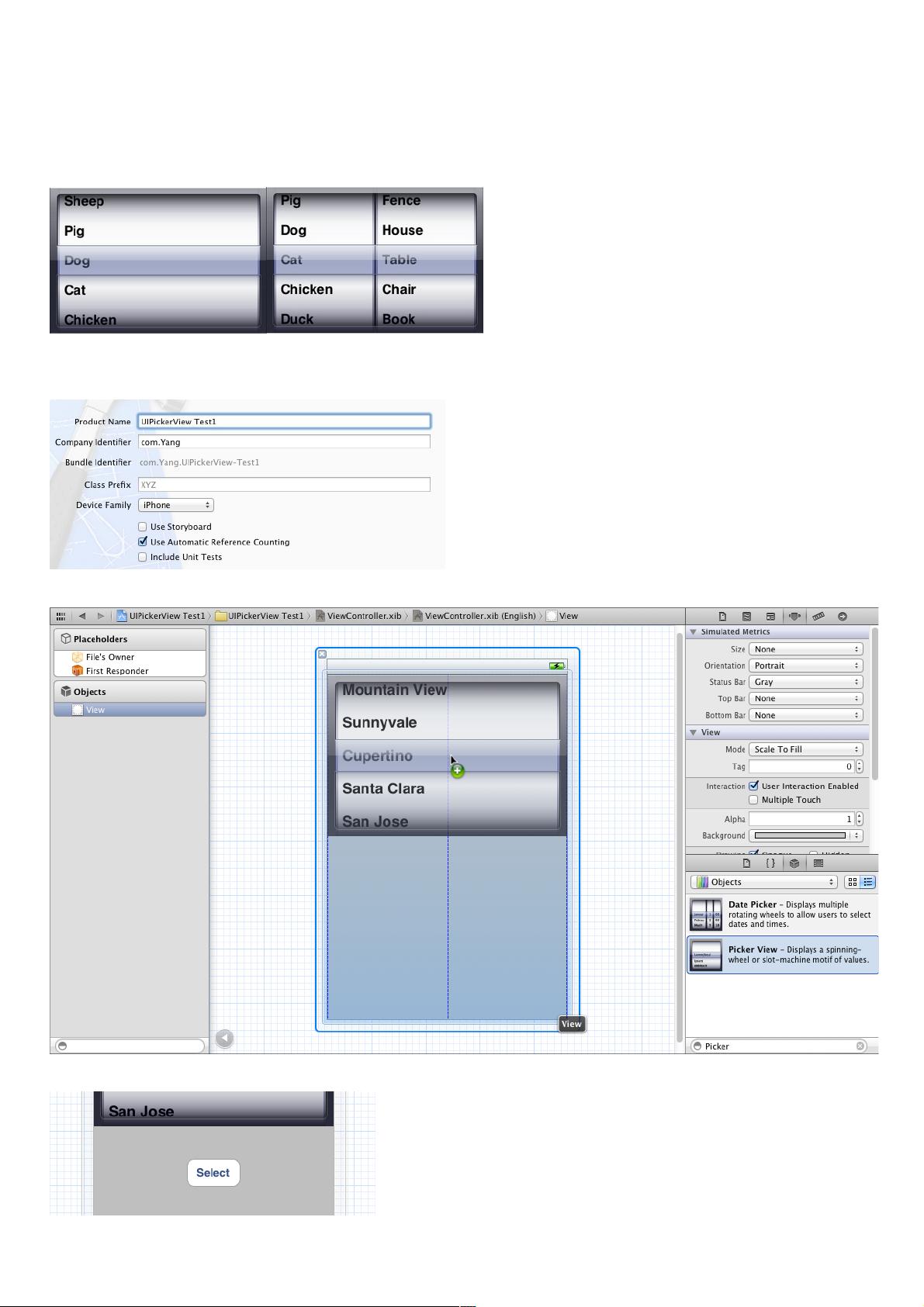
在本篇文章中,作者首先引导读者通过创建一个新的SingleViewApplication项目,名为UIPickerViewTest1,设置了所需的界面布局,包括在ViewController.xib中添加一个PickerView和一个名为Select的Button。接下来,作者在ViewController.h中声明了一个IBOutlet(myPickerView)连接到PickerView控件,以及一个IBAction(buttonPressed)连接到Select按钮,以响应用户的点击事件。
至关重要的步骤是设置UIPickerView的代理(UIPickerViewDelegate)和数据源(UIPickerViewDataSource)。这涉及到在ViewController.m文件中实现这两个协议的方法,例如pickerView(_:numberOfComponentsIn:)和pickerView(_: numberOfRowsInComponent:)用于确定PickerView的组件数量和每个组件的行数,pickerView(_:titleForRow:forComponent:)则提供了每个选项的显示文本。
文章中提到的第一个例子展示了一个简单的单转盘PickerView,用于选择如"Horse", "Sheep", "Pig", "Dog", "Cat", "Chicken", "Duck", "Goose"等动物。这个例子展示了基础的PickerView配置和数据绑定。
第二个例子则在此基础上增加了复杂性,引入了第二个独立的PickerView,两个转盘互不影响,用户可以独立地选择不同的值。这涉及到如何在数据源方法中处理并返回不同转盘的数据,以及可能需要的额外逻辑来确保正确的行为。
通过这些步骤,开发者可以学会如何在iOS应用中灵活运用UIPickerView,为用户提供直观且个性化的选择体验。后续的文章可能会探讨如何创建转盘之间的关联,以便实现更复杂的交互,比如根据第一个选择动态更新第二个选择的选项。
总结来说,本文详细介绍了在iOS开发中创建和配置UIPickerView的基本流程,包括设置视图结构、数据绑定和响应用户操作,对于希望提升iOS应用用户体验的开发者具有很高的实用价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-04-04 上传
2019-07-11 上传
2022-04-04 上传
2013-11-18 上传
2012-07-18 上传
2022-04-04 上传
weixin_38617846
- 粉丝: 3
- 资源: 934
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率