CSS三列布局全解析:五种经典模式详解
73 浏览量
更新于2024-09-01
收藏 132KB PDF 举报
本文主要探讨CSS三列布局的多种实现方式,针对常见的设计需求,包括两侧定宽中间自适应、两列定宽一侧自适应、中间定宽两侧自适应、一侧定宽两列自适应和全自适应三列布局。以下将逐一介绍这些布局的实现方法及相应的代码示例。
1. 两侧定宽中间自适应布局
- 方法一:利用`float`和`margin`配合`calc()`函数
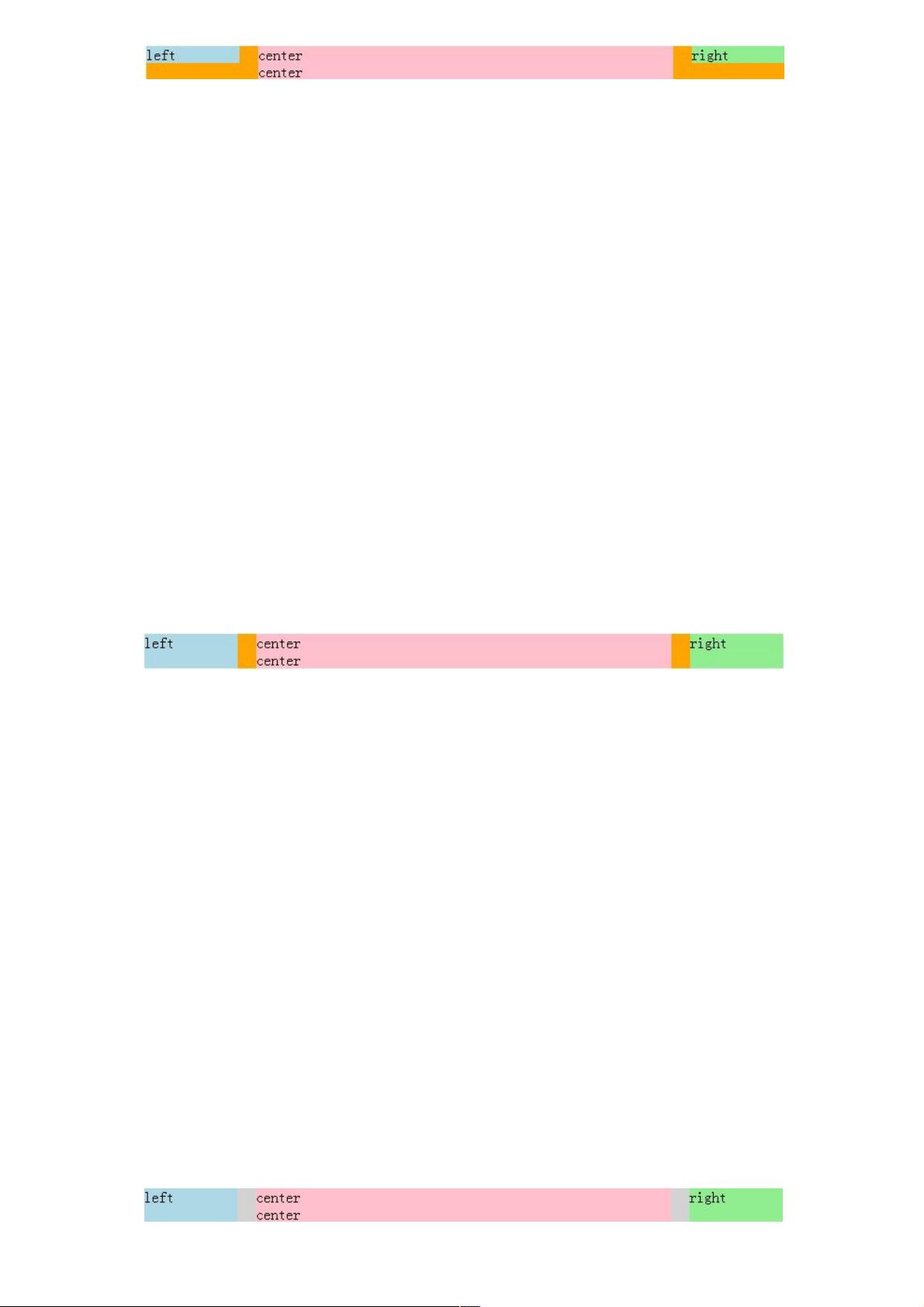
在CSS中,通过设置`.left`和`.right`元素为浮动,并固定宽度(如100px),同时为中间 `.center` 设置宽度为父容器总宽度减去两侧宽度(100% - 240px)并添加外边距(例如20px)。HTML结构中包含三个子元素分别代表三列。例如:
```
CSS: .parent { overflow: hidden; }
.left, .right { float: left; width: 100px; }
.center { float: left; width: calc(100% - 240px); margin: 0 20px; }
```
```HTML:
<div class="parent" style="background-color: lightgrey;">
<div class="left" style="background-color: lightblue;">left</div>
<div class="center" style="background-color: pink;">center</div>
<div class="right" style="background-color: lightgreen;">right</div>
</div>
```
- 方法二:使用`float`和`margin`配合`fixed`值
这里采用相对定位和负外边距来实现。`.left`和`.right`元素设置为相对定位,`.centerWrap`使用`float`和宽度占满父元素,中间 `.center` 的外边距调整以适应两侧。
2. 其他布局方式
- 两列定宽一侧自适应:可以根据实际需要设定两列的宽度,让第三列自适应。
- 中间定宽两侧自适应:调整中间列的宽度保持不变,两边根据内容自动调整。
- 一侧定宽两列自适应:类似两侧定宽中间自适应,但左右两侧是定宽,中间可以根据内容自适应。
- 三列自适应:通过现代CSS布局技术(如Flexbox或Grid)实现,根据屏幕尺寸动态调整各列宽度,达到响应式设计。
通过这些详细的解释和代码示例,读者能够更好地理解和应用CSS三列布局技巧,根据项目需求选择合适的实现方式,提升页面布局的灵活性和美观性。无论是前端开发者还是设计师,都能从本文中获益良多。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-24 上传
2012-07-19 上传
2011-02-06 上传
2021-04-14 上传
2009-02-20 上传
2021-10-08 上传
weixin_38694529
- 粉丝: 6
- 资源: 968
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录