wxSmith在Codeblocks中的HelloWorld教程与项目设置
需积分: 34 27 浏览量
更新于2024-09-13
收藏 116KB DOC 举报
wxSmith是在Codeblocks中一个强大的界面设计工具,特别适用于开发基于wxWidgets的应用程序。此教程主要针对那些初次接触wxSmith并希望在Codeblocks环境中使用它的开发者。在开始之前,需要注意wxWidgets版本需为2.6或更高,因为wxSmith依赖于其稳定性和功能。编译指南可以在官方文档中找到,但作者警告读者,由于wxSmith尚不稳定,使用时需自行承担风险。
教程的第一步是创建一个新的wxWidgets应用程序项目。在Codeblocks中,选择"File" -> "New Project" -> "wxWidgets Application"。如果你按照wxWidgets官方wiki教程编译了库,确保在"Project Options"中选择"Using wxWidgets DLL"。对于Windows用户,可能需要调整WX_DIR自定义变量,使其指向wxWidgets的根目录,可以通过"Project" -> "Build Options" -> "Custom variables" 来修改。
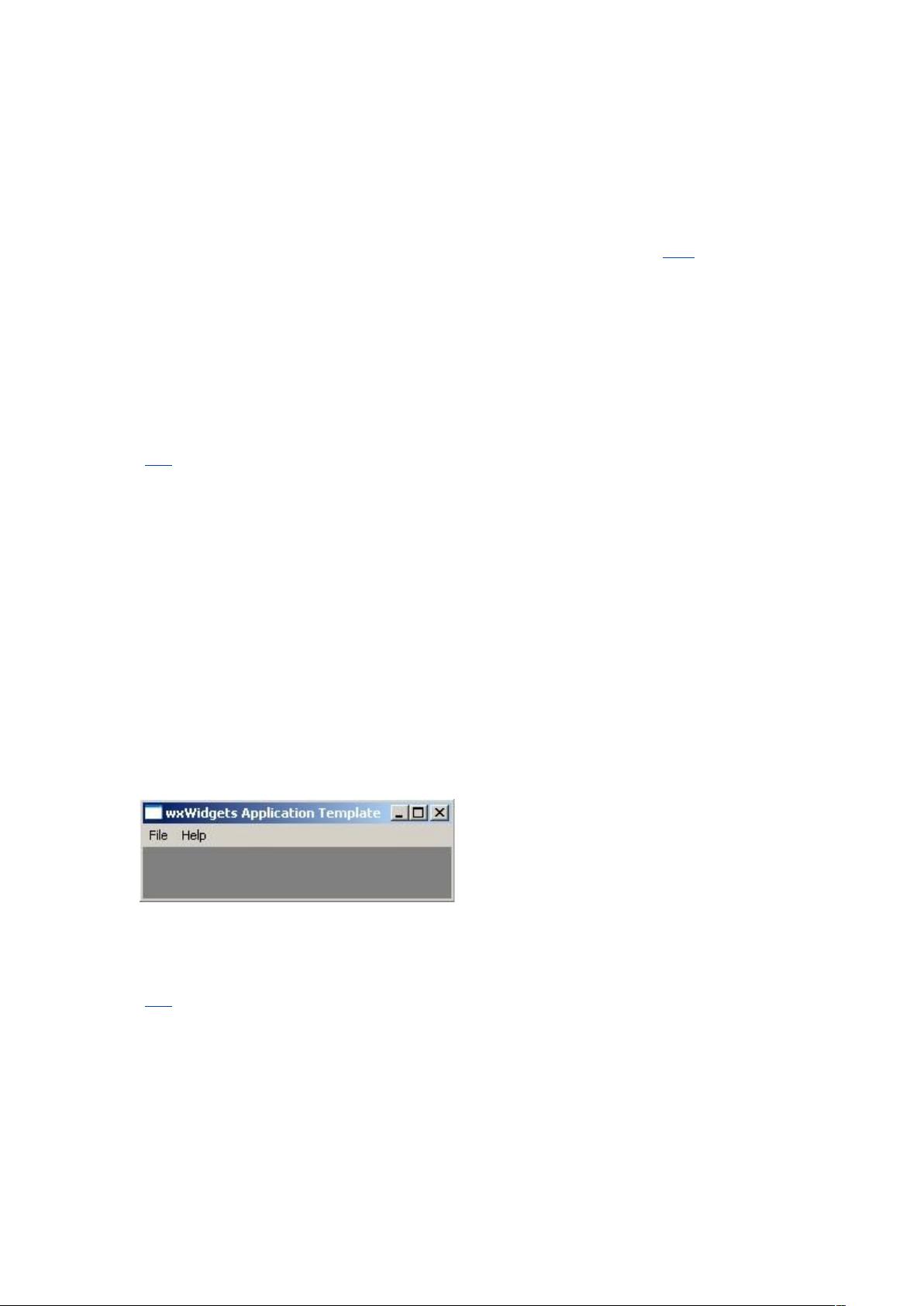
完成上述设置后,你将能够构建一个基础的应用程序框架,如示例中的空框架。接下来,教程将引导你如何在该框架中添加实际内容,即著名的"Hello World"消息。通过wxSmith,你可以设计界面元素,然后将它们拖放到代码中,自动地生成对应的C++代码,大大简化了UI编程的工作流程。
在"Let's add some fireworks"这一部分,开发者会学习如何使用wxSmith的可视化工具来设计一个包含"Hello World"文本的窗口,并将其与底层代码关联起来。这包括创建新窗口、添加控件(比如按钮或静态文本)以及设置控件属性,如标签文字。此外,还会涉及如何在运行时显示和更新这些内容,以实现基本的用户交互。
本教程提供了wxSmith在Codeblocks中从创建新项目到添加基础UI元素的详细步骤,旨在帮助新手快速上手并掌握这个工具,加速wxWidgets应用程序的开发过程。然而,由于wxSmith的不稳定性,用户在实践中应保持警惕,随时可能需要解决一些未公开的问题。
2009-10-31 上传
2021-12-14 上传
2023-11-08 上传
2021-12-14 上传
2020-06-01 上传
2010-08-03 上传
2018-06-12 上传
2011-07-06 上传
rocketsonic
- 粉丝: 0
- 资源: 2
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍