CSS与Bootstrap:快速Web开发的前端利器
需积分: 1 109 浏览量
更新于2024-07-18
收藏 742KB PDF 举报
CSS(层叠样式表)是网页设计和开发中的核心技术,它允许开发者控制网页元素的布局、颜色、字体和其他外观属性。通过编写CSS规则,开发者可以实现页面的动态样式,使得页面在不同设备和浏览器上具有一致的视觉效果。
Bootstrap,由Twitter的Mark Otto和Jacob Thornton共同创建,是一个流行的前端开发框架,它基于CSS和HTML,旨在简化Web应用程序和网站的构建过程。Bootstrap提供了预定义的组件、网格系统、样式指南以及响应式设计工具,极大地提高了开发效率。它的核心思想是“移动优先”,确保网站在各种设备上都能良好展现。
CSS的选择器是其语法的核心部分,包括基本选择器、伪选择器和组合选择器。基本选择器包括类型选择器(如`div`, `a`, `h2`等)、ID选择器(以`#`开头)、类选择器(以`.`开头)、通用/任意选择器(`*`)和属性选择器(如`input[type=text]`)。伪选择器则针对元素的不同状态和特性,如`:hover`表示鼠标悬停时的状态,`:visited`表示已被访问过的链接,`:first-letter`和`:first-line`选择元素的第一个字母或行,`:focus`则表示元素获得焦点。
组合选择器如`adjacent sibling selector`(相邻兄弟选择器,如`A+B`),`general sibling selector`(同级兄弟选择器,如`A~B`),`child selector`(子元素选择器,如`A>B`)和`descendant selector`(后代选择器,如`A>B`)允许开发者更精细地控制元素之间的关系。
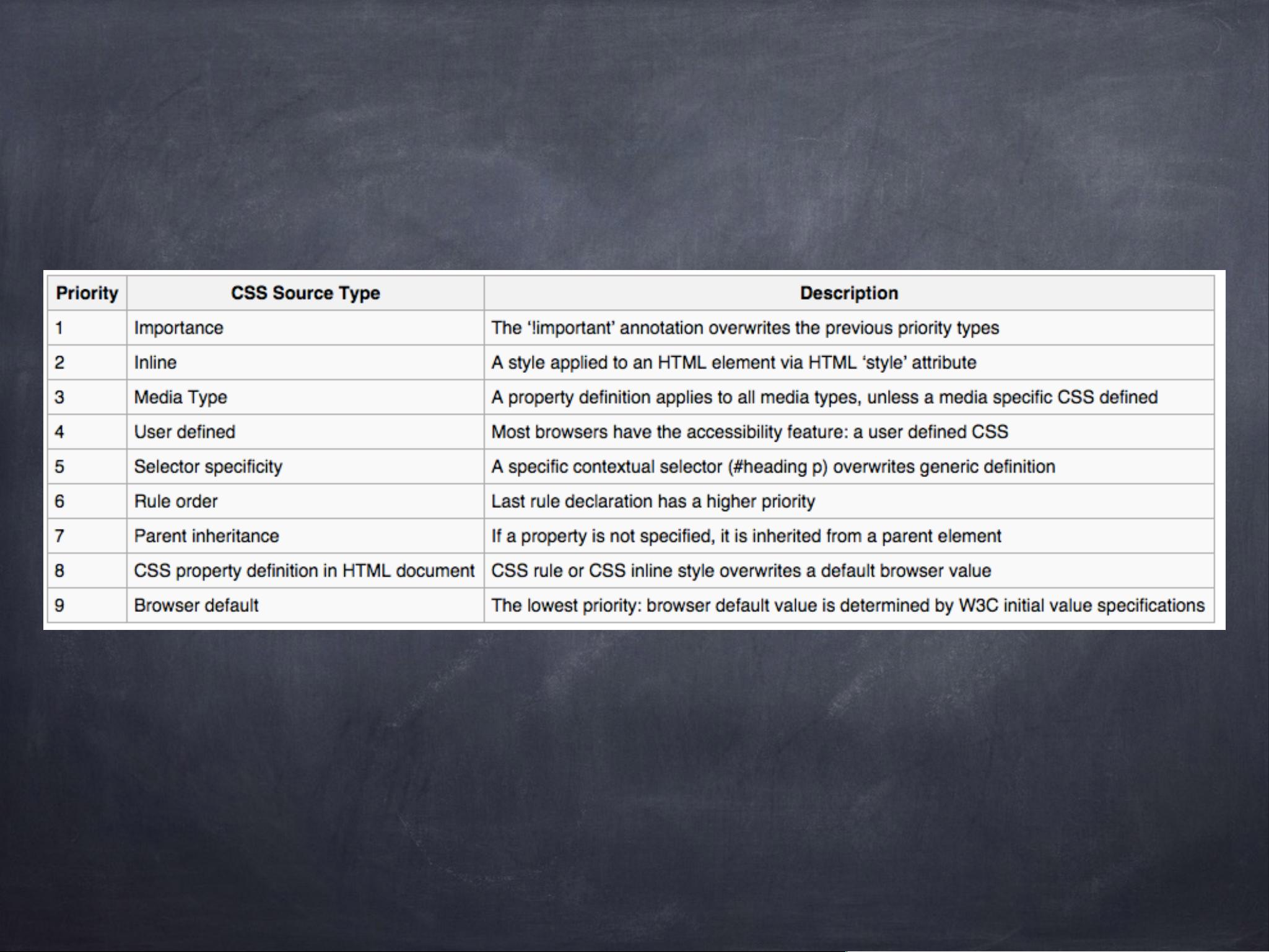
CSS的样式声明遵循“从上到下”的优先级规则,即最优先级的样式表(如外部链接的样式表)决定元素的最终显示。如果在高优先级源中未设置的样式,将传递给较低优先级的源,如用户代理样式(浏览器默认样式)。
在实际开发中,作者可以通过三种方式定义样式:内联样式(使用`style`属性),内部样式(在`<style>`标签内),以及外部链接的样式表(`.css`文件)。这些定义方式可以根据需求灵活选择和管理。
CSS与Bootstrap结合使用,为Web开发提供了强大的样式控制能力和便捷的框架支持,使得设计师和开发者能够快速构建功能丰富的、跨平台的网站和应用。理解并熟练掌握CSS选择器和Bootstrap框架,对于提升网页开发效率和用户体验至关重要。
2020-11-30 上传
2024-05-02 上传
2021-06-26 上传
2020-06-20 上传
2021-05-07 上传
wangtest1900
- 粉丝: 0
- 资源: 3
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查