Flex for Eclipse开发环境配置与HTTPService交互详解
需积分: 9 170 浏览量
更新于2024-07-28
收藏 907KB PDF 举报
本篇文章是关于Flex开发环境在Eclipse中的配置指南,主要针对Adobe官方提供的FlexBuilder for Eclipse插件。以下是详细步骤:
首先,用户需要从Adobe官方网站下载FlexBuilder for Eclipse的FB3_WWEJ_Plugin.exe安装包。安装过程涉及以下步骤:
1. 安装插件:双击运行FB3_WWEJ_Plugin.exe,按照向导指示进行操作。
2. 选择安装路径:默认安装路径为`D:/ProgramFiles/eclipse3.4_en/eclipse`,若需更改,请在此处指定。
3. 选择Flash9安装:由于Adobe提供Debug版的Flash9供开发者使用,用户可以根据需求选择是否安装。
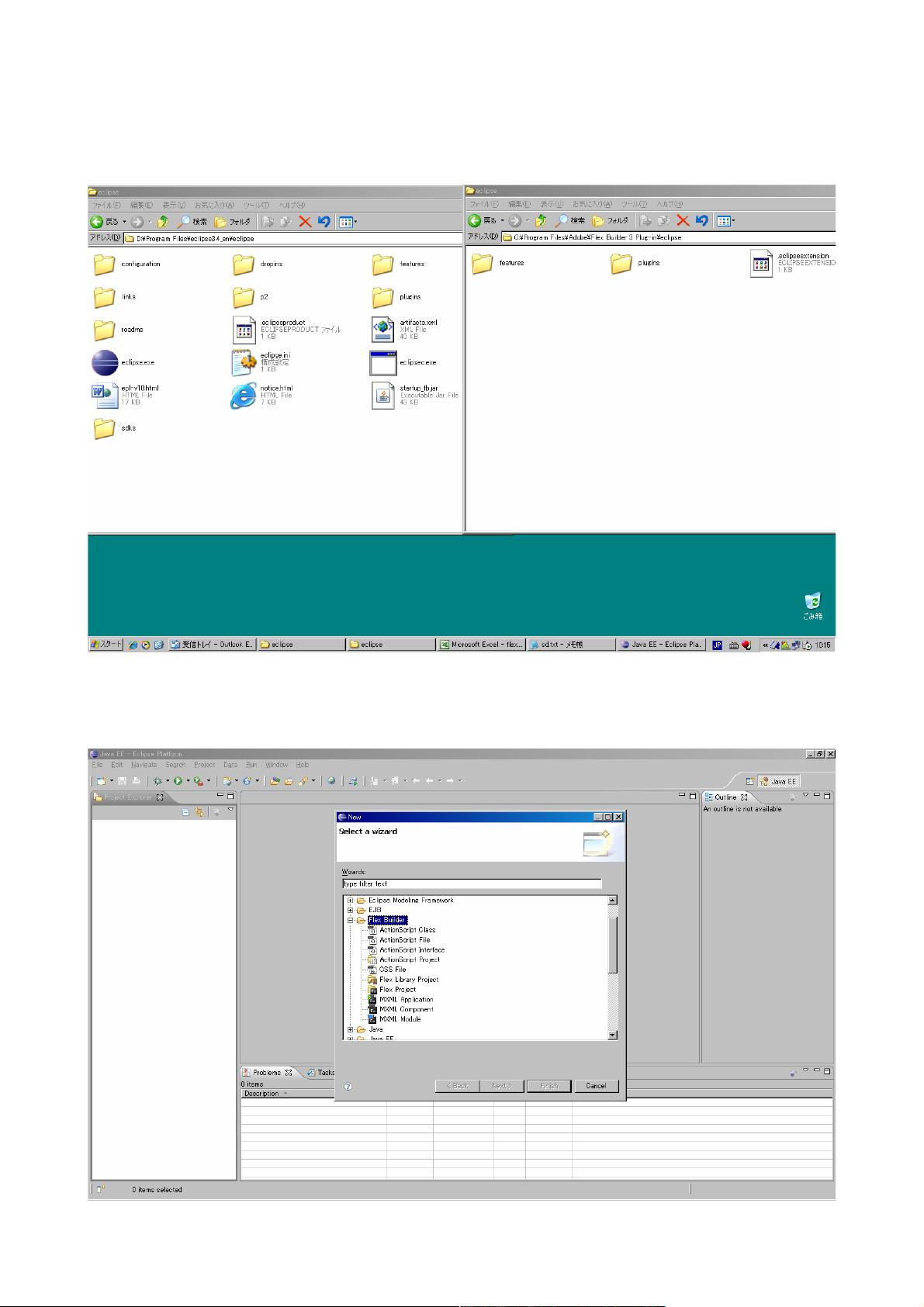
4. 完成安装后,将FlexBuilder插件的`features`和`plugins`目录从`C:/ProgramFiles/Adobe/FlexBuilder3Plug-in`复制到Eclipse安装目录下,确保新插件被集成到Eclipse环境中。
5. 可选步骤:将`sdks`目录复制至Eclipse目录,但这个步骤不是必须的。
在Eclipse中启动后,FlexBuilder已经集成,用户可以直接在新建项目中找到它。接下来,配置SDK:
1. 在Eclipse中,访问`Window > Preferences > Flex > InstalledFlexSDKs`,查看已安装的SDK,若需要替换或添加新的SDK,可以在这里进行设置。
2. 为了实现Flex与后台的交互,文章提到一种常见的方法是通过HTTPService。用户可以通过以下步骤创建一个Web项目:
- 新建一个Web工程,命名为`flex_java_web`。
- 选择项目类型为Web,服务器类型为J2EE,并勾选创建Java/Flex结合的项目。
- 配置完毕后,项目会自动支持与后端服务器的HTTP通信。
文章还提到了60天的试用期提示,用户在试用期间可以继续使用FlexBuilder。整体而言,本文提供了清晰的步骤指导如何在Eclipse中设置Flex开发环境,以及如何在Web项目中实现Flex与后台的交互,对于初学者和有一定经验的开发者都非常实用。
2009-09-27 上传
2019-04-01 上传
2010-01-30 上传
2013-01-07 上传
2013-06-28 上传
2011-04-17 上传
2013-07-27 上传
2009-02-10 上传
linjch
- 粉丝: 4
- 资源: 4
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率