Ext JS入门指南:第一部分概述
需积分: 1 158 浏览量
更新于2024-07-21
收藏 5.55MB PDF 举报
本资源是《Ext JS in Action》这本书的第一章,由Jesus Garcia撰写,版权于2011年,出自Manning Publications。该章节非常适合初学者进行入门学习,旨在引导读者理解和构建复杂的Web应用程序,特别是那些需要高度交互式用户界面(UI)的场景。
首先,章节标题"一个框架的独到之处"暗示了Ext JS作为一个强大的JavaScript框架,它提供了丰富的组件和工具,使得开发者能够快速开发出功能丰富的应用程序。这部分内容可能涵盖了Ext JS的核心理念、框架架构以及它如何区别于其他JavaScript UI库,例如通过其组件化设计和事件驱动系统来实现高效的开发。
"回到基本"这一节可能涵盖了基础概念,如Ext JS的组件基础知识,如什么是组件、容器和事件模型。这部分将介绍如何使用和组织这些基本元素,以便在后续章节中构建更复杂的UI元素。
"事件、组件和容器"章节会深入讨论Ext JS中的事件处理机制,以及如何创建和管理组件和容器,包括如何响应用户交互、如何组织组件以形成可扩展的布局,以及如何利用容器来管理和显示多个组件。
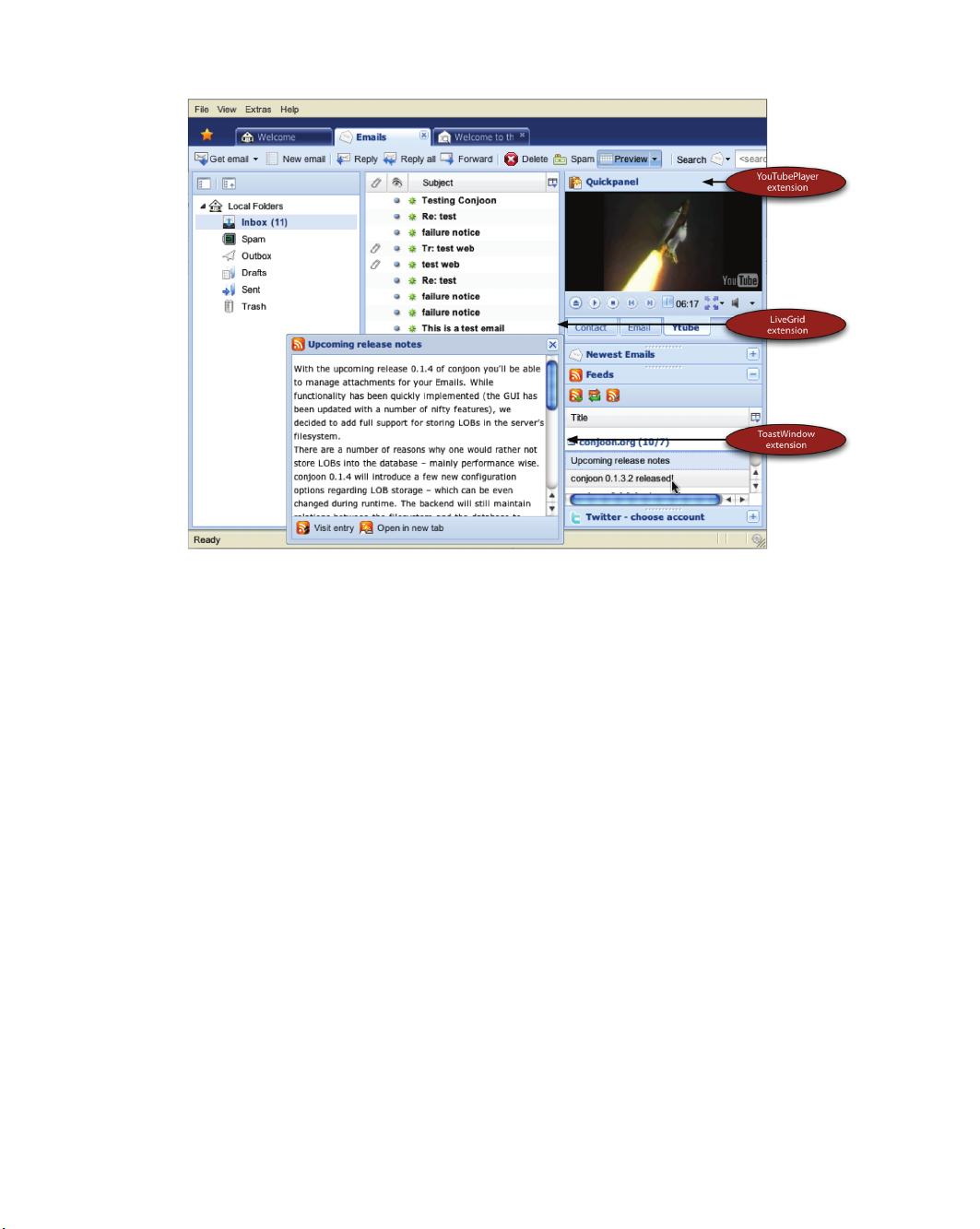
随着篇章推进,"数据驱动的组件"部分聚焦于数据绑定和可视化,如GridPanel(网格面板)的使用,它是一个核心组件,用于展示和操作数据。接下来,Editor Grid Panel(编辑网格面板)可能涉及数据编辑功能,而Data View和ListView则介绍了不同的数据视图模式。图表功能(Charts)的讲解展示了如何用Ext JS进行数据可视化,而Trees(树形控件)则涉及层次结构数据的呈现。
"菜单、按钮和工具栏"章节将介绍如何构建用户友好的导航和交互元素,这是任何应用不可或缺的部分。这包括菜单设计、按钮的创建和工具栏的配置。
进入高级主题,"拖放基础"可能涵盖了原生拖放功能的集成,而"拖放与组件"则会深入探讨如何在组件之间进行复杂的拖放操作。"扩展和插件"部分涉及如何扩展Ext JS的功能,以及如何利用社区提供的插件来增强应用程序的能力。
最后,"构建应用程序"部分强调了代码复用和应用程序架构的重要性。开发者将学习如何设计模块化的代码,以及如何利用Ext JS的组件和事件机制构建多层次的、功能齐全的应用程序。
这一章不仅介绍了Ext JS的基础知识,还为读者提供了一套完整的开发流程和组件使用技巧,有助于读者快速掌握这个框架,并为其后续的开发工作打下坚实基础。
2010-09-13 上传
2012-08-21 上传
2009-04-02 上传
2018-12-22 上传
2012-09-23 上传
2009-07-08 上传
2009-04-05 上传
2011-06-13 上传
showgood119
- 粉丝: 21
- 资源: 4
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜