HTML+CSS深度学习指南
版权申诉
41 浏览量
更新于2024-06-19
收藏 22.31MB PDF 举报
签:页面的主要内容都在body标签内
HTML+CSS实用知识库分享涵盖了HTML和CSS的基础到高级概念,适合初学者及进阶者系统学习。在HTML部分,内容分为四个阶段,从筑基篇到化神篇,逐步深入:
1. 筑基篇:介绍HTML入门,包括HTML的基本骨架,讲解了`<html>`, `<head>`, `<title>`和`<body>`等基础标签的用法。这部分内容强调了HTML标签的结构和语义化,帮助初学者理解网页的基本组成。
2. 结丹篇至元婴篇:随着学习深入,涵盖更多HTML元素,如排版标签、标题标签(`<h1>`-`<h6>`)、段落标签(`<p>`)、水平线标签(`<hr>`)、换行标签(`<br>`)、`<div>`和`<span>`标签以及预格式化标签(`<pre>`),这些都是构建网页内容的基础。
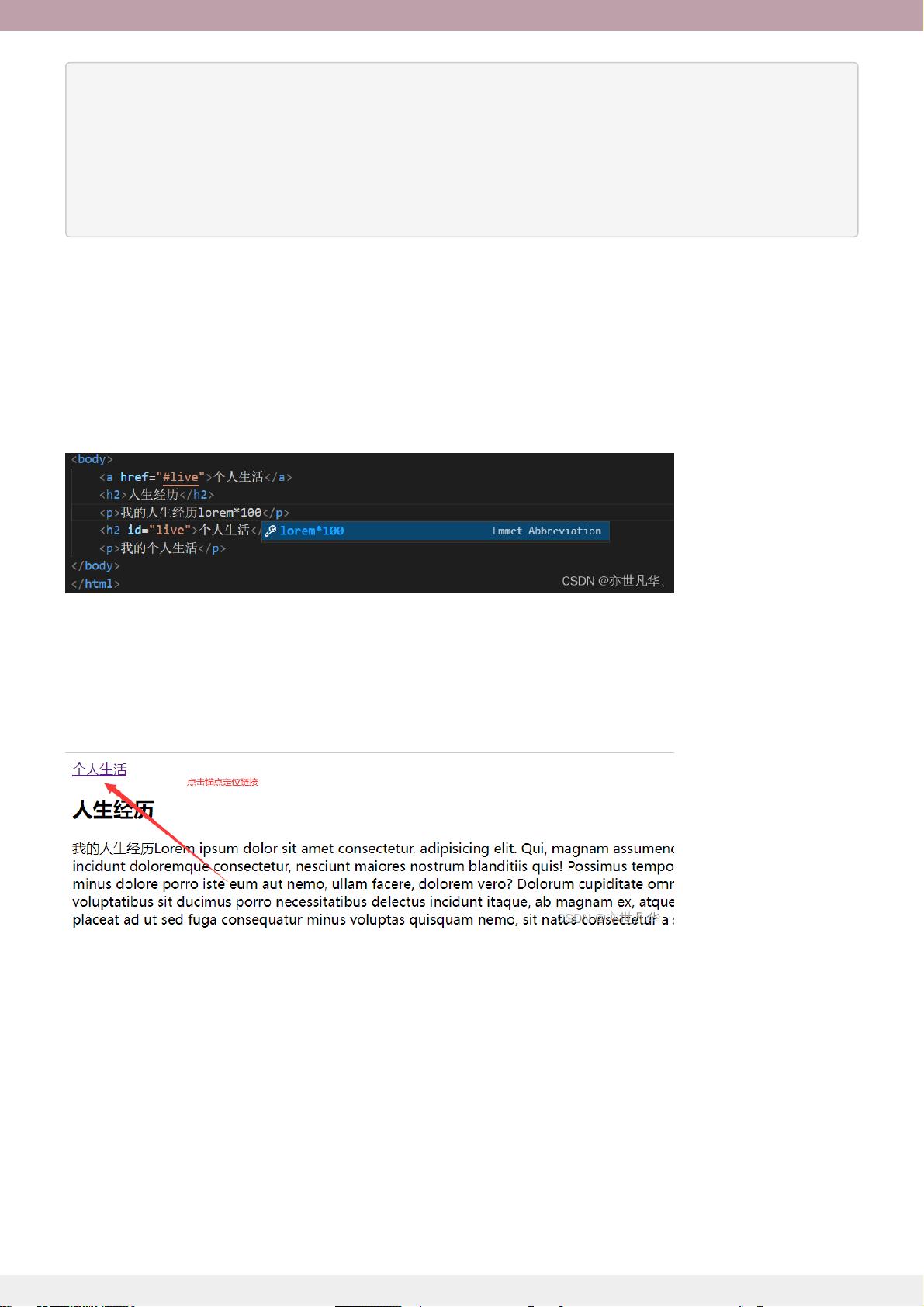
3. 化神篇至炼虚篇:进一步讨论HTML中的复杂结构,如表格、表单、图像、链接、框架等,这些都是网页交互性和功能性的关键元素。
4. 合体篇:可能涉及更高级的主题,如JavaScript的初步结合,或者HTML5的新特性,如离线存储、拖放功能、媒体元素等。
在CSS部分,知识库分为多个篇章详细解析:
1. 从第7篇到第19篇,逐步介绍了CSS的各个方面,包括选择器、盒模型、布局技术(如浮动和定位)、颜色、字体、背景、边框、过渡、动画等。这些章节旨在帮助读者掌握CSS样式控制页面外观和布局的能力。
2. Bootstrap的安装与使用:Bootstrap是流行的前端框架,学习如何使用它可以快速创建响应式和移动优先的网页设计。
3. CSS实战操作旋转魔方:这一篇可能是关于CSS3 3D变换的实践教程,教导读者如何使用CSS实现动态的3D效果。
这个知识库提供了一个全面的学习路径,不仅覆盖了HTML和CSS的基础,还包含了一些实际应用和技术趋势,对于想要提升Web开发技能的人来说是一份宝贵的资源。通过系统的阅读和练习,可以逐步掌握网页设计的核心技巧,并能够独立创建具有吸引力和功能性的网站。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-05-26 上传
2014-07-28 上传
2009-05-15 上传
2020-03-23 上传
2010-09-11 上传
2013-06-20 上传
北极象
- 粉丝: 1w+
- 资源: 401
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍