Vue3新特性:响应式原理与生命周期
需积分: 6 141 浏览量
更新于2024-06-30
收藏 1.32MB DOCX 举报
"Vue3相关文档"
Vue 3 是 Vue.js 框架的重大更新,引入了许多新特性、改进和优化。以下是对标题和描述中所述知识点的详细说明:
1. **Vue CLI 安装与目录结构**
- Vue CLI 的安装要求 @vue/cli 版本至少为 4.5.0。这确保了支持 Vue 3 的项目创建和管理。此外,还提到了 Vite,这是一个基于 ES 模块的开发服务器,它提供了比传统 Vue CLI 更快的构建速度。
2. **Main.js**
- 在 Vue 3 中,`main.js` 文件通常包含应用程序的入口点。`createApp(App)` 函数用于创建应用实例,其中 `App` 是根组件。然后,这个应用实例需要挂载到一个 DOM 元素上,例如 `#app`,通过 `mount('#app')` 来完成。
3. **生命周期**
- Vue 3 中的生命周期钩子函数发生了变化,名称前缀改为 `on`,例如 `beforeCreate` 变为 `onBeforeMount`,`created` 变为 `onMounted`,`beforeDestroy` 变为 `beforeUnmount`,`destroyed` 变为 `unmounted`。同时,Vue 3 添加了两个新的调试钩子:`onRenderTriggered` 和 `onRenderTracked`,帮助开发者追踪虚拟 DOM 的重新渲染。
4. **响应式原理**
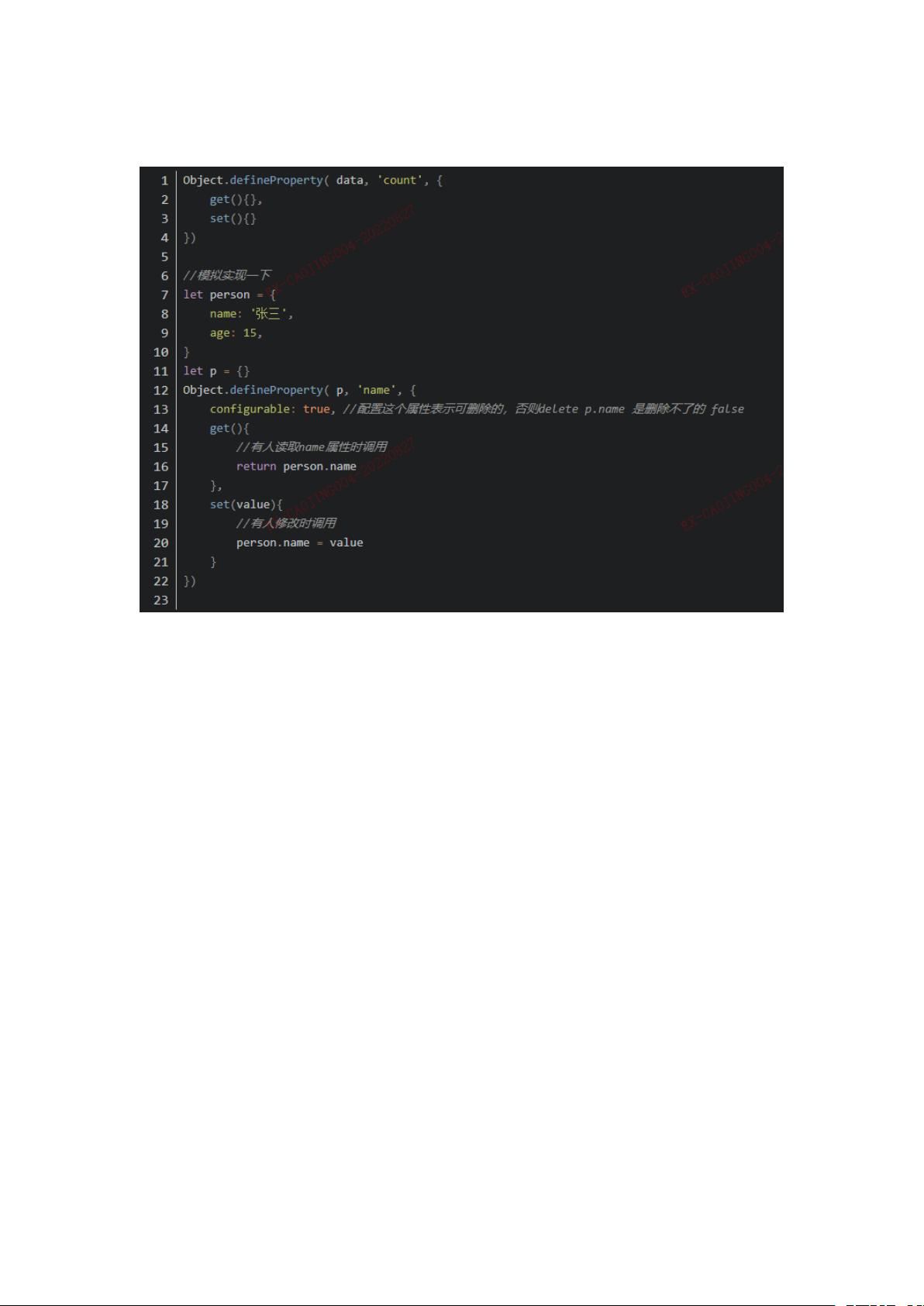
- 相比 Vue 2.x,Vue 3 引入了基于 Proxy 的响应式系统,替代了之前的 Object.defineProperty 数据劫持。Proxy 可以拦截对象的任何属性访问和修改,而 Reflect 则用于执行对原始对象的操作。这解决了 Vue 2 中新增或删除属性以及直接修改数组项而不触发更新的问题。
5. **setup 选项**
- `setup` 是 Vue 3 中新增的关键功能,它在组件创建的早期阶段运行,位于 `beforeCreate` 和 `created` 钩子之前。`setup` 接受两个参数:`props`(包含组件外部传递的属性)和 `context`(包含上下文信息)。另外,`attrs` 和 `slots` 分别代表未声明的外部属性和插槽内容,`emit` 用于分发自定义事件。
Vue 3 的这些变化旨在提供更高效、更灵活的开发体验,通过响应式系统的升级和生命周期钩子的调整,使得代码更加简洁和易于理解。对于开发者来说,理解这些变化至关重要,以便更好地利用 Vue 3 的新特性和性能提升。
2018-01-05 上传
2021-11-22 上传
2023-06-01 上传
2024-09-28 上传
2023-09-18 上传
2024-03-21 上传
2023-08-19 上传
2023-07-15 上传
console.log('丑妞儿')
- 粉丝: 1
- 资源: 1
最新资源
- 极限编程统一过程的电子书
- 统计界王牌软件SAS教程
- 电子表的设计脚定定义自如 ,实际印制
- keil c使用 51单片机的使用方法
- PROTEUS特点 PROTEUS特点
- linux linux下的C 嵌入式 arm 驱动 keil
- 学校学生信息管理系统的设计与实现
- Proteus教程1之入门 Proteus教程1之入门
- c编程\the+c+programming+language.pdf
- Linux协议栈源码分析
- ARM_300问 ARM_300问
- 8X8 LED点阵显示技术_一种平常心.pdf
- 网络工程师应掌握的44个路由知识要点
- EJB系统开发实战录
- GSM网络优化_张威
- 教务管理系统的研究与设计