微信小程序基础复习:视图、表达式、条件与循环
78 浏览量
更新于2024-08-29
收藏 80KB PDF 举报
"微信小程序复习巩固 —— (一)"
微信小程序是腾讯公司推出的一种轻量级的应用开发框架,它允许开发者通过微信平台构建原生的移动应用。本文主要针对微信小程序的基础知识进行复习巩固,包括视图容器、数据绑定、条件渲染和循环迭代等核心概念。
一、学习记录
1. **view标签和text标签**:`view` 是微信小程序中的基础布局组件,用于展示文本、图片等非交互内容的容器。而`text` 标签则专门用于显示文本,它们可以结合使用,以构建复杂的页面结构。官方文档提供了详尽的说明,帮助开发者理解这两个组件的用法和特性。
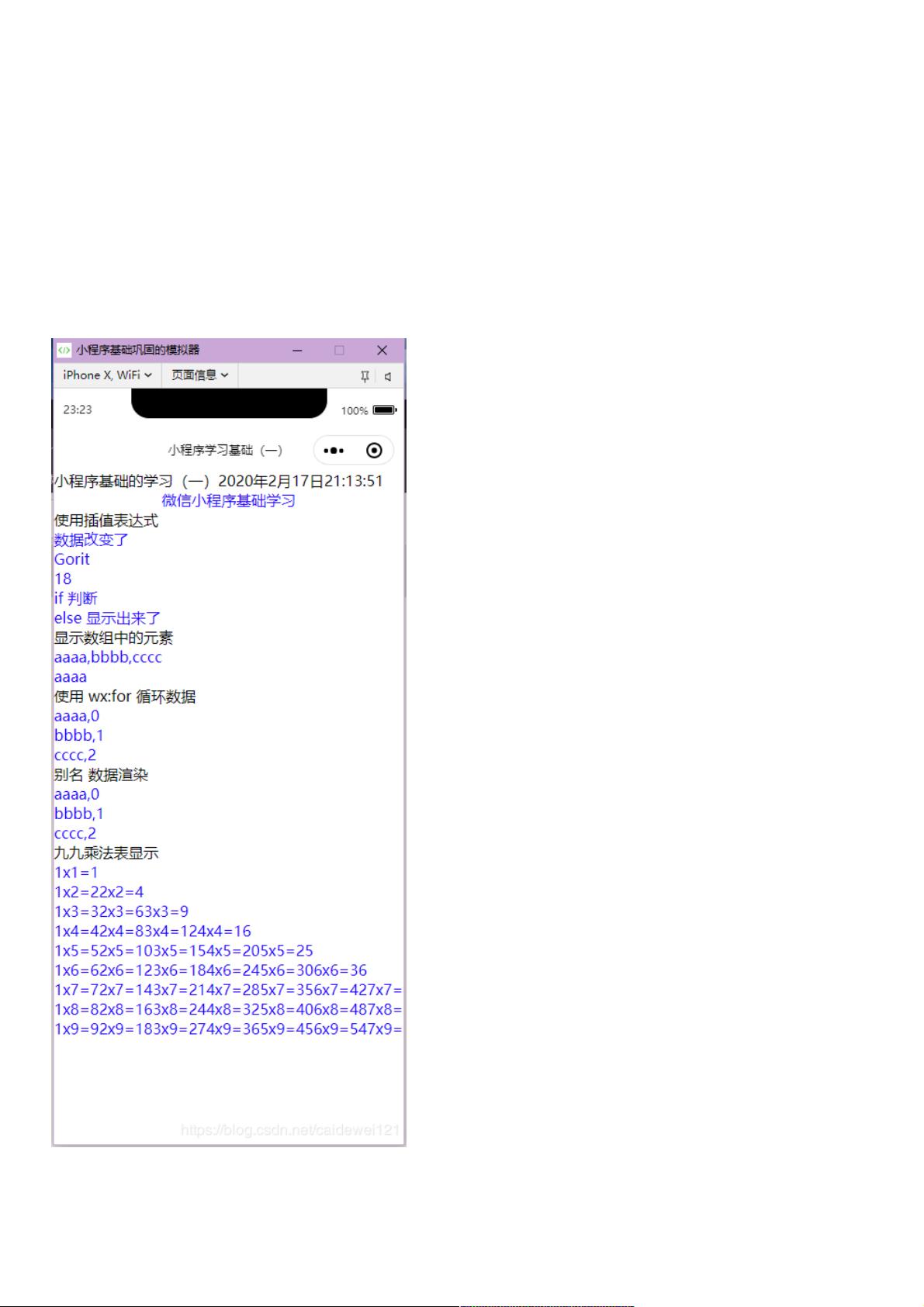
2. **插值表达式**:在微信小程序中,`{{ }}` 用来表示插值表达式,用于将 JavaScript 变量的值插入到 WXML(微信小程序的模板语言)中。例如,可以通过 `this.setData()` 方法更新数据,然后在 WXML 中使用 `{{info}}` 来显示对应的值。
3. **wx:if条件渲染**:类似于 Vue 中的 `v-if` 和 `v-show`,`wx:if` 用于根据条件决定是否渲染某个元素。如果表达式的值为真,元素会被渲染并插入到页面中;否则,元素不会被渲染。
4. **wx:for循环迭代**:`wx:for` 指令用于遍历数组或对象,动态渲染列表。可以使用 `item` 访问当前项,`index` 访问索引。此外,还可以设置别名,如 `wx:for-item="value"` 和 `wx:for-index="idx"`,以便在模板中使用。
二、案例整理
2.1 **view与text标签**:通过实例展示了如何在 WXML 文件中创建 `view` 和 `text` 标签,以及它们如何显示文本内容。
2.2 **插值表达式简单使用**:演示了如何在 js 文件中定义数据,然后在 WXML 中通过插值表达式显示这些数据。同时,还介绍了如何在生命周期函数 `onLoad` 中通过 `this.setData()` 更新数据。
2.3 **wx:if条件渲染**:展示了如何根据条件判断是否显示元素,例如,当 `info` 的值为空时,显示 "else 显示出来了"。
2.4 **wx:for循环迭代**:通过一个例子解释了如何使用 `wx:for` 迭代数组,动态渲染列表。在这个例子中,`item` 和 `index` 被用来访问每个元素的值和索引。
通过这些基础复习,开发者能够快速回顾微信小程序的基本语法,为进一步的项目开发打下坚实的基础。在实际开发中,还需要掌握事件处理、网络请求、组件化开发等更深入的知识。随着对微信小程序的不断熟悉,开发者可以构建出功能丰富、用户体验优秀的移动应用。
373 浏览量
107 浏览量
2021-06-26 上传
2024-04-15 上传
2024-04-04 上传
2021-07-01 上传
2021-08-26 上传
weixin_38623080
- 粉丝: 5
- 资源: 1002
最新资源
- rtl8761b_bluetooth5.0_linux_driver.7z
- STRIPE-INTEGRATION
- 3D Shepp-Logan Phantom:Matlab 的 phantom() 的 3D 扩展-matlab开发
- Clementine-Vulgate
- 区域业务周报表excel模版下载
- Batua:个人应用程序,用于跟踪和管理您的费用
- 中式餐厅包间模型设计
- platform_device_xiaomi_violet
- Valcolor:将颜色 CLR 应用于与值 VAL 相关的颜色图条目。 缩放或索引图。-matlab开发
- 517-面包房
- winform窗体、控件的简单封装,重做标题栏
- xaiochengxu-learn:小程序
- 企业-迪普科技-2020年年终总结.rar
- 工作日报excel模版下载
- MyLaya
- Regression_09.05.20:这是一系列代码,用于导入数据,进行回归分析,居中变量和可视化交互