jQuery选择器详解与实例应用
需积分: 9 43 浏览量
更新于2024-09-11
收藏 296KB DOC 举报
jQuery操作手册提供了一套强大的JavaScript库,用于简化网页文档的遍历和处理。该手册详细介绍了如何利用jQuery的选择器来高效地选取和操作DOM(文档对象模型)。选择器是jQuery的核心功能,它允许开发者根据元素的属性、类、ID或其他特性定位到特定的HTML元素。
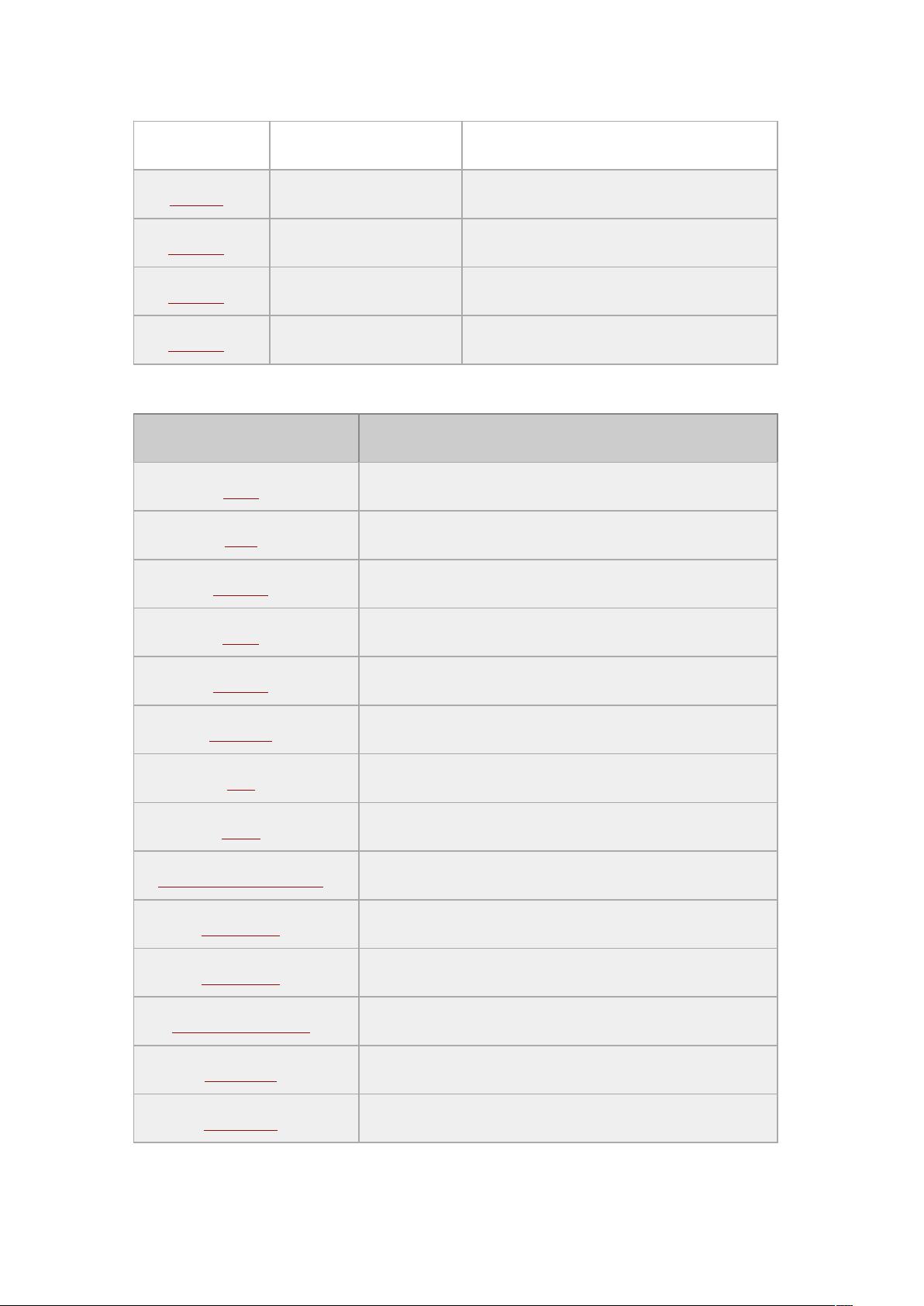
1. **基本选择器**:
- `*`:`$("*")` 用于选取页面上的所有元素。
- `#id`: `$("#lastname")` 选取具有特定ID的元素,如id为"lastname"的元素。
- `.class`: `$(".intro")` 选取所有拥有指定类名的元素,如".intro"。
- `element`: `$("p")` 选取所有 `<p>` 元素。
- `.class.class`: `$(".intro.demo")` 选取同时具有".intro"和".demo"类的元素。
2. **高级选择器**:
- `:first` 和 `:last`: `$("p:first")` 选取第一个 `<p>` 元素,`$("p:last")` 选取最后一个。
- `:even` 和 `:odd`: `$("tr:even")` 选取所有偶数行的 `<tr>` 元素,`$("tr:odd")` 选取所有奇数行。
- `:eq(index)`: `$("ul li:eq(3)")` 选取列表中的第四个元素(索引从0开始)。
- `:gt(no)` 和 `:lt(no)`: 分别选取索引大于或小于某个值的元素。
- `:not(selector)`: `$("input:not(:empty)")` 选取所有不为空的 `<input>` 元素。
- `:header`: `:$(":header")` 选取所有的标题元素(如<h1>至<h6>)。
- `:animated`: 选取当前有动画效果的元素。
- `:contains(text)`: `:$(":contains('W3Schools')")` 选取包含指定文本的元素。
- `:empty` 和 `:hidden`/`:visible`: 分别选取无子节点、隐藏或可见的元素。
3. **组合选择器**:
- `s1, s2, s3`: `$("th, td, .intro")` 选取所有匹配任一选择器的元素。
- `[attribute]`: `$("[href]")` 选取所有带有href属性的元素。
- `[attribute=value]` 和 `[attribute!=value]`: 分别选取href属性值等于或不等于指定值的元素。
这些选择器提供了丰富的灵活性,使得在jQuery中进行复杂的DOM操作变得简单易行。通过组合不同的选择器,开发者可以精确地定位和操作所需的HTML元素,进而实现动态内容的添加、修改或删除,以及响应式设计中的行为控制。熟练掌握这些选择器是成为jQuery高手的关键。
2009-12-30 上传
2011-12-02 上传
2015-01-24 上传
2018-06-01 上传
2008-10-09 上传
2011-12-03 上传
sipler
- 粉丝: 7
- 资源: 6
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码