Vue.js应用开发:脚手架搭建与eslint配置
145 浏览量
更新于2024-08-29
收藏 484KB PDF 举报
本篇笔记主要介绍了Vue.js应用开发的基础流程和注意事项。首先,作者强调了在开发过程中使用vue-cli脚手架的重要性,通过`cnpm i vue vue-cli -g`全局安装Vue和vue-cli,便于快速创建和管理项目。创建项目时,建议选择"运行环境+编译环境",以便于后续使用Webpack进行打包和部署。
在代码规范方面,作者着重提到了ESLint的配置。在Visual Studio Code (VSCode)编辑器中,安装了eslint插件后,要在用户设置中定义特定的规则,如设置字体大小、tab缩进、文件关联、验证语言类型(包括JavaScript、JavaScript React、HTML、Vue等)以及自定义Emmet语法模式。此外,还提供了默认的字体和自动保存设置。
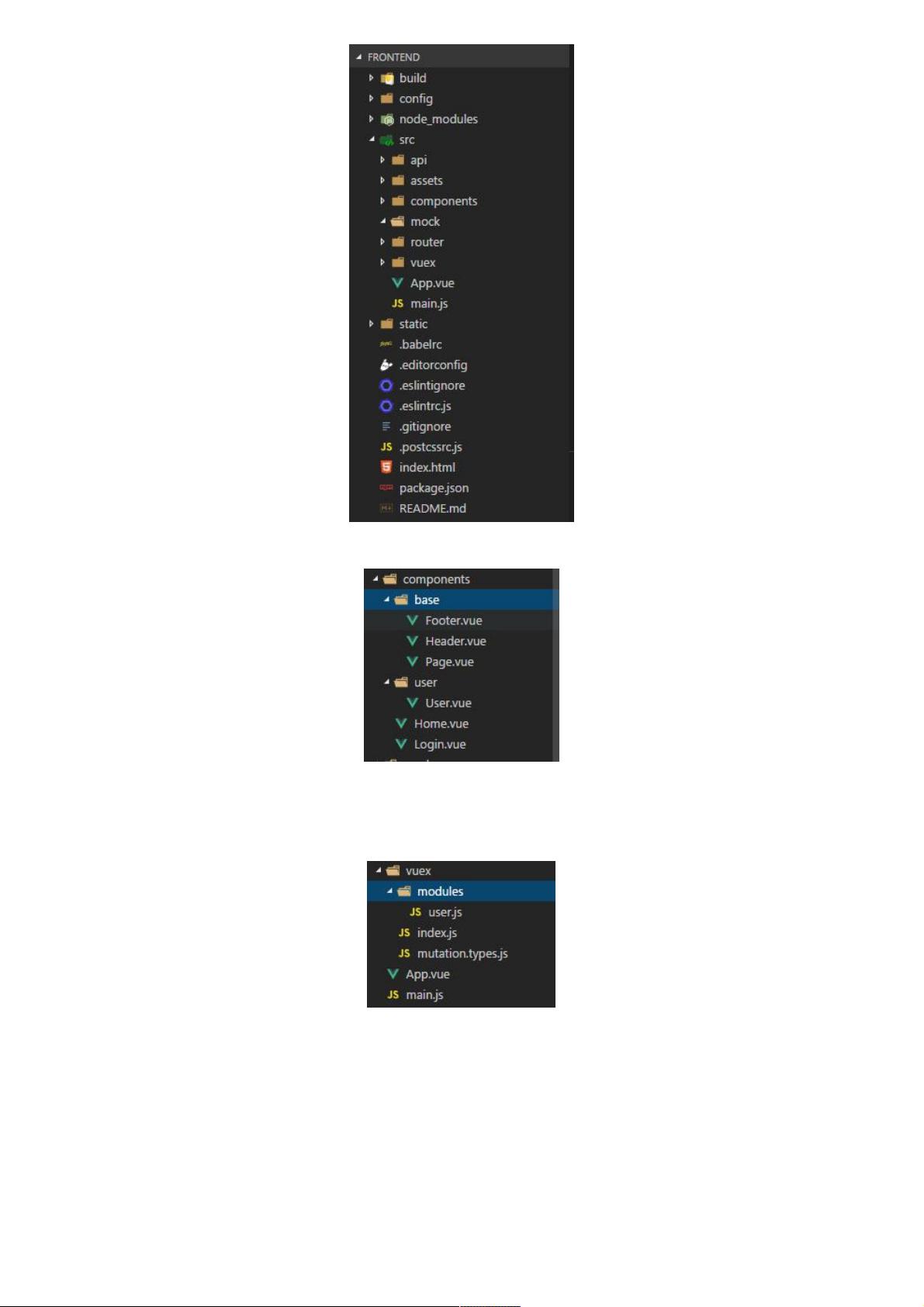
项目结构方面,基于vue-cli生成的初始文件夹主要包括src目录,其中api子目录用于存放前端API相关的模块,components目录则用于存放组件。这体现了良好的模块化管理,有助于组织代码和提高代码复用性。
本篇笔记详细介绍了Vue.js项目开发的起始步骤,包括工具的选择与配置,以及项目结构的合理规划,为开发者提供了一套实用的开发指南。对于初学者来说,这些基础知识是理解和上手Vue.js应用开发的关键点。
2020-10-18 上传
2018-01-15 上传
2017-11-28 上传
2020-10-22 上传
2021-03-09 上传
2021-10-09 上传
2021-01-09 上传
点击了解资源详情
点击了解资源详情
weixin_38726186
- 粉丝: 5
- 资源: 895
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明