使用HTML5+lufylegend构建游戏卷轴效果
41 浏览量
更新于2024-09-01
收藏 352KB PDF 举报
"HTML5+lufylegend实现游戏中的卷轴技术"
HTML5和lufylegend引擎的结合在游戏开发中扮演着重要角色,尤其在创建动态卷轴效果时。lufylegend是一个专为HTML5设计的开源引擎,它的核心特性是模仿ActionScript 3.0的语法,使得熟悉AS的开发者能够快速上手HTML5开发。引擎支持LSprite、LBitmapData、LBitmap、LLoader、LURLLoader、LTextField、LEvent等多个类,覆盖了图形处理、加载、文本显示和事件处理等多个方面。此外,lufylegend还兼容Google Chrome、Firefox、Opera、IE9以及iOS和Android等主流平台,且内建了Box2dWeb物理引擎支持和LTweenLite缓动类,方便开发者构建各种类型的游戏。
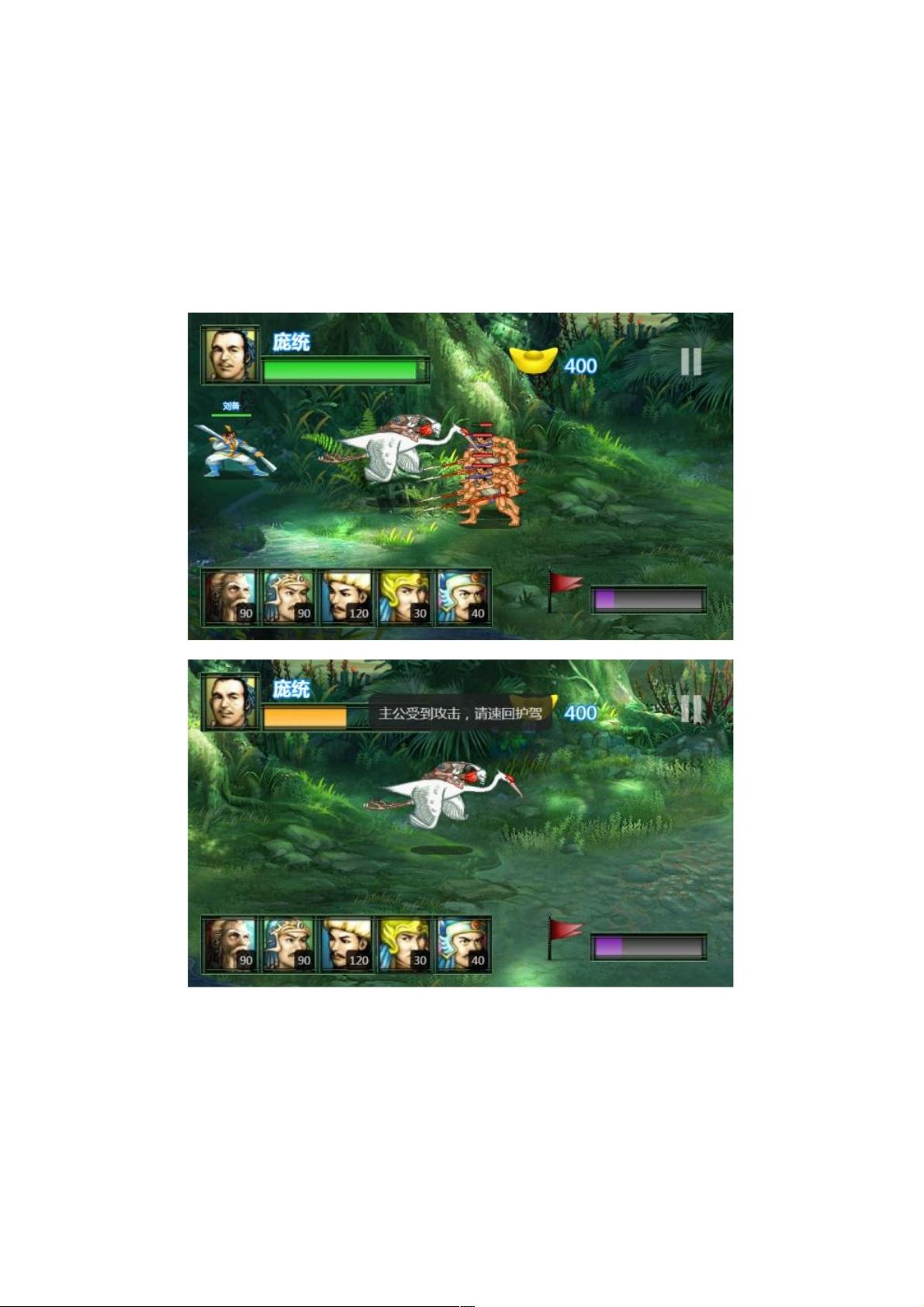
卷轴技术在游戏中的应用常见于RPG或横版格斗游戏,当玩家角色移动到屏幕中央,由于游戏场景广阔,为了保持角色在视觉中心,背景地图会相应滚动,而角色保持静止。这种效果就是卷轴技术的体现。例如,"三国战线"游戏就运用了这一技术。
实现卷轴效果的原理并不复杂。首先,我们需要构建一个合理的舞台层次结构,通常包括舞台层、地图层和人物层。舞台层作为父级,包含地图层和人物层,人物层位于地图层之上。因为子对象的坐标相对于父对象,所以通过移动父对象(即舞台层)可以间接实现人物的相对静止和地图的滚动。
在实际操作中,我们不需要通过复杂的条件判断来决定是移动人物还是地图。当人物移动到屏幕中央,我们可以让舞台层以与人物相同的速度和方向反向移动。这样,虽然人物在移动,但由于舞台层的同步反向移动,人物在画布上的位置看起来保持不变,从而实现卷轴效果。这种方法简化了代码逻辑,提高了程序的效率。
HTML5和lufylegend的结合提供了强大的工具,让开发者能够轻松实现卷轴效果和其他游戏机制,从而创造出丰富的互动体验。通过深入理解lufylegend的类库和卷轴实现原理,开发者可以更加自如地构建各种类型的HTML5游戏。
2024-10-29 上传
2024-05-09 上传
2022-10-02 上传
1392 浏览量
283 浏览量
276 浏览量
438 浏览量
8406 浏览量
776 浏览量
weixin_38622983
- 粉丝: 5
- 资源: 959
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践