React Form组件封装实践与探讨
120 浏览量
更新于2024-09-01
收藏 116KB PDF 举报
"React Form组件的实现封装杂谈"
在React开发中,Form组件的封装是提高代码复用性和可维护性的重要手段。本篇文章主要探讨了如何在React中实现一个功能完备的Form组件,包括表单布局、字段管理、验证机制以及提交处理等关键点。以下是针对这些方面的详细说明:
1. 表单布局
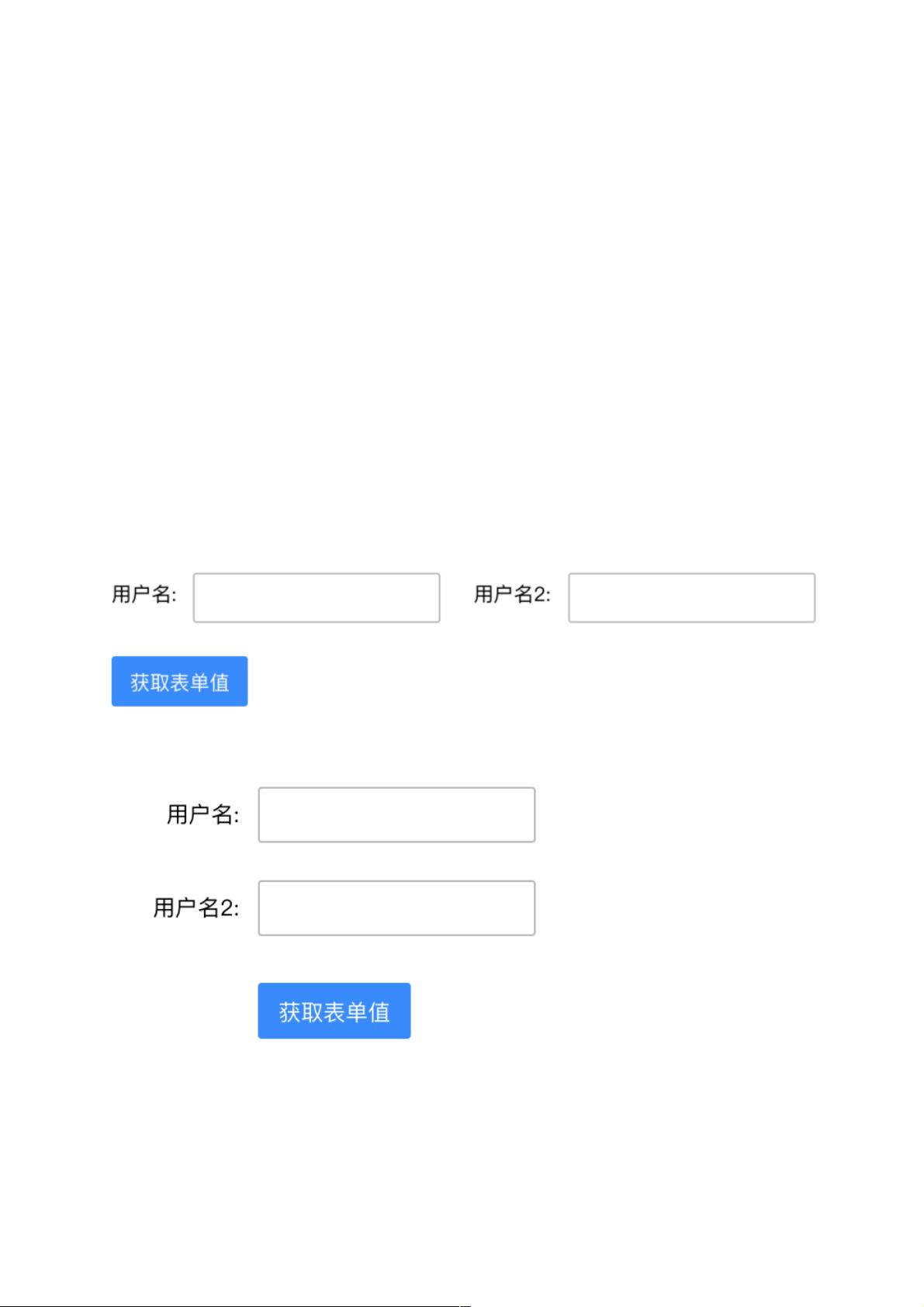
表单布局决定了用户在界面上如何交互。文章提到了三种常见的布局模式:行内布局、水平布局和垂直布局。通过添加不同的CSS类,可以轻松切换这三种布局。例如,行内布局可以将`label`和`field`元素设置为`display: inline-block`,使得它们在同一行显示。类似地,水平布局和垂直布局可以根据需要调整元素的排列方式。
2. 表单字段
表单字段通常由多个输入组件(如文本框、选择框等)组成。React中,每个字段可以被封装成独立的Field组件,具有自己的状态管理、值的获取和更新等功能。字段组件可以接收props,如初始值、验证规则等,以便于在Form组件中灵活配置。
3. 封装表单验证&错误提示
表单验证是确保用户输入数据有效性的关键环节。在React Form组件中,可以通过定义验证函数,对每个字段的值进行检查。验证函数可以定义在Field组件内部,也可以集中管理在Form组件中。当验证失败时,组件可以显示错误提示,帮助用户修正输入。
4. 表单提交
提交表单通常涉及到数据的校验、处理和发送。在React中,可以通过监听表单的`onSubmit`事件来触发提交逻辑。在Form组件内部,可以先进行所有字段的验证,验证通过后才调用实际的提交处理函数。此外,为了防止表单的意外提交,可以使用`event.preventDefault()`阻止默认行为。
文章还引用了有赞的ZentForm组件作为实例,展示了在实际项目中如何实现这些功能。ZentForm提供了丰富的API和配置选项,能够适应各种复杂的表单场景,同时保持代码的简洁性。
在开发自定义的React Form组件时,还需要考虑其他方面,如表单重置、字段联动、异步验证等。理解并掌握这些核心功能的实现原理,有助于构建更加健壮和易用的前端表单系统。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38698590
- 粉丝: 6
- 资源: 943
最新资源
- torch_scatter-2.0.9-cp38-cp38-win_amd64whl.zip
- torch_scatter-2.0.8-cp39-cp39-linux_x86_64whl.zip
- torch_cluster-1.5.9-cp38-cp38-linux_x86_64whl.zip
- torch_scatter-2.0.9-cp38-cp38-linux_x86_64whl.zip
- torch_scatter-2.0.8-cp38-cp38-linux_x86_64whl.zip
- torch_cluster-1.5.9-cp36-cp36m-win_amd64whl.zip
- torch_scatter-2.0.7-cp37-cp37m-win_amd64whl.zip
- torch_scatter-2.0.9-cp37-cp37m-win_amd64whl.zip
- torch_scatter-2.0.8-cp37-cp37m-linux_x86_64whl.zip
- torch_cluster-1.5.9-cp37-cp37m-linux_x86_64whl.zip
- torch_scatter-2.0.8-cp37-cp37m-win_amd64whl.zip
- torch_scatter-2.0.9-cp36-cp36m-win_amd64whl.zip
- torch_scatter-2.0.7-cp36-cp36m-win_amd64whl.zip
- torch_cluster-1.5.9-cp36-cp36m-linux_x86_64whl.zip
- torch_scatter-2.0.8-cp36-cp36m-linux_x86_64whl.zip
- torch_scatter-2.0.9-cp37-cp37m-linux_x86_64whl.zip