浏览器HTTP缓存机制详解:提升性能与开发者挑战
需积分: 0 21 浏览量
更新于2024-07-20
收藏 533KB PPTX 举报
浏览器HTTP缓存机制是Web开发中一个至关重要的概念,它涉及到服务器和客户端之间如何高效地传输数据,从而提高网页加载速度、减少网络流量并减轻服务器负担。当用户访问一个网站时,浏览器会遵循特定的规则来决定是否从缓存而不是服务器上获取已知的数据。
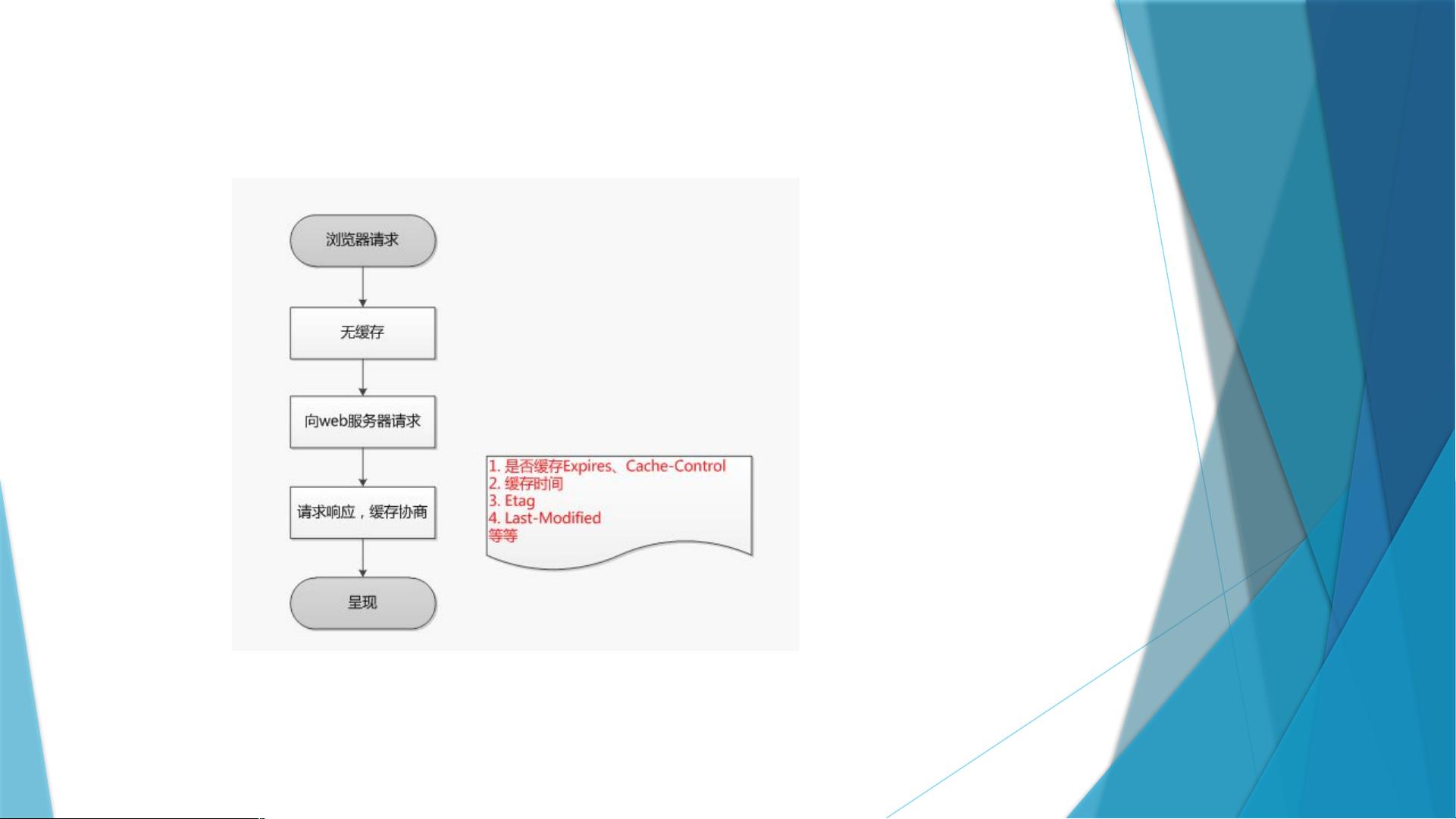
首先,了解HTTP缓存的基本流程。当用户首次访问一个页面(HTML、图片、JavaScript等),浏览器会发送一个HTTP请求,如果服务器返回带有`Cache-Control`或`Expires`头部的响应,告知浏览器该资源的有效期,浏览器就会将这个副本存储在本地。接下来,如果用户再次访问同一URL,浏览器会先检查缓存中的副本,判断是否已经过期。如果未过期,浏览器会直接从缓存读取数据,并返回状态码200(表示已缓存)。
`Expires`是一个HTTP1.0的概念,它提供了一个基于绝对时间的缓存有效期,但存在时间同步问题,因为不同的设备可能会有不同的时钟,跨时区差异也可能导致问题。相比之下,`Cache-Control`在HTTP1.1中引入,更灵活且具有更高的优先级,允许开发者设置更具体的缓存策略,比如`no-cache`表示请求不应被缓存,而`max-age`则是指定缓存的秒数。
在开发过程中,禁止缓存可能用于确保用户始终获取最新内容,如在更新后立即生效。然而,这也会导致每次请求都与服务器交互,增加了服务器负载。因此,平衡缓存和实时更新的需求是关键。
`Last-Modified`字段提供了资源的最后修改日期,精确到秒,但某些情况下,如定期生成但内容不变的文件,此字段可能会导致缓存失效。而`ETag`则是资源的唯一标识符,通常基于文件的元数据(如大小、修改时间)生成哈希值,使得在分布式系统中更容易处理缓存一致性。
在通信过程中,浏览器根据`Last-Modified`或`ETag`来判断缓存是否有效。例如,`If-Modified-Since`头与`Last-Modified`一起使用,若资源未变,则服务器返回304(表示未变更,可以从缓存中读取),节省带宽。`If-None-Match`则与`ETag`配合,服务器比较客户端提供的`ETag`值,确认是否匹配,同样可以避免不必要的数据传输。
浏览器的HTTP缓存机制是Web性能优化的重要手段,理解并正确设置这些字段,可以帮助开发者实现高效的网页加载体验。同时,开发人员需要灵活运用这些机制,考虑到不同场景下的缓存策略,以适应不断变化的业务需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-04 上传
2024-03-13 上传
2023-05-31 上传
2023-07-14 上传
2016-12-06 上传
2024-03-13 上传
夕阳枫
- 粉丝: 107
- 资源: 3
最新资源
- pomodoro:用榆木制成的Pomodoro应用程序
- Shiba_Inu-开源
- [信息办公]PHP Classifieds v7.3_classifieds.rar
- Scanned-Images-Tools,c#二维码解析源码,c#
- Gujarati Ringtone Donwload -crx插件
- Day13-14
- backbone-todo
- Advanced-DB-project
- Habbig Aceitação Automática de Flash-crx插件
- tiktok-clone-react:React,Ticker,Firebase。 蒂科克(Tiktok)的照片403ошибкуинеотдаетвидео
- [影音娱乐]星辰音乐DJ系统 v1.01最终版_xcdjv1.01.rar
- 计算齿数:使用一些图像处理算法来计算齿轮上的齿数。-matlab开发
- GameWorldApp,抖音表白恶搞小程序c#源码,c#
- evstuff:半熟事物的常规沙箱,主要与Anki,日语和InDesign有关
- pycharm快捷键ReferenceCard整理
- spring-loaded-example