HTML5特性详解与实战指南
需积分: 50 194 浏览量
更新于2024-09-10
收藏 130KB PDF 举报
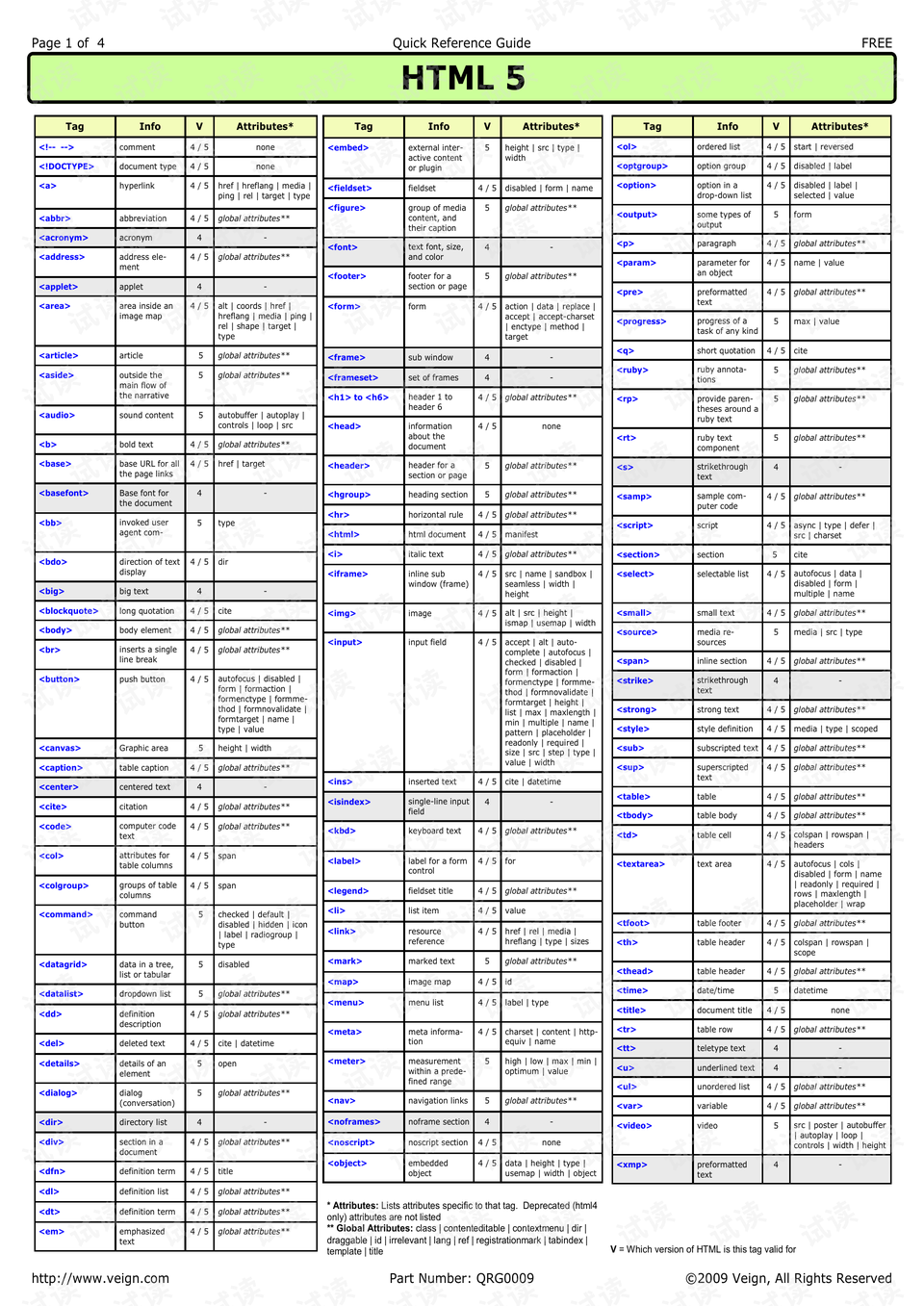
"HTML5快速参考指南是一份详细介绍HTML5特性和用法的文档,旨在帮助读者快速理解和掌握HTML5的新功能,如离线存储。这份指南覆盖了各种HTML5标签,提供了它们的用途、兼容性以及可使用的属性。"
在HTML5中,离线存储(LocalStorage)是一个重要的特性,它允许网页在用户的浏览器上存储数据,即使在没有网络连接的情况下也能访问这些数据。LocalStorage是Web应用程序实现离线工作的关键,它可以存储大量的文本数据,如用户设置、游戏进度或表单数据。
HTML5引入了许多新的标签,以提高语义化和页面结构的清晰度。例如:
- `<article>` 标签用于定义页面中的独立内容,如博客文章、新闻报道或评论。
- `<aside>` 用来包含与主要内容相关但又可以独立分开的信息,比如侧边栏、注释或引用。
- `<audio>` 允许在网页中嵌入音频内容,支持添加播放、暂停等控制,并可以通过`autoplay`、`controls`和`loop`属性来定制其行为。
- `<canvas>` 提供了一个图形绘制区域,通过JavaScript进行动态图像的绘制。
- `<details>` 和 `<summary>` 标签用于创建可折叠的详情块,其中`<summary>`作为标题,`<details>`包含详细内容。
此外,HTML5还改进了一些原有的标签,如`<a>`、`<img>`、`<video>`等,并增加了一些全局属性,如`autofocus`、`required`等,增强了表单处理能力。例如,`<a>`标签新增了`ping`属性,可以在链接被点击时发送一个HTTP请求到指定的URL,以便追踪用户行为。
同时,HTML5也废弃了一些旧的标签,如`<applet>`、`<basefont>`和`<big>`,鼓励开发者使用更加语义化的标签和现代的Web技术。
HTML5快速参考指南是学习和使用HTML5新功能的宝贵资源,它涵盖了从基本元素到高级特性的广泛内容,对前端开发人员来说非常实用。通过这份指南,读者可以深入了解如何利用HTML5提升网页的交互性、性能和可用性。
相关推荐









Damon_WG
- 粉丝: 1

最新资源
- 卡耐基软件工程课程ssd3考试解析
- JANUS SYSTEM:.NET编程的强大第三方控件库
- BT4环境下spoonwep-wpa原始包的安装与使用指南
- Cadence SKILL语言深度解析与应用
- 从零开始:SpringBoot打造企业级线上商城
- 高效IP整理与扩充工具介绍
- 一键GHOST硬盘版20080808:系统恢复与兼容性增强
- 快速掌握Ant命令在Java项目中的应用
- Telerik RadControls for WPF 4.0 2011 Q3 V2011.3.1116源代码发布
- CAJViewer与Multisim的软件包集成及版本控制实践
- Dynamips-master模拟Cisco路由器软件介绍
- 掌握正则表达式:Java编程中的字符串模式匹配
- MSP430AD9854电子设计大赛作品开发指南
- WF从入门到精通:全面工作流学习教程
- 深入解读中国IBM AIX培训课程
- JavaScript学习与教学资源库:coffeecoffeecoffeecoffee