用JavaScript打造交互式音乐播放器:HTML+CSS+JS实战教程
191 浏览量
更新于2024-08-28
收藏 121KB PDF 举报
本文将深入讲解如何使用JavaScript实现一个基础的网页音乐播放器,适合对HTML、CSS和JavaScript有一定基础知识的读者。我们将通过实例来构建一个包含播放、暂停、上一曲和下一曲功能的简单播放器。首先,我们需要了解HTML结构,特别是如何在`<html>`标签中定义文档类型,使用`<head>`部分管理元数据,以及在`<body>`中添加音频元素和播放控制界面。
1. HTML结构:
- 文档结构从`<!DOCTYPE html>`开始,声明文档类型为HTML5。
- `<html lang="en">`设置文档的语言为英语。
- `<head>`区包含`<meta charset="UTF-8">`,确保字符编码为UTF-8,以及`<title>`标签用于设置页面标题,这里未给出具体标题。
- 使用外部样式表链接,`<link rel="stylesheet" href="css/music.css">`引入CSS样式,提供美观的界面布局。
2. 音频播放元素:
- `<audio src="" id="mymusic"></audio>`是关键部分,这里的`id="mymusic"`用于JavaScript中的引用,`src`属性需要实际的音乐文件URL。
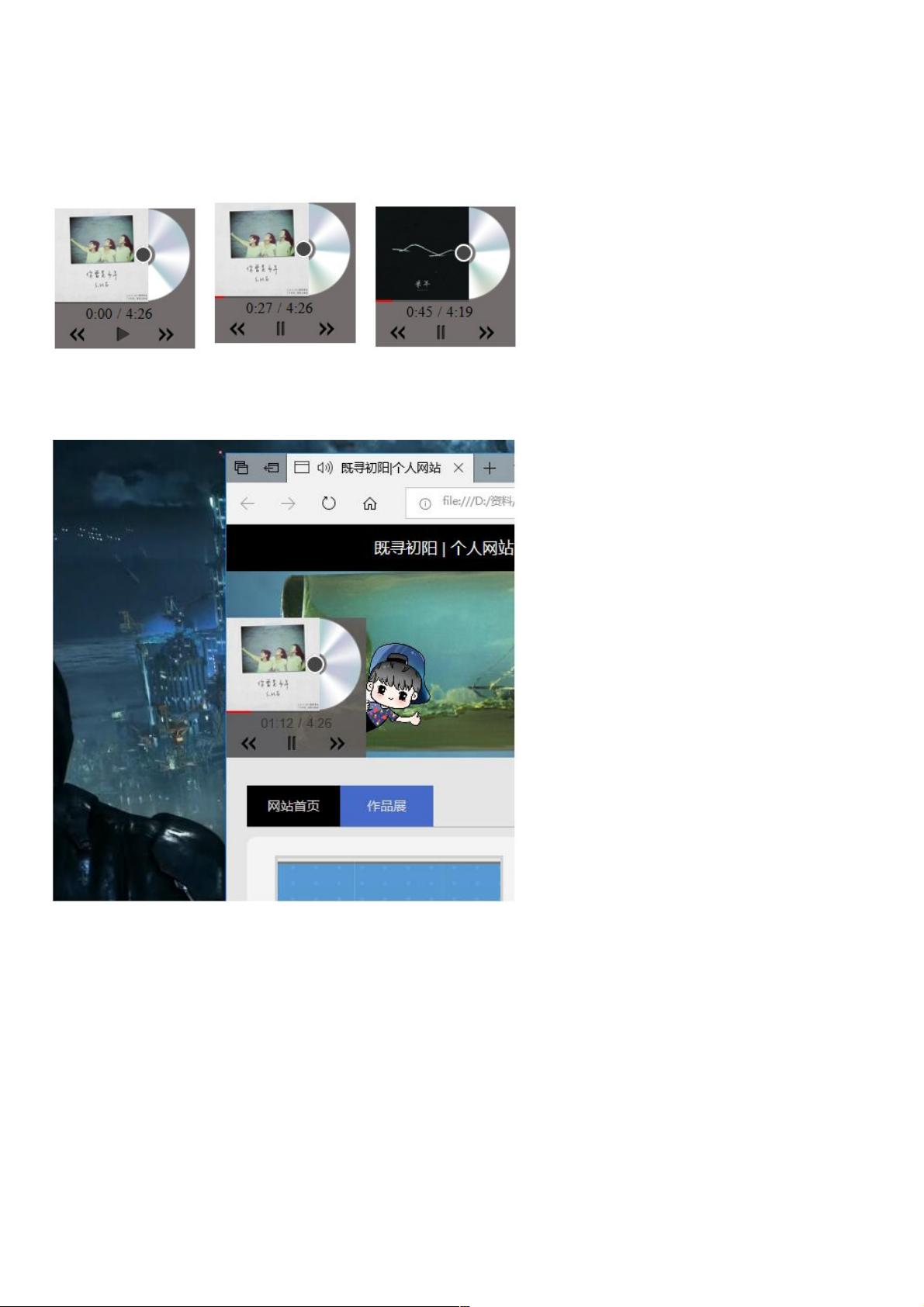
3. 用户界面设计:
- 有一个图片容器`<div class="music">`,包含歌曲封面图片、进度条、当前时间和总时间显示,以及播放/暂停按钮和上/下一曲按钮。
- `onClick`事件被用于绑定这些按钮的功能,如`playPause()`对应播放/暂停按钮,`backMusic()`和`nextMusic()`分别控制上一曲和下一曲操作。
- 时间显示使用`<span id="currenttime">0:00</span>`和`<span id="duration">0:00</span>`,实际播放时会更新这两个值。
4. JavaScript实现:
- 假设存在一个名为`music.js`的外部脚本文件,其中编写了控制音频播放的函数,包括加载音乐、初始化播放状态、响应用户交互(如点击按钮)以及更新时间显示等。
- 例如,`playPause()`函数可能包含检查当前播放状态(暂停或播放),然后调用`audio.paused`属性切换播放/暂停,同时更新时间显示。
为了完整实现这个播放器,你需要准备以下步骤:
1. 创建HTML文件并引入所需的CSS和JavaScript文件。
2. 在CSS中设计播放器的样式和布局。
3. 编写JavaScript代码,负责音频的加载、播放控制和事件处理。
4. 测试播放器在不同浏览器上的兼容性,并根据需要调整。
最后,作者建议读者访问个人网站`http://tcxqq.top`查看完整的实现,以便更好地理解并动手实践。通过这个教程,你可以提升对JavaScript交互式Web开发的理解,并且能够创建出具有基本功能的音乐播放器。
2024-01-10 上传
2017-11-16 上传
点击了解资源详情
2024-08-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-12 上传
2020-10-15 上传
weixin_38609002
- 粉丝: 4
- 资源: 936
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率